Maison >interface Web >Voir.js >Pourquoi utiliser un framework front-end comme vue.js ?
Pourquoi utiliser un framework front-end comme vue.js ?
- 青灯夜游original
- 2020-11-24 10:15:342653parcourir
Vue peut aider à créer une base de code plus maintenable et testable ; si vous disposez déjà d'une application serveur prête à l'emploi, vous pouvez intégrer Vue dans le cadre de l'application pour apporter une expérience interactive plus riche ou si vous le souhaitez ; implémentez davantage de logique métier sur le front-end, la bibliothèque principale de Vue et son écosystème peuvent également répondre à vos différents besoins.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, Vue version 2.9.6 Cette méthode convient à toutes les marques d'ordinateurs.
1. Qu'est-ce que Vue.js
Vue est un framework JavaScript progressif pour la création d'interfaces utilisateur.
2. Avantages de Vue.js
- Petite taille : seulement 33 Ko après compression
- est plus élevé ; Efficacité opérationnelle : basée sur le DOM virtuel, une technologie qui peut effectuer divers calculs via JavaScript à l'avance pour calculer et optimiser l'opération DOM finale. Étant donné que cette opération DOM est une opération de prétraitement et n'exploite pas réellement le DOM, elle est appelée DOM virtuel ;
- Liaison de données bidirectionnelle : permet aux développeurs de ne plus exploiter les objets DOM et de consacrer plus d'énergie à la logique métier
- Écosystème riche et faible coût d'apprentissage : sur le marché Il dispose d'un grand nombre de Des cadres et composants d'interface utilisateur matures et stables basés sur vue.js, qui peuvent être utilisés immédiatement pour réaliser un développement rapide ; il est convivial pour les débutants, facile à démarrer et dispose de nombreux matériels d'apprentissage
3. Pourquoi utiliser Vue.js
Avec le développement continu de la technologie front-end, le développement front-end peut gérer de plus en plus d'entreprises et de sites Web. Les pages étant de plus en plus puissantes et dynamiques, ces avancées sont indissociables de JavaScript. Dans le développement actuel, une grande partie du code côté serveur a été inséré dans le navigateur pour exécution, ce qui génère des milliers de lignes de code JavaScript, qui sont connectées à divers fichiers HTML et CSS, mais il y a un manque de forme organisationnelle formelle. C'est également la raison pour laquelle de plus en plus de développeurs front-end utilisent des frameworks JavaScript. Actuellement, les frameworks front-end les plus populaires incluent Angular, Reac, Vue, etc. Vue est un framework JavaScript convivial, polyvalent et performant,il peut vous aider à créer une base de code plus maintenable et testable. Vue est un framework JavaScript progressif, ce qui signifie que si vous disposez déjà d'une application serveur prête à l'emploi, vous pouvez intégrer Vue dans le cadre de l'application pour apporter une expérience interactive plus riche. Ou si vous souhaitez implémenter davantage de logique métier sur le front-end, la bibliothèque principale de Vue et son écosystème peuvent également répondre à vos différents besoins.
Comme d'autres frameworks, Vue vous permet de diviser une page Web en composants réutilisables. Chaque composant contient ses propres HTML, CSS et JavaScript pour afficher l'endroit correspondant dans la page Web. Si nous construisons une application volumineuse, nous devrons peut-être diviser les éléments en composants et fichiers distincts. L'utilisation des outils de ligne de commande de Vue rend très simple l'initialisation rapide d'un projet réel.vue init webpack my-projectNous pouvons même utiliser les composants à fichier unique de Vue, qui contiennent leur propre HTML, JavaScript et CSS ou SCSS étendus.
