Maison >interface Web >Tutoriel d'amorçage >Comment utiliser le framework bootstrap dans les pages Web HTML
Comment utiliser le framework bootstrap dans les pages Web HTML
- coldplay.xixioriginal
- 2021-01-22 14:58:458688parcourir
Comment utiliser le framework bootstrap dans une page Web HTML : Tout d'abord, importez la bibliothèque jQuery dans la page Web HTML et utilisez le lien pour importer le CSS, puis utilisez la classe dans le CSS bootstrap pour embellir le bouton ; et enfin ajoutez le nom de la classe.

L'environnement d'exploitation de ce tutoriel : système windows10, version bootstrapv4.4.1&&html5, ordinateur DELL G3. Cette méthode convient à toutes les marques d'ordinateurs.
Comment utiliser le framework bootstrap dans les pages Web HTML :
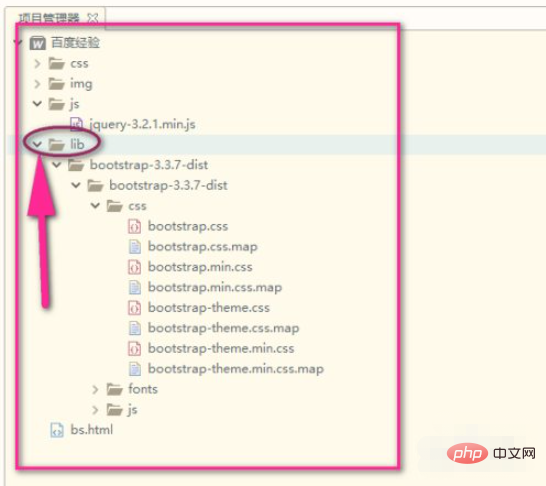
1 La préparation consiste à télécharger et décompresser le package bootstrap. votre propre initiative, sinon une erreur se produit. Comme le montre l'image, j'ai mis la bibliothèque bootstrap dans le dossier lib (un dossier que vous avez créé vous-même, vous pouvez le nommer vous-même. Quoi qu'il en soit, ne modifiez ni ne touchez à rien dans bootstrap).

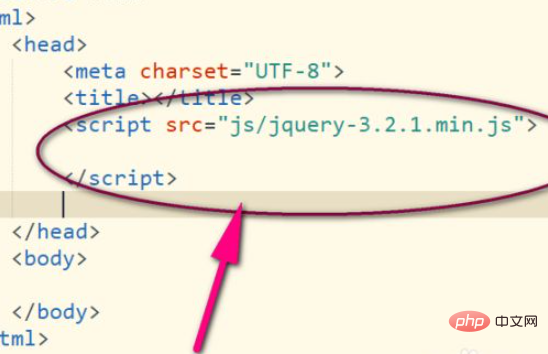
2. Importez ensuite la bibliothèque jQuery dans votre page HTML avant le bootstrap. La raison est naturellement que le bootstrap utilise jq à de nombreux endroits, donc jq doit également être importé.

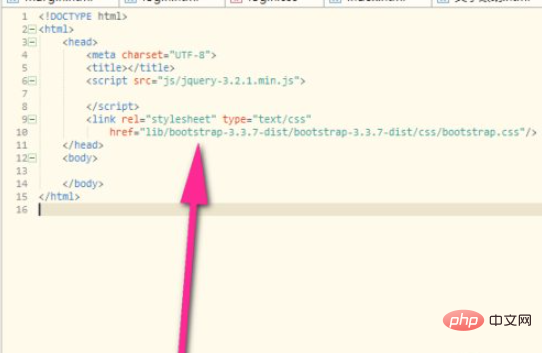
3. Comme le montre la figure, le lien est utilisé pour CSS, le script est utilisé pour JS et CSS est généralement utilisé pour le bootstrap.

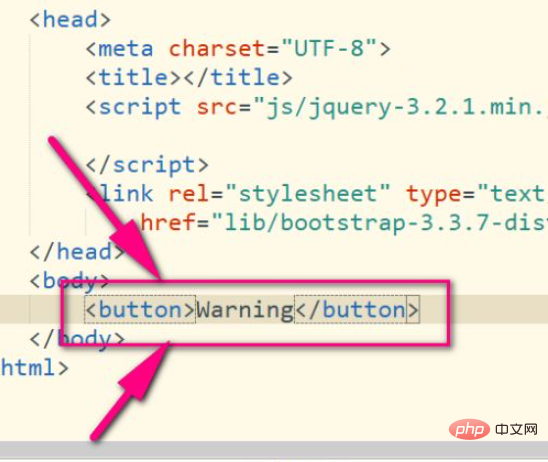
4. Ensuite, jetons un coup d'œil au style d'effet du bouton sans bootstrap.

5. Comme le montre l'image, le bouton est blanc cassé et moche. Ensuite, nous utilisons les classes du CSS de bootstrap pour embellir le bouton.

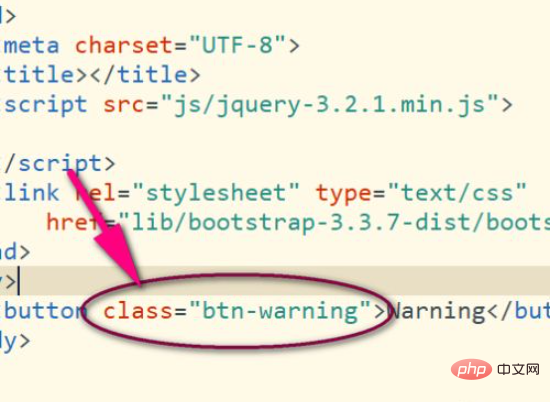
6. Comme le montre l'image, vous pouvez obtenir un effet embellissant en ajoutant un nom de classe. Il s'agit d'un bouton de type avertissement.


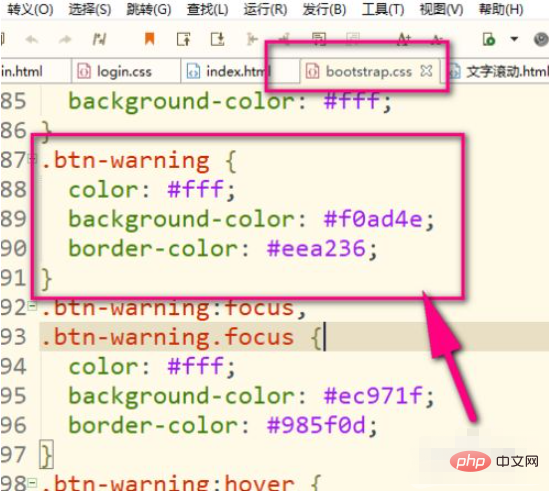
7. Alors, d'où vient la classe utilisée tout à l'heure ? C'est dans le CSS, vous pouvez le voir ici. Il y en a beaucoup, mes amis, jetez un œil aux classes qui y sont écrites, et vous pouvez également le modifier, afin d'obtenir vos propres résultats.

Recommandations associées : "Tutoriel de base Bootstrap"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

