Maison >interface Web >Voir.js >Comment construire un projet à l'aide d'un échafaudage vue
Comment construire un projet à l'aide d'un échafaudage vue
- 王林original
- 2020-11-25 09:42:2316550parcourir
Comment utiliser l'échafaudage vue pour créer un projet : 1. Installez l'échafaudage vue-cli globalement ; 2. Ouvrez l'invite de commande et entrez le dossier du projet via la commande cd ; 4. Installez les dépendances ; 5. Démarrez le projet.

L'environnement d'exploitation de ce tutoriel : Système Windows 10, vue version 2.9. Cette méthode convient à toutes les marques d'ordinateurs.
(Tutoriel vidéo d'apprentissage : Tutoriel vidéo javascript )
Remarque :
L'ensemble du processus ci-dessous est basé sur l'installation de node.js et cnpm .
Installation globale de cnpm :
npm install cnpm -g --registry=https://registry.npm.taobao.org
En fait, pour installer vue-cli, vous pouvez utiliser à la fois la commande npm et la commande cnpm. Personnellement, j'estime qu'utiliser npm pour installer est plus lent. , et cela est susceptible de causer des problèmes. L'erreur s'est produite en raison de problèmes de réseau, donc je pense toujours que l'utilisation de cnpm est plus stable.
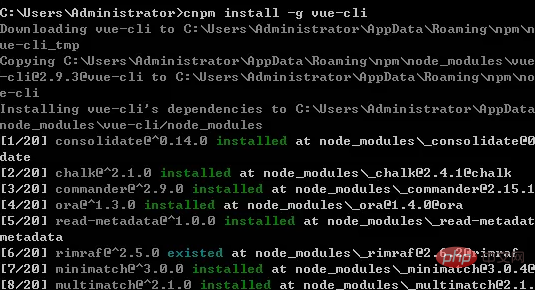
(1) Installez vue-cli globalement et exécutez dans la fenêtre d'invite de commande :
cnpm install -g vue-cli

L'invite ci-dessus indique que vue-cli a été installé avec succès et peut être officiellement créé un projet vue-cli.
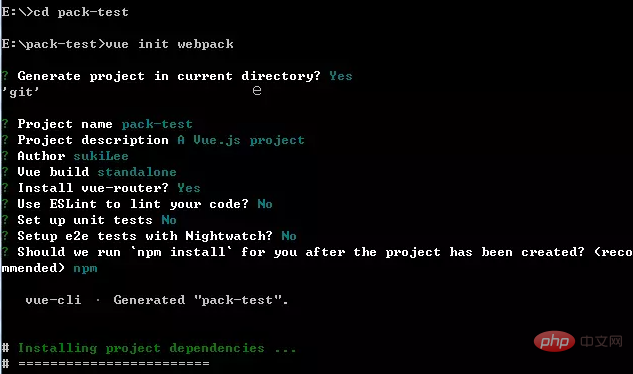
(2) Après avoir installé avec succès vue-cli, utilisez la commande cd pour entrer dans le dossier dans lequel vous souhaitez placer le projet et exécutez la commande pour créer le projet vue-cli dans la fenêtre d'invite de commande :
vue init webpack

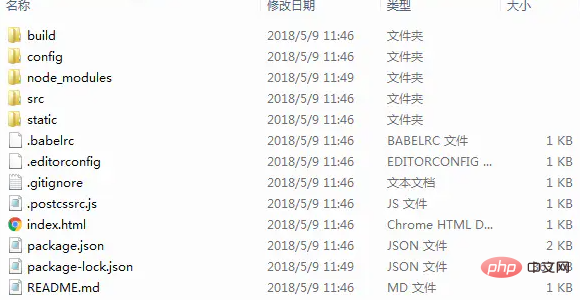
Après avoir confirmé la création du projet, vous devez entrer le nom du projet, la description du projet, l'auteur, la méthode d'empaquetage, si vous souhaitez utiliser le code de spécification ESLint, etc. Voir le photo ci-dessus pour plus de détails. Une fois l'installation exécutée avec succès, le répertoire de fichiers suivant sera généré :

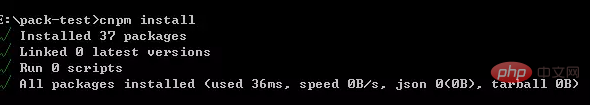
(3) Après avoir généré le répertoire de fichiers, utilisez cnpm pour installer les dépendances :
cnpm install

(4) Enfin, vous devez exécuter la commande : npm run dev pour démarrer le projet. Une fois le démarrage terminé, la page Web par défaut apparaîtra automatiquement :
<.>


Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

