Maison >interface Web >Tutoriel d'amorçage >bootstrap implémente un simple effet de barre de navigation latérale
bootstrap implémente un simple effet de barre de navigation latérale
- 青灯夜游avant
- 2021-01-21 17:01:577031parcourir
Cet article vous présentera comment implémenter la barre de navigation latérale bootstrap. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Recommandations associées : "Tutoriel bootstrap"
Principe de mise en œuvre de la barre de navigation latérale Bootstrap
Le curseur latéral utilise un positionnement fixe
Utilise la réactivité bootstrap à l'aide de la classe d'outils visible-sm visible-xs Hidden-Xs Hidden -sm et d'autres adaptations à différents écrans
L'effet de glissement latéral de la barre coulissante latérale n'est pas implémenté à l'aide de la méthode jquery. Au lieu de cela, l'attribut css3 transforms est utilisé pour déplacer le div et créer le. effet d'animation de glissement latéral. La transition d'attribut CSS
est utilisée. Inconvénients : en utilisant deux ensembles de menus, l'un est le menu affiché sur l'écran du PC et l'autre est le menu de navigation mobile. affiché sur le terminal mobile. Cet inconvénient est relativement évident, génère des balises non pertinentes, l'avantage est moins de code, simple et facile à accepter
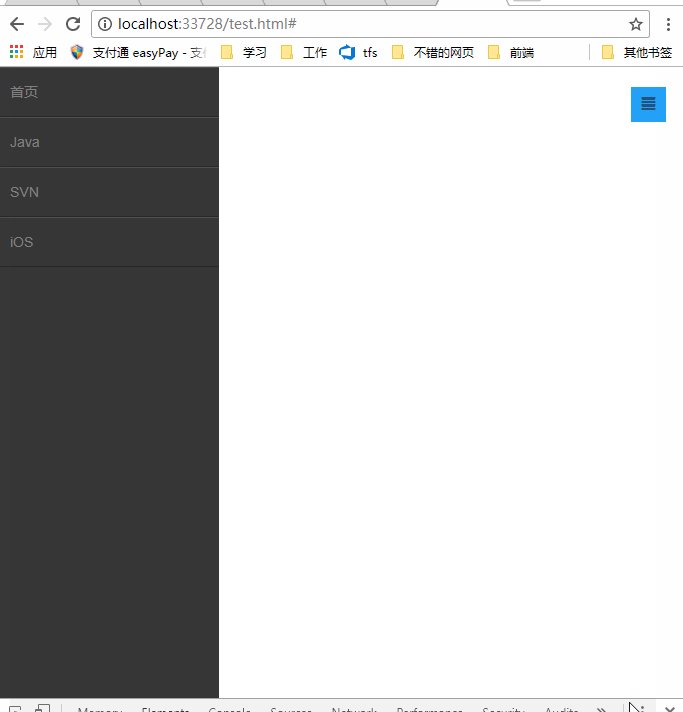
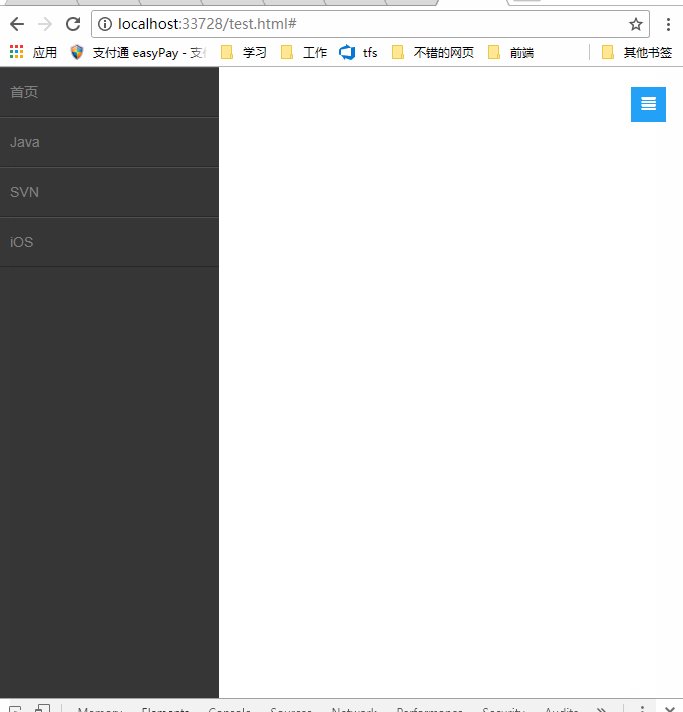
Rendu


disposition de la barre de navigation bootstrap
<!--手机导航栏--> <div> <ul> <li><a>首页</a></li> <li><a>Java</a></li> <li><a>SVN</a></li> <li><a>iOS</a></li> </ul> </div> <!--pc导航栏--> <nav> <div> <div> <a>菜鸟教程</a> </div> <div> <ul> <li><a>iOS</a></li> <li><a>SVN</a></li> <li><a>Java</a></li> </ul> </div> </div> </nav> <!--手机导航栏侧滑--> <div> <a> <span></span> </a> </div>
Une disposition de la barre de navigation utilisant deux menus de navigation, un pour PC et un pour téléphone mobile, en utilisant des outils d'utilisation réactifs au bootstrap La classe visible-xs visible-sm est utilisée pour masquer le bouton bascule sur le PC visible-lg visible-md est utilisé pour afficher la barre de navigation sur le PC ; permet d'afficher la barre de navigation mobile sur le téléphone mobile.
Pour plus de détails sur la classe d'outils réactifs bootstrap, voir : https://www.runoob.com/bootstrap/bootstrap-responsive-utilities.html
