Maison >interface Web >tutoriel CSS >définition de règle CSS comment définir l'espacement des lignes
définition de règle CSS comment définir l'espacement des lignes
- 青灯夜游original
- 2021-01-19 11:56:452780parcourir
Dans les règles CSS, vous pouvez utiliser l'attribut Line-height pour définir l'espacement des lignes, le format de syntaxe est "line-height: value". L'attribut line-height peut définir la quantité d'espace utilisée par la ligne, c'est-à-dire la distance entre les lignes ; plus la valeur de l'attribut line-height est grande, plus l'espacement des lignes est élevé.

L'environnement d'exploitation de ce tutoriel : système windows7, version css3&&html5, ordinateur Dell G3.
En CSS, vous pouvez définir l'espacement des lignes à l'aide de la propriété line-height. Plus la valeur de l’attribut line-height est grande, plus l’espacement des lignes est élevé.
(Partage vidéo d'apprentissage : tutoriel vidéo CSS)
L'attribut line-height est utilisé pour définir la quantité d'espace utilisée par la ligne, c'est-à-dire la distance entre les lignes.
Remarque : L'attribut line-height n'autorise pas les valeurs négatives.
Valeur de l'attribut :
normal par défaut. Définissez un espacement raisonnable des lignes.
numéro Définissez un nombre, qui sera multiplié par la taille de police actuelle pour définir l'espacement des lignes.
longueur Définir l'espacement des lignes fixe.
% % interligne en fonction de la taille de police actuelle.
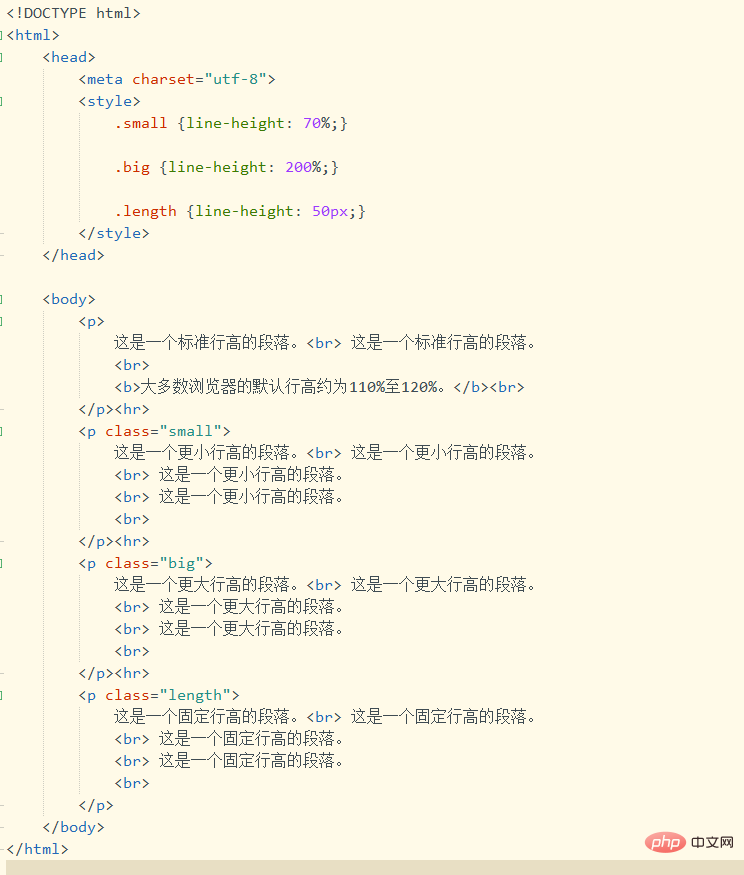
Exemple :

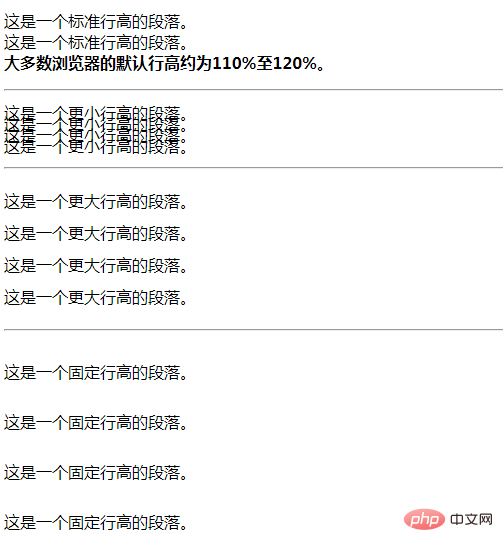
Effet :

Pour plus de connaissances sur la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Plusieurs options de centrage CSS (résumé)
- Explication détaillée de : pseudo-classe affichée par un espace réservé en CSS
- Explication détaillée de l'attribut CSS sroll-snap-type (conseils pour optimiser le défilement)
- Créer des en-têtes de sites Web à l'aide de CSS Flexbox
- Conseils pour optimiser le défilement : utilisez CSS Scroll Snap ! !