4. Les modèles de conception MVC, MVP, MVVM
MVC (Model-View-Controller) est l'une des architectures logicielles les plus courantes. Il est largement utilisé dans le domaine du développement de logiciels. MVC lui-même est relativement facile à comprendre, mais il n'est pas facile d'expliquer clairement le MVP et le MVVM qui en dérivent.4.1, MVC
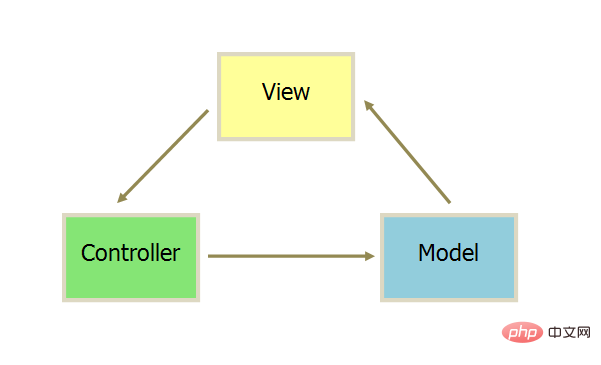
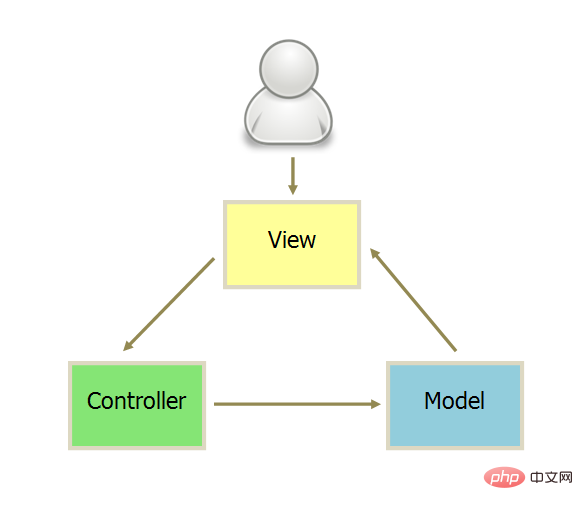
MVC signifie que le logiciel peut être divisé en trois parties :- Vue : Interface utilisateur
- Contrôleur : Logique métier
- Modèle : Stockage de données
- La vue envoie des instructions au contrôleur
- Une fois que le contrôleur a terminé la logique métier, le modèle doit changer d'état
- Le modèle envoie de nouvelles données à View et l'utilisateur reçoit des commentaires




4.2, MVP
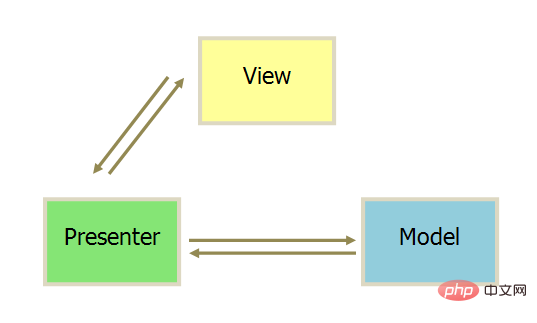
MVP (Model-View-Presenter) a évolué à partir du MVC classique. Le mode fournit des données, View est responsable de l'affichage et Presenter est responsable du traitement logique.
Il y a une différence majeure entre MVP et MVC :
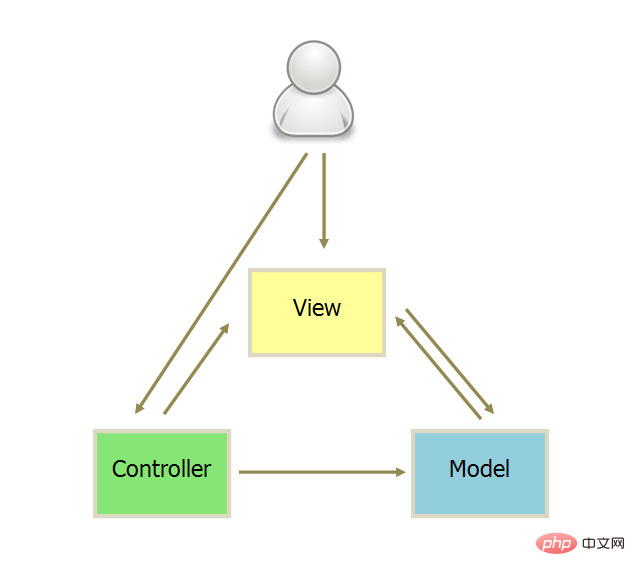
- Dans MVP, la Vue et le Modèle ne sont pas connectés. La communication entre eux s'effectue via le Présentateur, et le tout. les interactions se produisent à l'intérieur du présentateur (c'est-à-dire le contrôleur dans MVC) ; dans MVC, la vue lira les données directement à partir du modèle plutôt que via le contrôleur.
