Les frameworks d'interface utilisateur de vue.js incluent : Element, iview, vuetify, vue-strap, cube-ui, buefy, vue-beauty, at-ui, Vue-Blu, vue-storefront, etc.

Cadre d'interface utilisateur basé sur vue.js
1. 🎜>

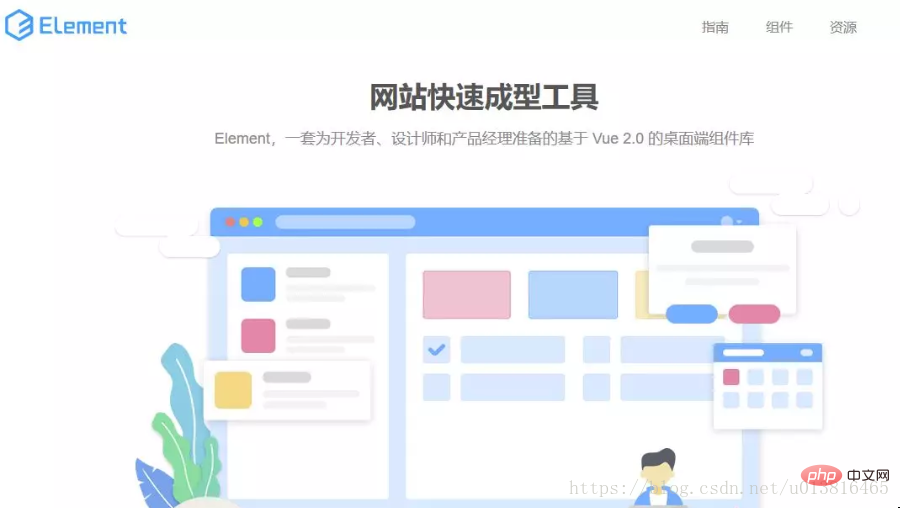
Composant bouton du framework element ui, ce framework d'interface utilisateur open source développé par Ele.me front-end a conquis le cœur d'un grand nombre de programmeurs dès il a été lancé. Sur github, le nombre d'étoiles atteint 29,8k, ce qui explique déjà tout. C'est largement suffisant pour développer des pages côté PC. Si vous êtes un développeur Vue mais que vous n'avez jamais utilisé l'interface utilisateur d'élément, vous n'êtes certainement pas un développeur Vue qualifié.
Adresse du document : http://element-ui.cn
2 : iview

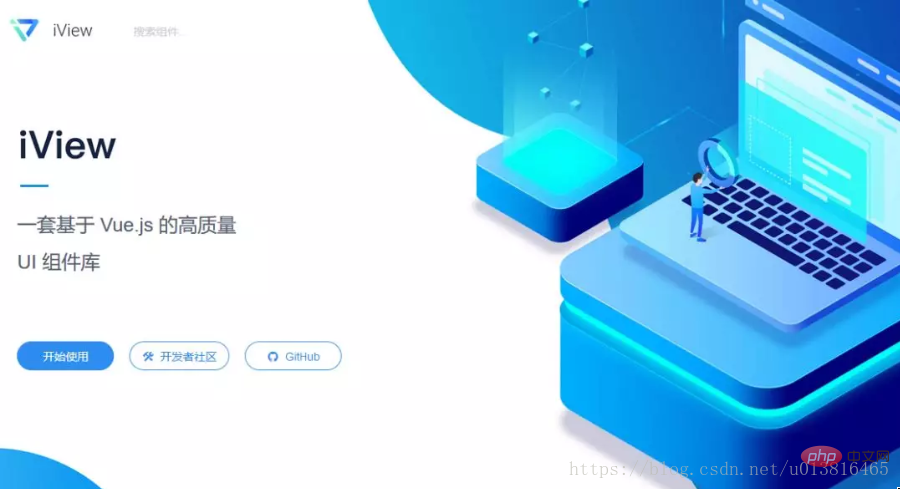
iView est un ensemble de bibliothèques de composants d'interface utilisateur open source basées sur Vue.js, qui sert principalement des produits mid-end et back-end pour les interfaces PC. Le modèle de développement de composants Vue utilisant un seul fichier est développé sur la base de npm + webpack + babel. Il prend en charge l'API ES2015 de haute qualité, riche en fonctionnalités et conviviale, permettant une utilisation libre et flexible de l'espace. Il est développé et maintenu par TalkingData, et. est utilisé par de nombreuses sociétés Internet bien connues.
Adresse du site officiel : https://www.iviewui.com/
Trois : vuetify

