Maison >interface Web >Voir.js >Qu'est-ce que la vue WEEX ?
Qu'est-ce que la vue WEEX ?
- 青灯夜游original
- 2020-11-24 17:28:185860parcourir
En vue, WEEX est un framework permettant de développer des applications natives hautes performances utilisant des expériences de développement Web populaires ; Weex s'engage à permettre aux développeurs de créer des applications Android, iOS et Web.

Weex (prononcé /wiːks/, identique à "Weeks") est un framework permettant de développer des applications natives hautes performances en utilisant l'expérience de développement Web populaire.
Weex s'engage à permettre aux développeurs de créer des applications Android, iOS et Web basées sur des langages de développement Web multiplateformes communs et une expérience de développement. En termes simples, après avoir intégré WeexSDK, vous pouvez utiliser le langage JavaScript et l'expérience de développement front-end pour développer des applications mobiles.
Le moteur de rendu Weex est distinct de la couche de syntaxe DSL, et Weex ne s'appuie pas fortement sur un framework front-end spécifique. Actuellement, les deux frameworks front-end Vue.js et Rax sont largement utilisés dans le développement de pages Weex, et Weex fournit également le support le plus complet pour ces deux frameworks front-end. Un autre objectif principal de Weex est de suivre les technologies de développement Web populaires et de les combiner avec des technologies de développement natives pour atteindre un haut degré d'unité en termes d'efficacité de développement et de performances opérationnelles. Pendant la phase de développement, une page Weex s'apparente au développement d'une page Web ordinaire ; au moment de l'exécution, la page Weex utilise pleinement les composants et les capacités natifs des différents systèmes d'exploitation.
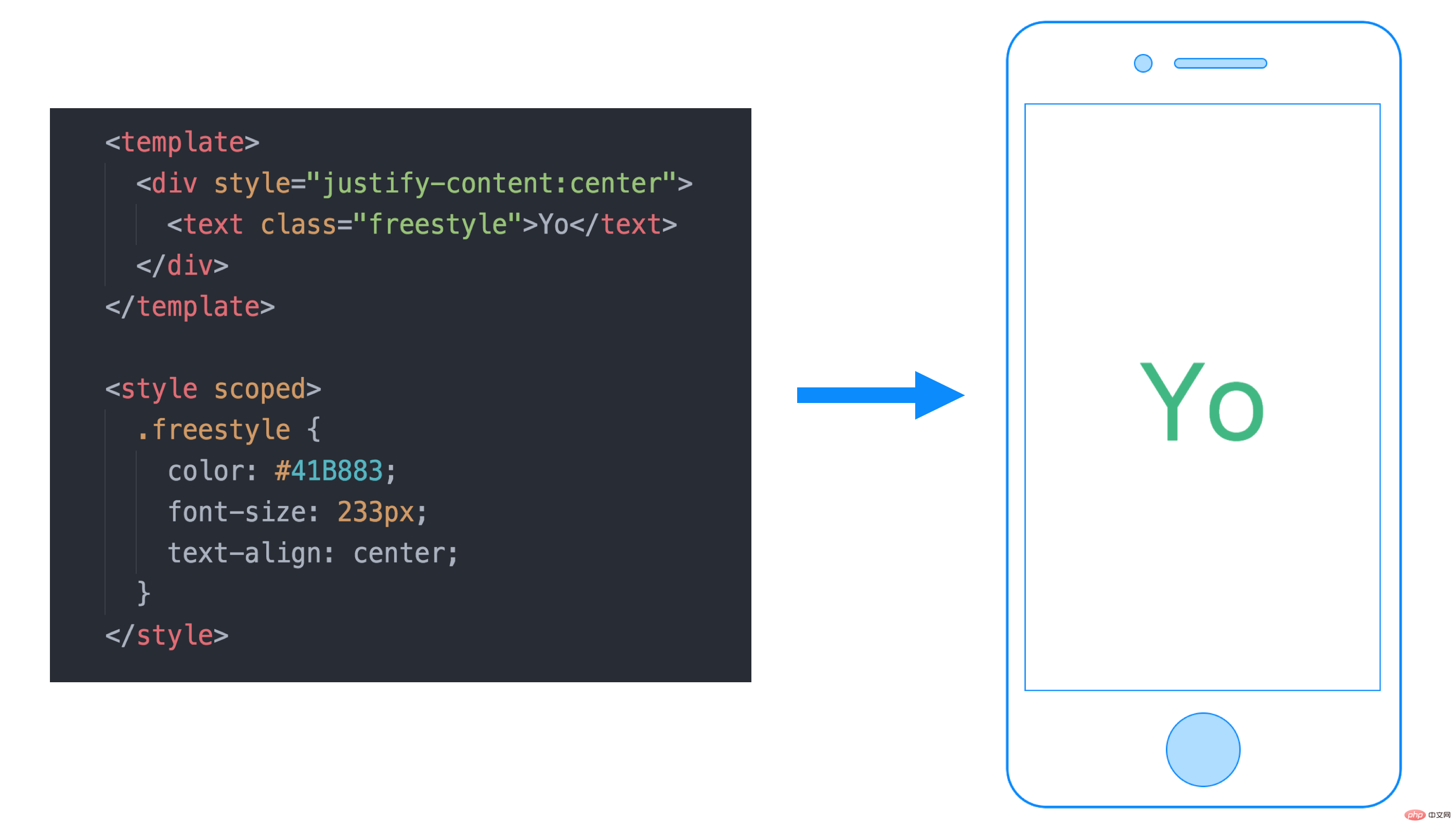
Voici l'exemple le plus simple développé à l'aide de Weex et Vue.js. Vous pouvez avoir un aperçu du fonctionnement de Weex.

Dans la section , il contient l'élément
utilisé dans Weex. Un conteneur universel. L'élémentest différent du HTML ordinaire. Il offre la possibilité d'afficher du texte. Sur Weex, tout le texte doit être placé dans la balise . Dans la section
Weex fournit un ensemble de base de composants intégrés. Vous pouvez encapsuler et combiner ces composants de base pour former vos propres composants ; vous pouvez également créer vos propres composants flambant neufs pour regrouper la carte, la vidéo et d'autres fonctions fournies par le système d'exploitation.
Dans le cadre, Weex utilise des composants natifs pour le rendu et maintient autant que possible une cohérence multiplateforme. Mais selon les plateformes, il y aura plus ou moins de différences de rendu et de comportement. Par exemple, pour le composant
, les effets visuels sur différentes plates-formes sont incohérents. Pour plus de connaissances liées à la programmation, veuillez visiter : Cours vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


