Maison >interface Web >Voir.js >5 bibliothèques Vue.js utiles recommandées
5 bibliothèques Vue.js utiles recommandées
- 青灯夜游avant
- 2020-11-18 17:32:303068parcourir
La colonne vue.js suivante partagera avec vous 5 bibliothèques Vue.js utiles. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

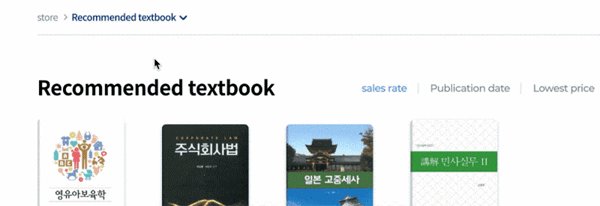
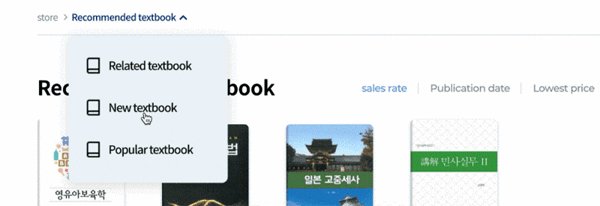
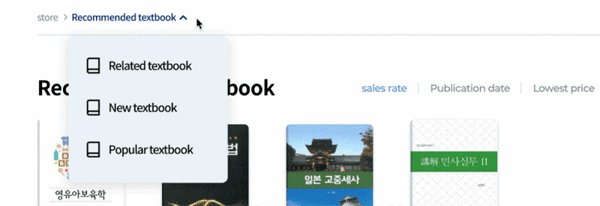
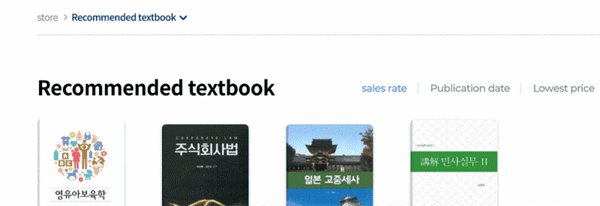
1.Cliquez sur Désactivé pour fermer
Parfois, nous devons déclencher un événement lorsque l'utilisateur clique en dehors de l'élément. Le cas d'utilisation le plus courant est celui où vous souhaitez fermer une liste déroulante ou une boîte de dialogue en cliquant dessus. Il s'agit d'un package essentiel que j'utilise dans presque toutes les applications que je crée.
Préféré : vue-clickaway

Je l'installe généralement dans main.js pour l'utiliser dans mon application utilisée. Si vous ne l'utilisez que sur une ou deux pages, vous souhaiterez peut-être l'importer séparément.
Si vous importez séparément, n'oubliez pas que les directives doivent être exposées sous les directives.
directives: { onClickaway }
au lieu du composant :
components: { onClickaway }
Rendre le disponible mondialement (en main.js) :
import { directive as onClickaway } from 'vue-clickaway'
Vue.directive('on-clickaway', onClickaway) Dans le modèle :

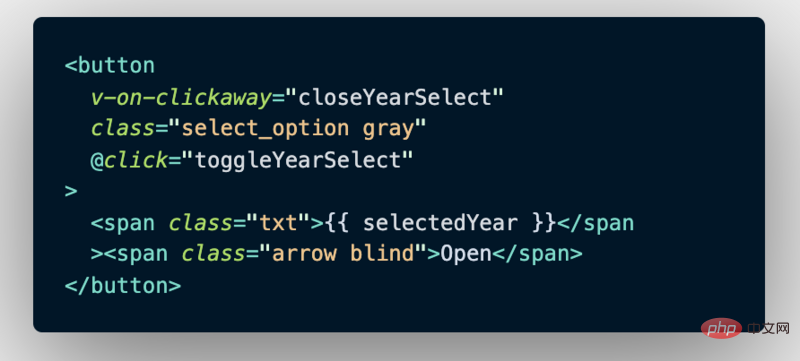
Imaginez que j'ai une boîte de sélection complète avec une liste d'éléments li (non affichés ici). Le bouton ci-dessus est utilisé pour déclencher ma liste d'éléments de boîte de sélection personnalisée, qui, lorsque je clique en dehors de l'élément, déclenche une méthode qui ferme la liste d'options. C'est bien mieux que de forcer l'utilisateur à toujours cliquer sur le bouton "X" dans le coin supérieur droit de l'élément. Nous pouvons obtenir cette fonctionnalité en ajoutant simplement ce qui suit au bouton : v-on-clickaway = "closeMethodName".
Remarque : Vous devez toujours utiliser close à l'intérieur d'une méthode vue-clickaway, pas la méthode toggle. Ce que je veux dire, c'est que cette méthode connectée à v-on-clickaway devrait être comme ceci :
closeMethod() {
this.showSomething = false
}
au lieu de comme ceci :
toggleMethod() {
this.showSomething = !this.showSomething
}
Si vous avez utilisé la méthode toggle alors chaque fois que vous y êtes element Lorsque vous cliquez à l'extérieur, tout ce sur quoi vous avez cliqué s'ouvre puis ferme l'élément encore et encore. Ce n'est probablement pas le résultat que vous souhaitez, alors n'oubliez pas d'utiliser la méthode close pour éviter que cela ne se produise.
2.Toasts (Barre de notification)
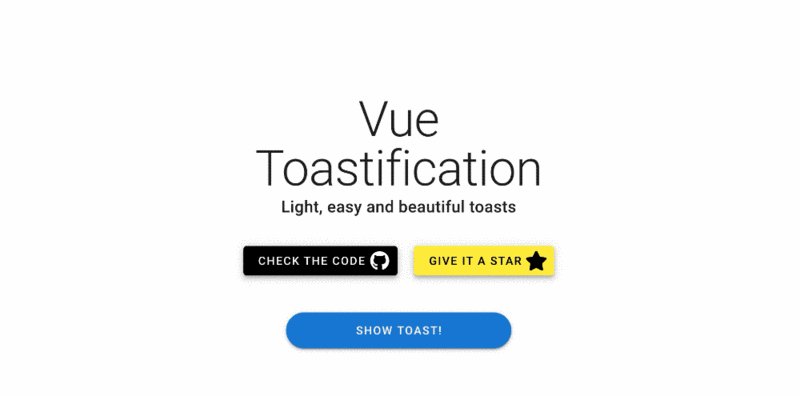
Préféré : vue-toastification

