Maison >interface Web >Tutoriel d'amorçage >Utilisation de l'entrée de fichier Bootstrap
Utilisation de l'entrée de fichier Bootstrap
- 青灯夜游avant
- 2021-01-22 10:04:224967parcourir

Cet article explique comment utiliser Bootstrap File Input (le meilleur composant de téléchargement de fichiers) pour afficher et télécharger des images, et comment télécharger des fichiers côté serveur. .
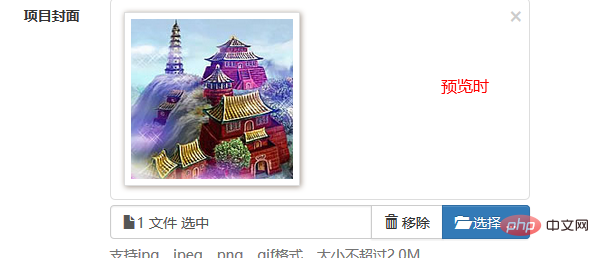
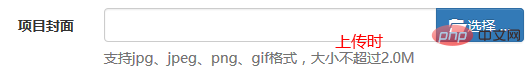
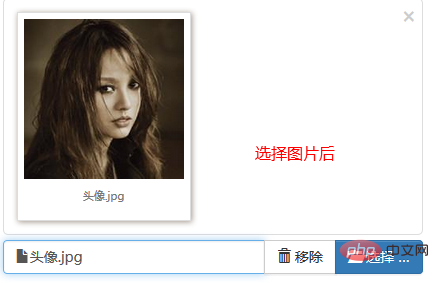
1. Jetons d'abord un coup d'œil aux rendus



Recommandations associées : " Tutoriel de base Bootstrap》
2. Présentation des styles et scripts du plug-in
<link type="text/css" rel="stylesheet" href="${ctx}/components/fileinput/css/fileinput.css" />
<script type="text/javascript" src="${ctx}/components/fileinput/js/fileinput.js"></script>
<script type="text/javascript" src="${ctx}/components/fileinput/js/fileinput_locale_zh.js"></script>http://plugins.krajee.com/file-input, voici son document officiel, à l'intérieur Il y a une adresse de téléchargement.
3. Ajoutez le composant
<input type="file" name="image" class="projectfile" value="${deal.image}"/>type=file et class=projectfile pour indiquer qu'il s'agit du type de fichier d'entrée.
name précise sa clé d'acquisition en arrière-plan.
value spécifie le chemin de l'image lorsqu'elle est affichée.
4. Initialisation
projectfileoptions : {
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes : [ 'image' ],
allowedFileExtensions : [ 'jpg', 'png', 'gif' ],
maxFileSize : 2000,
},
// 文件上传框
$('input[class=projectfile]').each(function() {
var imageurl = $(this).attr("value");
if (imageurl) {
var op = $.extend({
initialPreview : [ // 预览图片的设置
"<img src="/static/imghwm/default1.png" data-src="https://img.php.cn/upload/article/000/000/024/301c8aada903b48677ade712cf471f9e-3.png" class="lazy" src='" + imageurl + "' class='file-preview-image' alt="Utilisation de l'entrée de fichier Bootstrap" >", ]
}, projectfileoptions);
$(this).fileinput(op);
} else {
$(this).fileinput(projectfileoptions);
}
});Obtenez le fichier d'entrée correspondant via jquery, puis exécutez la méthode fileinput.
showUpload définit s'il existe un bouton de téléchargement.
langue spécifiée en chinois
allowedFileTypes, AllowedFileExtensions Je ne sais pas pourquoi ça ne marche pas ?maxFileSize spécifie la taille du fichier de téléchargement
5 Le formulaire avec le fichier est soumis via ajax
. Examinons d'abord la disposition du formulaire avec fichier.
<form class="form-horizontal required-validate" action="${ctx}/save?callbackType=confirmTimeoutForward" enctype="multipart/form-data" method="post" οnsubmit="return iframeCallback(this, pageAjaxDone)">
<div class="form-group">
<label for="" class="col-md-1 control-label">项目封面</label>
<div class="col-md-10 tl th">
<input type="file" name="image" class="projectfile" value="${deal.image}" />
<p class="help-block">支持jpg、jpeg、png、gif格式,大小不超过2.0M</p>
</div>
</div>
<div class="form-group text-center ">
<div class="col-md-10 col-md-offset-1">
<button type="submit" class="btn btn-primary btn-lg">保存</button>
</div>
</div>
</form>enctype="multipart/form-data" est essentiel.
οnsubmit="return iframeCallback(this, pageAjaxDone)", soumettez le formulaire (iframeCallback) via ajax et appelez la fonction de rappel (pageAjaxDone) une fois le téléchargement réussi pour passer à la prochaine étape.
