Maison >interface Web >Voir.js >Comment utiliser vue.js dans pycharm
Comment utiliser vue.js dans pycharm
- coldplay.xixioriginal
- 2020-11-25 10:12:475870parcourir
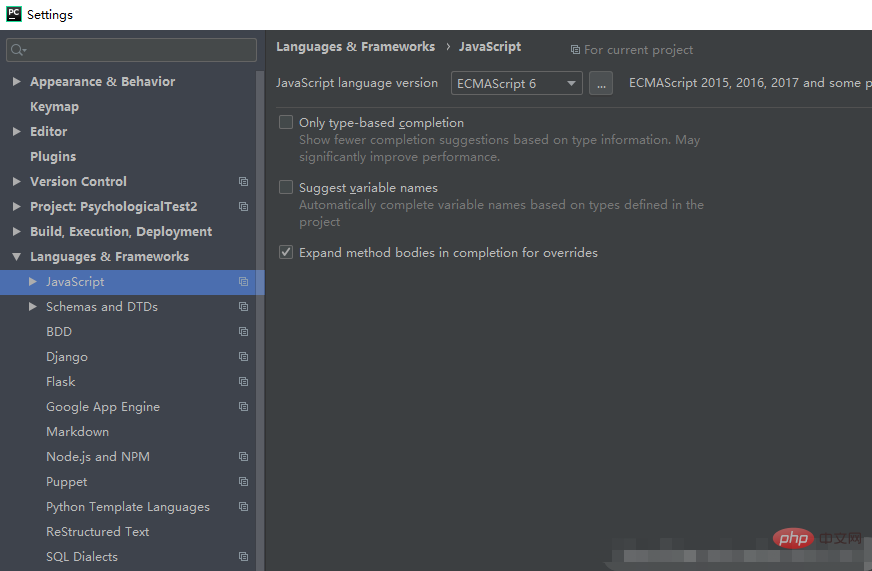
Comment utiliser vue.js dans pychanrm : ouvrez d'abord [Language&Frameworks], changez la version en ECMAScript6, puis sélectionnez [settings-plugins], recherchez [vue.js] et cliquez sur installer.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, version Pycharm 2019 Cette méthode convient à toutes les marques d'ordinateurs.
[Articles connexes recommandés : vue.js]
Comment utiliser vue.js dans pycharm :
1 , Ouvrez d'abord Pycharm-settings-Language&Frameworks et modifiez la version du langage JavaScript en ECMAScript6, comme indiqué dans la figure ci-dessous.

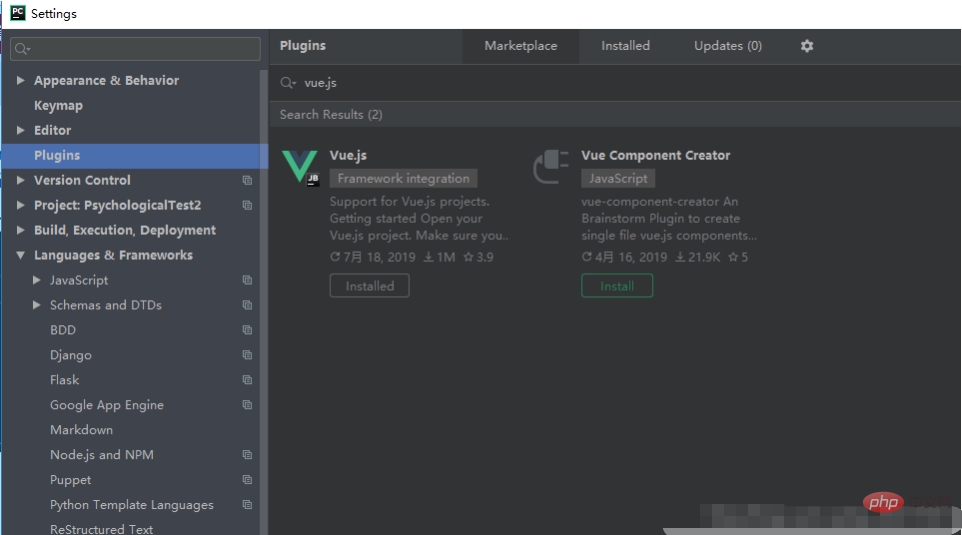
2. Sélectionnez settings-plugins, recherchez vue.js et cliquez sur installer.

Recherchez à nouveau après installation. vue.js, si l'image ci-dessus apparaît, la configuration est réussie.
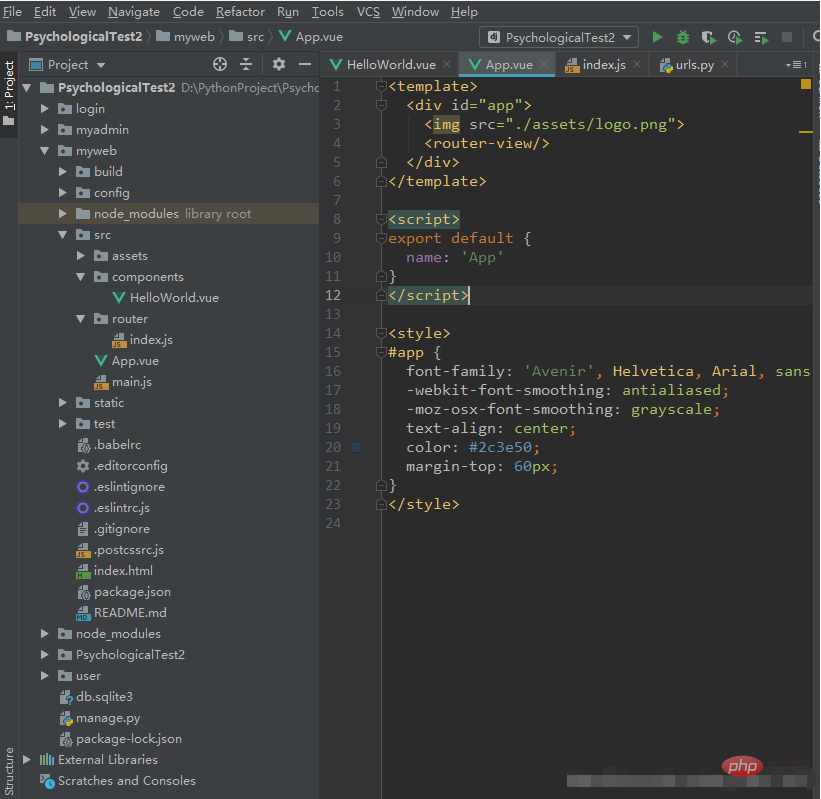
Ouvrez-le à nouveau à ce moment, PyCharm peut reconnaître le projet .vue.

Recommandations d'apprentissage associées : Tutoriel vidéo js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