- La communication entre les différentes parties de MVP est bidirectionnelle, tandis que la communication entre les différentes parties de MVC est unidirectionnelle.
- Dans MVP, View est très fin et ne déploie aucune logique métier, appelée "Passive View", c'est-à-dire qu'il n'a aucune initiative, tandis que Presenter est très épais et toute la logique y est déployée .
Comme le montre la figure :

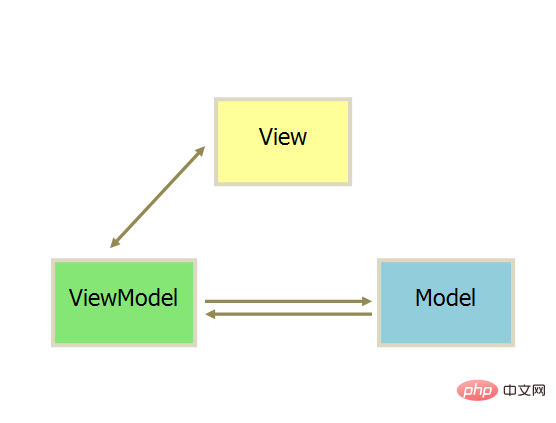
4.3, MVVM
MVVM (Model-View - ViewModel), qui est essentiellement une version améliorée de MVC, avec une division du travail plus détaillée pour View dans MVC. ViewModel sépare l'interface utilisateur de la vue et la logique métier. Il peut extraire les données du modèle et aider à traiter la logique métier conçue dans la vue en raison de la nécessité d'afficher le contenu.

Le mode MVVM est similaire au mode MVP. La seule différence est qu'il utilise la liaison de données, c'est-à-dire que les modifications apportées à View sont automatiquement reflétées dans ViewModel, et vice versa. De même.
5. Le principe de la data-driven (liaison de données bidirectionnelle)
Qu'est-ce que la data-driven
La gestion des données est la plus grande fonctionnalité de Vue.js. Dans Vue, ce qu'on appelle basé sur les données signifie que lorsque les données changent, l'interface utilisateur change en conséquence et les développeurs n'ont pas besoin de modifier manuellement le DOM.
Par exemple, lorsque nous cliquons sur un bouton, le texte de l'élément doit effectuer une opération de commutation "oui/non". Dans jQuery traditionnel, le processus de modification de page est généralement : lier l'événement au bouton. , puis obtenez La copie correspond à l'objet dom de l'élément, et enfin la valeur texte de l'objet dom est modifiée en fonction du commutateur.
Vue implémente une liaison de données basée sur les données
Vue implémente une liaison de données bidirectionnelle utilisant principalement le détournement de données, en conjonction avec le modèle éditeur-abonné, via Object.defineProperty() pour détourner chaque attribut setter et getter publie des messages aux abonnés lorsque les données changent, déclenchant les rappels d'écoute correspondants.
Lorsqu'un objet JavaScript simple est transmis à une instance de Vue en tant qu'option de données, Vue parcourt ses propriétés et les convertit en getters/setters à l'aide de Object.defineProperty. Les getters/setters ne sont pas visibles par l'utilisateur, mais en interne, ils permettent à Vue de suivre les dépendances et de notifier les changements lorsque les propriétés sont accédées et modifiées.
La liaison de données bidirectionnelle de Vue utilise MVVM comme entrée pour la liaison de données, intégrant Observer, Compile et Watcher. Elle utilise Observer pour surveiller les modifications de données de son propre modèle et utilise Compile pour analyser et compiler les instructions du modèle. (vue utilisée pour analyser la syntaxe du modèle {{}}), et enfin utiliser Watcher pour construire un pont de communication entre Observer et Compile afin de réaliser des modifications de données -> afficher les mises à jour, afficher les modifications interactives (entrée) -> liaison bidirectionnelle du modèle de données ; change l'effet.
Compréhension des getters et setters
Lors de l'impression des attributs dans l'objet de données sous l'instance vue, chacun de ses attributs a deux méthodes get et set correspondantes. Comme son nom l'indique, get est la méthode de valeur et set est la méthode d'affectation. Dans des circonstances normales, l'acquisition et l'attribution de valeur se font à l'aide de obj.prop, mais cela pose un problème. Comment savons-nous que la valeur de l'objet a changé ?