css pour réaliser la mise en page et le glissement latéral effets (transformation des attributs CSS3 clés coulissantes, transition)
Pas beaucoup de code, seulement 10 lignes
* {margin:0;padding:0;}
#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;}
a:hover ,a:focus{text-decoration:none}
.mobile-nav ul li a {color:gray;display:block;padding:1em 5%; border-top:1px solid #4f4f4f;border-bottom:1px solid #292929;transition:all 0.2s ease-out;cursor:pointer;#mobile-menu {position:fixed;top:0;left:0;width:220px;height:100%;background-color:#373737;z-index:9999;transition:all 0.3s ease-in;}}
.mobile-nav ul li a:hover {background-color: #23A1F6;color: #ffffff;}
.show-nav {transform:translateX(0);}
.hide-nav {transform:translateX(-220px);} /*侧滑关键*/
.mobile-nav-taggle {height:35px;line-height:35px;width:35px;background-color:#23A1F6;color:#ffffff;display:inline-block;text-align:center;cursor:pointer}
.nav.avbar-inverse{position:relative;}
.nav-btn {position:absolute;right:20px;top:20px;}Click event; commutateurs coulissants latérauxIl est à noter qu'il existe deux attributs de CSS3 :
transform : rotation div prend en charge la rotation 2D ou 3D des éléments. La valeur de l'attribut translationX (X) est la distance déplacée par Xpx sur l'attribut de transition. L'effet d'animation consiste à utiliser l'attribut de transition pour définir l'effet de l'animation de transition de l'attribut. . La syntaxe est
transition : propriété timing durée-fonction retard
http://www.w3school.com.cn/cssref/pr_transition.asp
$("#mobile-nav-taggle").click(function () {
var mobileMenu = $("#mobile-menu");
if (mobileMenu.hasClass("show-nav")) {
setTimeout(function () {
mobileMenu.addClass("hide-nav").removeClass("show-nav");
}, 100)
}
else {
setTimeout(function (){
mobileMenu.addClass("show-nav").removeClass("hide-nav");
}, 100)
}
})
Il n'est pas recommandé d'utiliser deux barres de navigation de menu, inconvénients Évidemment, c'est juste pour obtenir l'effet, ne le faites pas Attention, en fait, cela peut également être réalisé avec une barre de navigation dans les menus, essayez les médias et cela peut être réalisé.
Téléchargement du code : http://download.csdn.net/detail/kebi007/9909725
Pour plus de connaissances liées à la programmation, veuillez visiter :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

