Maison >interface Web >Voir.js >Comment déployer vue.js sur le serveur
Comment déployer vue.js sur le serveur
- 王林original
- 2020-11-19 10:12:103165parcourir
Comment déployer vue.js sur le serveur : 1. Modifiez le fichier config/index.js ; 2. Exécutez la commande [npm run build] 3. Recherchez le fichier packagé dans le chemin du projet et ajoutez-le. Téléchargez simplement le fichier sur le serveur.

La méthode spécifique est la suivante :
(Partage de vidéos d'apprentissage : tutoriel vidéo javascript)
1, éditez le fichier config/index.js, comme indiqué ci-dessous, changez assetsPublicPath: './',
productionSourceMap: false

2 . Exécutez npm run build
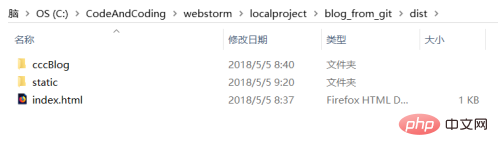
Ensuite, recherchez le fichier packagé dans le chemin du projet. Les fichiers static et index.html sous le dossier dist du fichier projet sont les fichiers packagés. Ensuite, j'ai créé moi-même le dossier cccBlog, copié static et index.html sur cccBlog, puis téléchargé le dossier cccBlog sur le serveur.

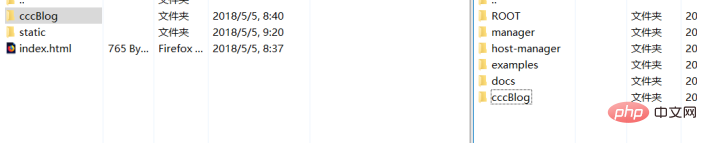
3. Téléchargez le dossier cccBlog sur le serveur, le mien est le serveur Tomcat

4. index.html ci-dessous cccBlog fera l'affaire.
Remarque : n'incluez pas de caractères chinois dans le nom de la ressource image, car si l'image est en chinois, elle risque de ne pas s'afficher lors de l'accès au serveur.
Recommandations associées : Tutoriel vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

