Maison >interface Web >Tutoriel d'amorçage >Comment utiliser la boîte modale bootstrap
Comment utiliser la boîte modale bootstrap
- coldplay.xixioriginal
- 2021-01-20 14:13:023945parcourir
Comment utiliser la boîte modale bootstrap : importez d'abord le fichier et appliquez le style modal bootstrap à la zone Corps ; puis placez la zone de contenu dans le div de style modal et définissez le style de la zone de contenu sur [modal -contenu] .

L'environnement d'exploitation de cet article : système Windows 7, version bootstrapv4.4.1, ordinateur Dell G3.
Recommandé : Tutoriel vidéo bootstrap
Comment utiliser la boîte modale bootstrap :
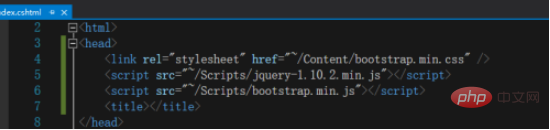
1 , Importez d'abord les fichiers de bibliothèque requis en HTML, comme indiqué dans la figure ci-dessous, assurez-vous d'importer le fichier jquery

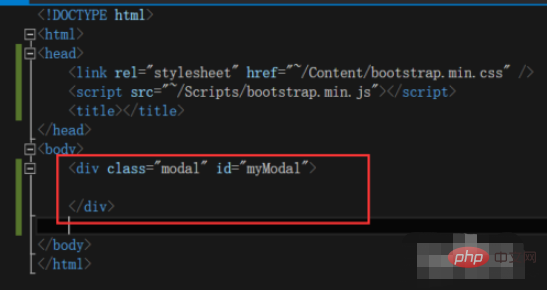
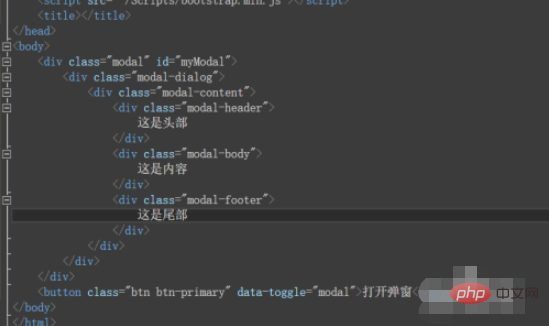
2. Ensuite, dans la zone Corps, nous avons appliqué le style modal de bootstrap , comme le montre l'image ci-dessous

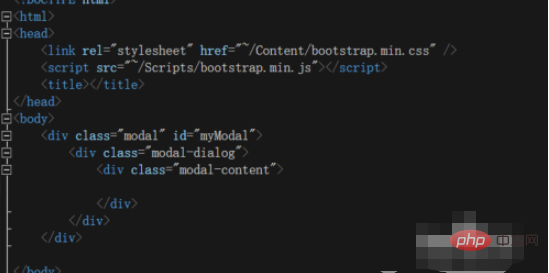
3. Continuez ensuite à placer la zone de contenu dans le div de style modal. Le style de la zone de contenu est modal-content, comme le montre l'image ci-dessous

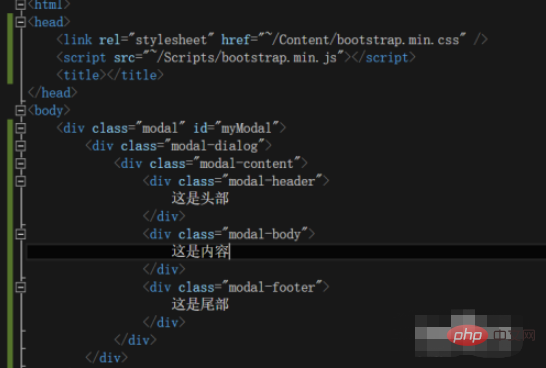
4. Jetons ensuite un coup d'œil aux trois styles de la zone de contenu, la tête et la queue et la partie centrale, comme indiqué dans l'image ci-dessous. figure ci-dessous

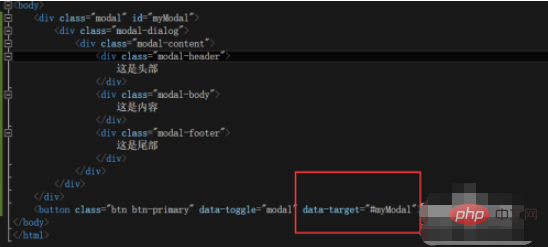
5. Ensuite, nous définissons un bouton Lorsque vous cliquez sur le bouton, une boîte apparaîtra, comme indiqué dans la figure ci-dessous
<.>


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