Vous avez beaucoup de toasts et options de notification similaires, mais je suis un grand fan de la vue-toastification de Maronato. Il offre une tonne d'options pour couvrir la plupart de vos cas extrêmes, et le style et les animations se traduisent par une expérience utilisateur exceptionnelle qui dépasse de loin celle des autres packages.
Vue-toastification propose plusieurs façons de l'utiliser dans sa documentation. Vous pouvez le faire au niveau des composants, au niveau global ou même dans Vuex si vous souhaitez afficher des toasts en fonction de l'état ou des actions liées au serveur.
Utilisé globalement (dans main.js) :
import Toast from 'vue-toastification'
// Toast styles
import 'vue-toastification/dist/index.css'
Vue.use(Toast, {
transition: 'Vue-Toastification__bounce',
maxToasts: 3,
newestOnTop: true,
position: 'top-right',
timeout: 2000,
closeOnClick: true,
pauseOnFocusLoss: true,
pauseOnHover: false,
draggable: true,
draggablePercent: 0.7,
showCloseButtonOnHover: false,
hideProgressBar: true,
closeButton: 'button',
icon: true,
rtl: false
})
Vous pouvez contrôler le style individuellement dans chaque composant, mais dans le cas ci-dessus, je l'ai importé en l'important dans main.js, puis définir les options que je souhaite utiliser là-bas le rend disponible partout dans mon application, ce qui m'évite d'avoir à écrire les mêmes propriétés d'option à chaque fois. Vue-toastification propose une belle démo en ligne où vous pouvez voir les résultats des propriétés de chaque option et simplement copier-coller les options souhaitées comme je l'ai fait ci-dessus.
Option 1 : Utiliser Toast
<button>Show toast</button>
Option 2 : Appeler Toast
par .error, `.success, .info pour modifier le type de Toast souhaité, ou vous pouvez le supprimer complètement en tant que notification Toast par défaut. .warning
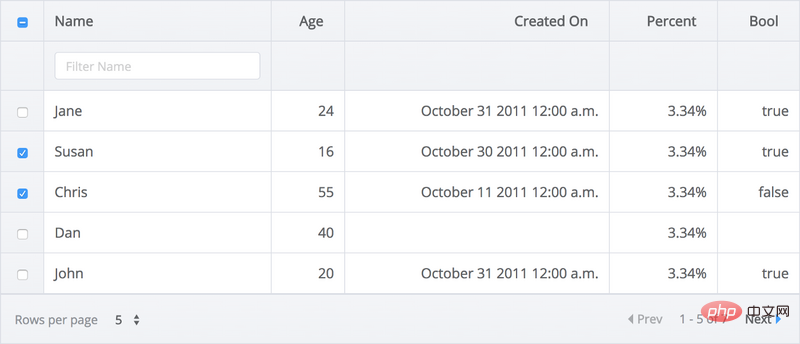
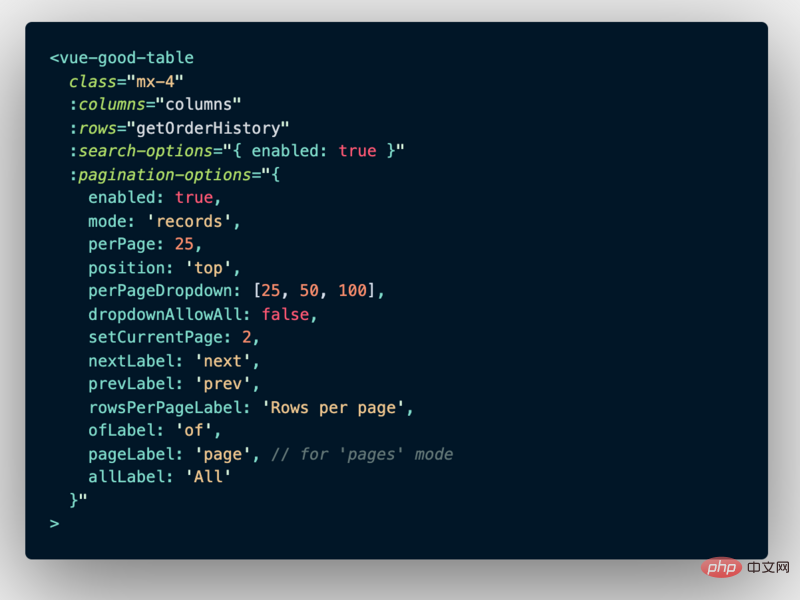
vue-good-table

