Maison >interface Web >js tutoriel >Comment installer l'échafaudage vue.cli
Comment installer l'échafaudage vue.cli
- coldplay.xixioriginal
- 2020-11-24 09:59:104334parcourir
Comment installer l'échafaudage vue.cli : installez d'abord l'environnement de nœud ; puis installez le code [npm install -g vue-cli] et installez le plug-in, puis installez les dépendances du projet ; , le code est [npm run dev].

L'environnement d'exploitation de ce tutoriel : Système Windows 7, Vue version 2.9.6 Cette méthode convient à toutes les marques d'ordinateurs.
Comment installer l'échafaudage vue.cli :
1. Avant l'installation, vérifiez si l'environnement de nœud a été installé. Si tel est le cas, nous procéderons à la prochaine installation. de vue-cli , sinon, nous installerons d'abord l'environnement de nœud.

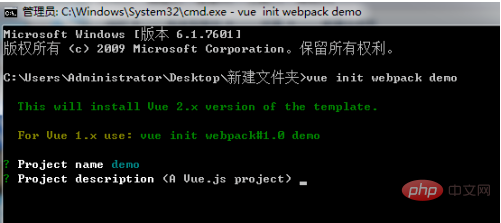
2. Installez l'échafaudage vue-cli. Le code d'installation est : npm install -g vue-cli Ce que nous choisissons ici est l'installation globale. Après l'installation, créez le projet.

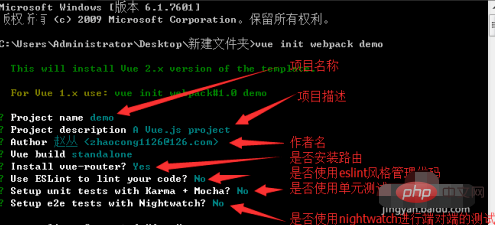
3. Choisissez ensuite d'installer ou non le plug-in en fonction des invites. S'il est installé, sélectionnez Oui. S'il n'est pas installé, sélectionnez Non. la sélection du plug-in est terminée.

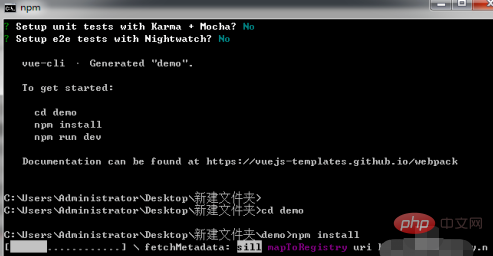
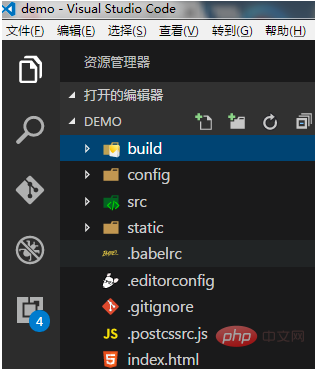
4. Après cela, nous nous rendons dans le répertoire du projet, puis installons les dépendances du projet. Le code d'installation des dépendances du projet est : npm install


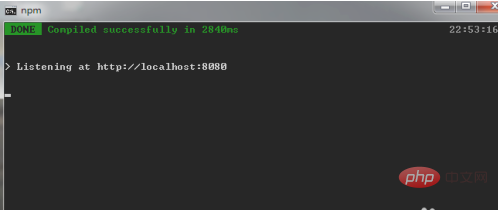
npm run dev


Recommandations d'apprentissage associées (gratuites) :
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