Nous pouvons comprendre get et set comme des fonctions. Lorsque nous appellerons les propriétés de l'objet, nous entrerons get.property(){...} et déterminerons d'abord si l'objet a cette propriété. Sinon, Ajoutez ensuite un attribut de nom et attribuez-lui une valeur ; s'il existe un attribut de nom, renvoyez l'attribut de nom. Vous pouvez considérer get comme une fonction qui prend une valeur, et la valeur de retour de la fonction est la valeur qu'elle obtient.
Lors de l'attribution d'une valeur à une instance, elle entrera set.property(val){...}. Le paramètre formel val est la valeur attribuée à la propriété. Beaucoup de choses sont faites dans cette fonction, par exemple. comme liaison bidirectionnelle, etc. Étant donné que cette valeur doit être définie à chaque fois, elle ne peut pas être modifiée d'une autre manière. Dans ES5, le prototype d'objet a deux propriétés, _defineGetter_ et _defineSetter_ , qui sont spécialement utilisées pour lier get et set à des objets.
6. DOM virtuel
6.1 Qu'est-ce que le DOM virtuel
Le concept de Virtual DOM a été introduit dans Vue.js version 2.0. Virtual DOM est en fait une structure arborescente qui utilise des objets JavaScript (nœuds VNode) comme base pour simuler la structure DOM. information. Pour faire simple, Virtual DOM peut être compris comme un simple objet JS, et il contient au moins trois attributs : le nom de la balise (tag), les attributs (attrs) et les objets d'élément enfant (children). Différents frameworks nommeront ces trois propriétés différemment.
6.2 Le rôle du DOM virtuel
Le but ultime du DOM virtuel est de restituer les nœuds virtuels sur la vue. Mais si vous utilisez directement des nœuds virtuels pour écraser les anciens nœuds, de nombreuses opérations DOM inutiles se produiront. Par exemple, il y a de nombreuses balises li sous une balise ul, et une seule des balises li a changé. Dans ce cas, si un nouveau ul est utilisé pour remplacer l'ancien ul, cela entraînera un gaspillage de performances en raison de ces balises inutiles. Opérations DOM.
Afin d'éviter les opérations DOM inutiles, pendant le processus de mappage des nœuds virtuels aux vues, le DOM virtuel compare les nœuds virtuels avec les anciens nœuds virtuels utilisés dans le dernier rendu de la vue pour connaître les nœuds qui doit vraiment être mis à jour. Pour effectuer des opérations DOM afin d'éviter d'utiliser d'autres éléments DOM qui n'ont pas besoin d'être modifiés.
En fait, le DOM virtuel fait principalement deux choses dans Vue.js :
- Fournir le nœud virtuel VNode correspondant au nœud DOM réel
- Convertir le virtuel Comparez le nœud VNode avec l'ancien nœud virtuel oldVNode, puis mettez à jour la vue
6.3 Pourquoi utiliser le DOM virtuel
- présente des avantages multiplateformes, car Virtual DOM est basé sur des objets JavaScript et ne s'appuie pas sur l'environnement réel de la plate-forme, il dispose donc de capacités multiplateformes, telles que les plates-formes de navigateur, Weex, Node, etc.
- Le fonctionnement du DOM est lent, mais JS s'exécute efficacement. Les opérations de comparaison du DOM peuvent être placées sur la couche JS pour améliorer l'efficacité. Étant donné que la vitesse d'exécution des opérations DOM est beaucoup plus lente que celle des opérations JavaScript, un grand nombre d'opérations DOM sont déplacées vers JavaScript et l'algorithme de correction est utilisé pour calculer les nœuds qui doivent réellement être mis à jour, minimisant ainsi les opérations DOM, et ainsi améliorant considérablement les performances. Virtual DOM crée essentiellement un cache entre JS et DOM. JS exploite uniquement le Virtual DOM et écrit enfin les modifications dans le vrai DOM.
- Améliorez les performances de rendu. L'avantage de Virtual DOM n'est pas une opération unique, mais la possibilité de mettre à jour les vues de manière raisonnable et efficace dans le cadre de mises à jour de données importantes et fréquentes.
Recommandations associées :
Résumé des questions d'entretien avec vue frontale 2020 (avec réponses)
Recommandation du didacticiel Vue : les 5 dernières sélections de didacticiels vidéo vue.js en 2020
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

