Maison >interface Web >Voir.js >Comment introduire des composants dans vue.js
Comment introduire des composants dans vue.js
- 王林original
- 2020-11-19 09:56:039175parcourir
Comment introduire des composants dans vue.js : 1. Créez un dossier pour les composants personnalisés ; 2. Ajoutez le module à introduire à la page à ajouter ; , introduisez simplement le composant sur la page index.vue.

Les étapes spécifiques sont les suivantes :
(Recommandations vidéo associées : tutoriel vidéo jquery)
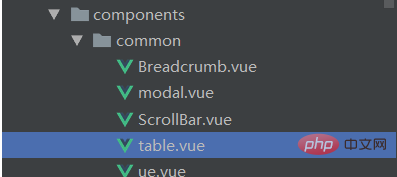
1, créez d'abord un dossier spécifiquement pour placer des composants personnalisés dans votre projet (je l'ai placé en commun sous composants, cet article utilise table.vue comme exemple)

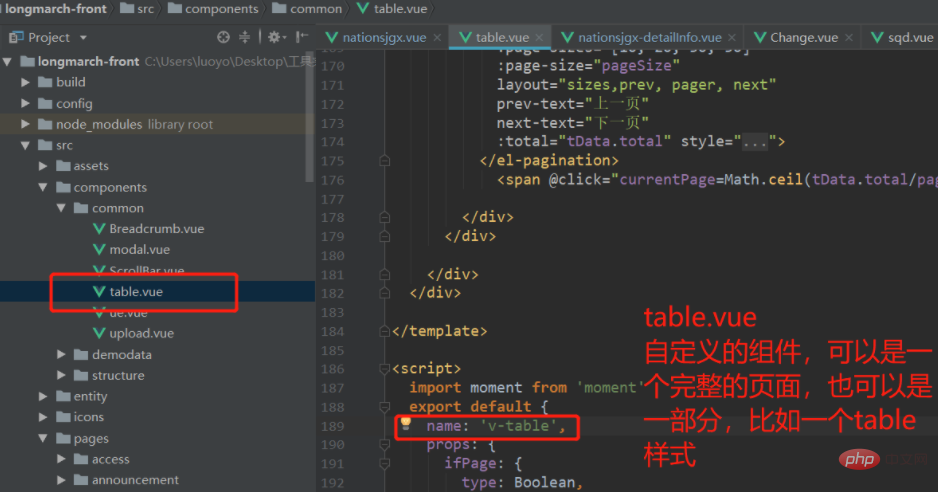
2. Ajoutez ensuite le module à introduire dans la page que vous souhaitez ajouter en faisant attention à la méthode de nommage du cas camel (pour cet article :

3. Introduisez le module table.vue
//index.vue 页面 ,引入v-table模块
<div class="table">
<v-table></v-table> //这就是你引入的自定义模块;注意是驼峰命名法
</div> 4. Introduisez ce composant sur la page index.vue (note : table.vue, j'ai ajouté le module
//index.vue
<script>
import vTable from '../../components/common/table' //table.vue(注意,我在index.vue页面中添加了模块<v-table>,不是html标签,其实就是vue引入新的子组件)
export default {
name: "index",
components: {
vTable
},
}
</script> Astuce : pour parler franchement, les composants personnalisés sont comme une encapsulation, extrayant certains modules publics puis les écrivant dans des composants ou des pages d'outils séparés en cas de besoin. , les composants personnalisés sont comme l'encapsulation. Il suffit de les importer directement dans la page.
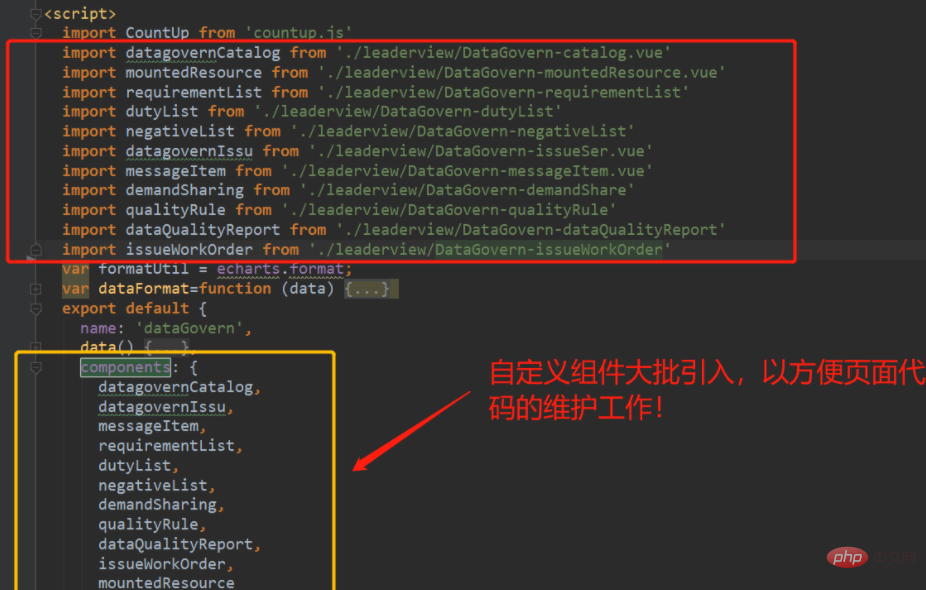
De plus, afin d'éviter d'écrire trop de code sur la même page, ce qui n'est pas pratique pour une maintenance ultérieure, la page entière peut être divisée en plusieurs petits modules, puis les modules peuvent être introduits sur la page principale, et la création comprend l'introduction. Les étapes sont toutes les mêmes.
Par exemple :

Recommandations associées : Tutoriel vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