表格是许多Web应用程序的重要组成部分,选择错误的表格会让你陷入无尽的痛苦之中。尝试了很长的包选项列表后,我相信vue-good-table将解决你大部分的表需求。它不仅仅是为了好玩才叫“good-table”。它真的很好,提供了更多的选择和功能,超出了你的能力范围。
在以下情况下,我将 :rows 数据绑定到名为 getOrderHistory 的Vuex getter。

在本地 data() 中定义我的列:
label 是显示的列标题,而 field 是我在Vuex getter中绑定的数据。
在上图中,我还使用了vue-good-table的一些自定义选项,比如设置我的日期的输入和输出格式(这让我可以把服务器提供的一个很长的时间戳改成对我的用户来说更易读的东西)。我还使用 formatFn 来格式化我的价格,调用了一个我命名为 toLocale 的单独方法,然后我通过绑定 tdClass 到我在 local <style></style> 中设置的类来定制每个单元格的外观。Vue-good-table确实内置了无穷的可定制性,他们已经覆盖了非常广泛的边缘案例。
Vue-good-table还可以与自定义模板配合使用,因此你可以轻松地将按钮,选择框或您喜欢的其他任何东西注入到表格的单元格中。为此,你只需使用 v-if 定义应将其注入的位置。
要添加另一个自定义列,只需在你的 v-if 标签后面添加一个 v-else-if(在上面的例子中是一个跨度),然后在那里添加第二个自定义模板的逻辑。无论你需要什么,vue-good-table都能满足你的需求。
4.Date Picker
首选:vue2-datepicker
啊,日期选择器,这是许多应用程序的重要组成部分。在这个列表中,日期选择器的选择比其他任何东西都多,但Mengxiong打造的vue2-datepicker是我不断回归的一个选择。它的风格简单,提供了广泛的选择日期和日期范围的选项,并被包装在一个光滑和用户友好的UI中。它甚至支持i18n语言和日期格式的本地化。
注意:尽管包名为vue2-datepicker,但将这个包(或这里列出的其他包)添加到Vue 3.0应用程序中应该没有问题。
在组件或视图中导入,使其可以使用。
import DatePicker from 'vue2-datepicker'; // styles import 'vue2-datepicker/index.css';
在模板中:
在这里,我使用的是 range 选项,允许用户选择日期范围,并将用户输入的日期 v-model 以一个名为 dateRange 的数据值绑定。然后,vue-good-table(如下)使用 dateRange 对我的表的结果进行排序。我还使用事件选项 @clear 和 @input 来触发重置表(resetList)或发送服务器请求表数据(searchDate)的方法。Vue2-datepicker提供了更多的选项和事件,以方便你的使用,但这些是我发现自己最经常使用的。
5.User Ratings
首选:vue-star-rating
虽然你可能不会在每个项目中都使用这个功能,但对于任何需要用户评级元素的网站(比如Amazon或Rotten Tomatoes),vue-star-rating是我的首选。自己创建看似是一件微不足道的事情,但当你进入细节后,星级评定很快就会变得比你预期的要复杂。如果需要特殊功能,它可以让你使用自定义SVG形状,并且可以轻松自定义大小,间距和颜色。
通过这些选项,可以很容易地将用户选择的评级 v-model 绑定到任何你想使用的地方,你可以通过一个prop将评级设置为可更改或只读。
如果你发现需要更多选择,请查看创建者的扩展软件包vue-rate-it。
在模板中(带有选项):

将其导入到组件或视图中:
原文:https://medium.com/better-programming
作者:Titus Decali
Recommandations associées :
Un résumé des questions d'entretien de vue frontale en 2020 (avec réponses)
tutoriel vue Recommandé : Les 5 dernières sélections de didacticiels vidéo vue.js en 2020
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!