Présentons ensuite la fonction de rappel pageAjaxDone.
function pageAjaxDone(json) {
YUNM.debug(json);
YUNM.ajaxDone(json);
if (json[YUNM.keys.statusCode] == YUNM.statusCode.ok) {
var msg = json[YUNM.keys.message];
// 弹出消息提示
YUNM.debug(msg);
if (YUNM.callbackType.confirmTimeoutForward == json.callbackType) {
$.showSuccessTimeout(msg, function() {
window.location = json.forwardUrl;
});
}
}
}Sa fonction principale est de traiter le message d'erreur transmis par le serveur via la méthode ajaxDone. Si l'opération du serveur réussit, un message d'invite s'affichera puis passera à l'URL correspondante.
6. Enregistrez les images côté serveur
Veuillez vous référer à l'enregistrement du fichier SpringMVC back-end (http://blog.csdn.net/qing_gee/article/details/51027040#t8). )
ps : J'ai laissé une petite question dans le blog ci-dessus, mais je ne l'ai jamais examinée jusqu'à ce qu'un très bon ami ihchenchen me fasse le rappel suivant :
allowedFileTypes , autoriséFileExtensions Je sais Pourquoi cela n'a aucun effet ? Parce que la méthode fileinput() est appelée deux fois, une fois dans les dernières lignes de fileinput.js et une fois dans votre propre écriture
$(this).fileinput(). Dans fileinput.js, les valeurs AllowFileTypes et AllowFileExtensions ne sont pas définies.
Il existe deux façons de le modifier :
1. Commentez les dernières lignes d'appels dans fileinput.js.
2. Utilisez la méthode "data-" pour tout faire sans écrire $(this).fileinput().
Je suis très reconnaissant à ihchenchen pour son aimable rappel. Bien que l'explication qu'il a fournie n'ait pas résolu mes doutes, j'aime beaucoup ces échanges techniques interactifs. J'ai déjà écrit beaucoup de blogs, et cela s'est rarement produit. une réponse bien intentionnée et efficace. Cela me rappelle les programmeurs chinois et étrangers. Les histoires à l'intérieur sont choquantes et un peu embarrassantes. Alors comment réaliser « Posez des questions, obtenez des réponses, pas de distractions. » devient particulièrement précieux, et « ihchenchen » est plein de cet esprit !
6. Résoudre les doutes sur AllowFileTypes et AllowFileExtensions
Avant, je ne comprenais pas pourquoi l'entrée de fichier bootstrap n'avait aucun effet après avoir défini ces deux attributs. En fait, c'était mon propre malentendu. compréhension douloureuse Après m'en être rendu compte, cela m'est soudain venu à l'esprit !
①、allowedFileTypes
allowedFileTypes
tableau la liste des types de fichiers autorisés pour le téléchargement. Par défaut, il est défini sur null, ce qui signifie que le plugin prend en charge tous les types de fichiers pour le téléchargement. Si un type de fichier non valide est trouvé, un message d'erreur de validation tel que défini dans msgInvalidFileType sera généré. Les types suivants tels que définis dans fileTypeSettings sont disponibles pour la configuration.
['image', 'html', 'text', 'video', 'audio', 'flash', 'object']
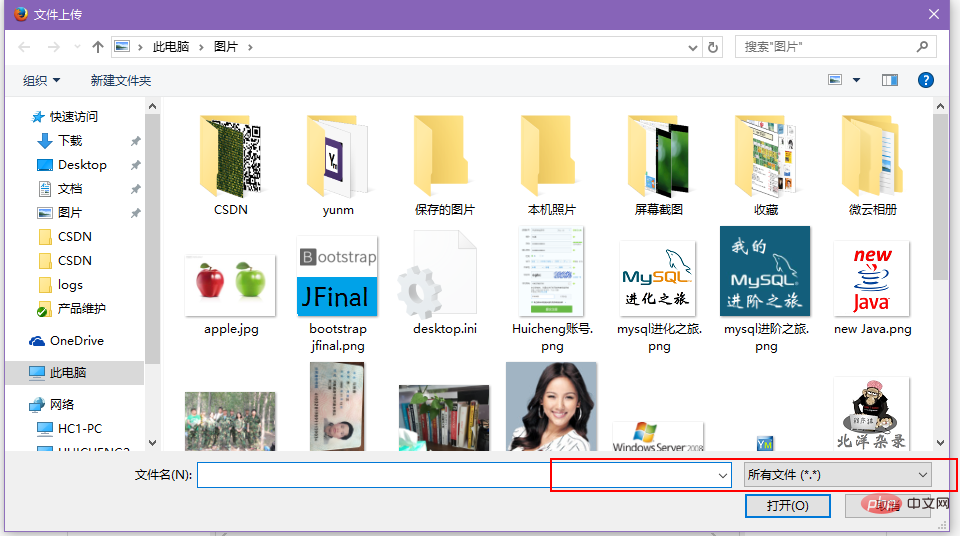
Commençons par "allowedFileTypes". Cet attribut nous indique le type de sélection de fichier. on peut facilement penser à cette photo : 
也就是说,我们希望此时的“所有文件”处不是“所有文件”,而是“image”之类的。显然这样的逻辑并没有错,但却不适合bootstrap fileinput!
那么,这个时候我就很容易认为“allowedFileTypes” 没有起到作用!
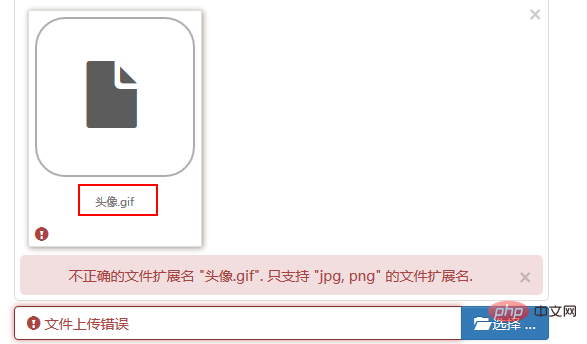
但请看下图:
吼吼,原来是在你选择了文件后发生的类型检查!
②、allowedFileTypes工作原理
$(this).fileinput({
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes: ['image'],
allowedFileTypes: ['image'],
allowedFileExtensions: ['jpg', 'png'],
maxFileSize : 2000,
});通过fileinput方法我们加载一个bootstrap fileinput组件,那么其内部是如何实现allowedFileTypes的呢?
通过在fileinput.js文件中搜索“allowedFileTypes”关键字,我们得到如下代码:
var node = ctr + i, previewId = previewInitId + "-" + node, isText, file = files[i],
caption = self.slug(file.name), fileSize = (file.size || 0) / 1000, checkFile, fileExtExpr = '',
previewData = objUrl.createObjectURL(file), fileCount = 0, j, msg, typ, chk,
fileTypes = self.allowedFileTypes, strTypes = isEmpty(fileTypes) ? '' : fileTypes.join(', '),
fileExt = self.allowedFileExtensions, strExt = isEmpty(fileExt) ? '' : fileExt.join(', ');然后我们继续看到如下的代码:
if (!isEmpty(fileTypes) && isArray(fileTypes)) {
for (j = 0; j < fileTypes.length; j += 1) {
typ = fileTypes[j];
checkFile = settings[typ];
chk = (checkFile !== undefined && checkFile(file.type, caption));
fileCount += isEmpty(chk) ? 0 : chk.length;
}
if (fileCount === 0) {
msg = self.msgInvalidFileType.replace('{name}', caption).replace('{types}', strTypes);
self.isError = throwError(msg, file, previewId, i);
return;
}
}我们可以发现,文件类型的检查是发生在checkFile方法上,那么checkFile方法到底做了些什么呢?
defaultFileTypeSettings = {
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(png|jpe?g)$/i);
},
...以上就是checkFile的内容。
也就是说当我们指定
allowedFileTypes: ['image'],时,就会进行image的类型检查。显然我们选择的txt文件不属于image类型,那么就会匹配不上,出现以上界面。
同时,该方法告诉我们,当不指定
allowedFileTypes: ['image'],,只指定allowedFileExtensions: ['jpg', 'png'],就会执行vName.match(/\.(png|jpe?g)$/i),也就是文件后缀类型的检查,这点很关键啊,为我们接下来介绍“allowedFileExtensions”奠定基础。
③、allowedFileExtensions什么时候起作用
上节我们讨论完“allowedFileTypes”,捎带说了“allowedFileExtensions”,那么如何让后缀进行check呢?
$(this).fileinput({
showUpload : false,
showRemove : false,
language : 'zh',
allowedPreviewTypes: ['image'],
allowedFileExtensions: ['jpg', 'png'],
maxFileSize : 2000,
});fileinput组件此时指定的属性如上,没有了“allowedFileTypes”,并且指定允许的后缀类型为“[‘jpg’, ‘png’]”,也就是说,假如我们选择了gif的图片就会出现错误提示。
错误预期的发生了,那么请特别注意:
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(png|jpe?g)$/i);
},fileinput.js文件中原始的代码如下:
image: function (vType, vName) {
return (vType !== undefined) ? vType.match('image.*') : vName.match(/\.(gif|png|jpe?g)$/i);
},image类型的后缀当然默认包含了gif,我只是为了举例说明,代码做了调整,请注意!
更多编程相关知识,请访问:编程视频!!
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