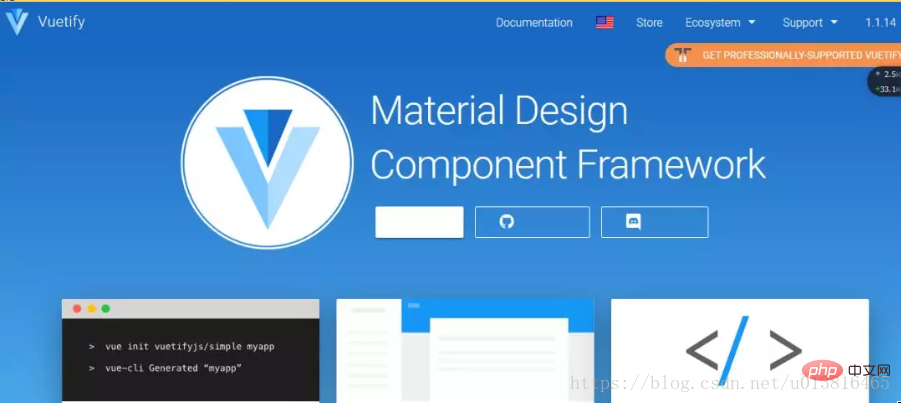
Vuetifyjs fournit une disposition de l'interface utilisateur selon les spécifications de conception matérielle. La version V 1.0 Alpha fournit plus de 80 composants réutilisables avec une conception sémantique facile à retenir basée sur des attributs de type avec des noms simples et clairs, tapez comme vous le souhaitez. Il y a plus de 7 000 étoiles sur GitHub.
Adresse du site officiel : https://vuetifyjs.com/zh-Hans/
Quatre : vue-strap

Composants Bootstrap basés sur Vue.js Ce référentiel contient une série de composants natifs Vue.js basés sur le balisage Bootstrap et CSS. Il n'y a donc pas besoin de fichiers JavaScript jQuery et Bootstrap. La seule chose sur laquelle vous devez compter est : Vue.js Bootstrap CSS VueStrap ne dépend pas d'une version Bootstrap très précise. Si vous aimez le bootstrap mais que vous ne souhaitez pas changer la méthode de développement de jquery, c'est le meilleur choix.
Adresse du site officiel : http://yuche.github.io/vue-strap/
5 : cube-ui

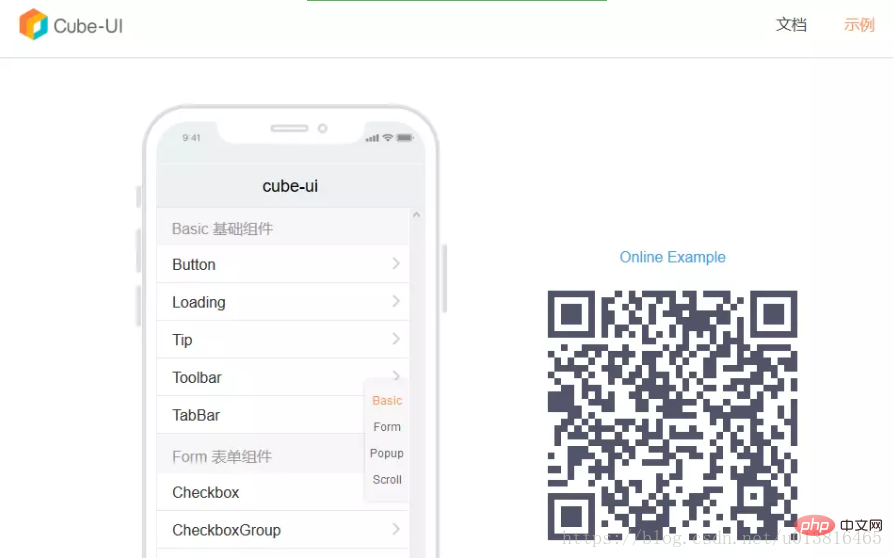
cube-ui est une bibliothèque de composants mobiles exquise basée sur Vue.js développée par l'équipe Didi. Il prend en charge l'introduction et la post-compilation à la demande, est léger et flexible ; a une forte évolutivité et peut facilement mettre en œuvre un développement secondaire basé sur les composants existants.
Adresse du site officiel : https://didi.github.io/cube-ui/#/zh-CN/example
Six : buefy

Buefy est un composant d'interface utilisateur léger basé sur Bulma et Vue.js. Il fournit des composants légers prêts à l'emploi. Bien que la sélection de composants soit limitée, cela vaut la peine d'essayer.
Adresse du site officiel : https://buefy.org/#/
Seven : vue-beauty

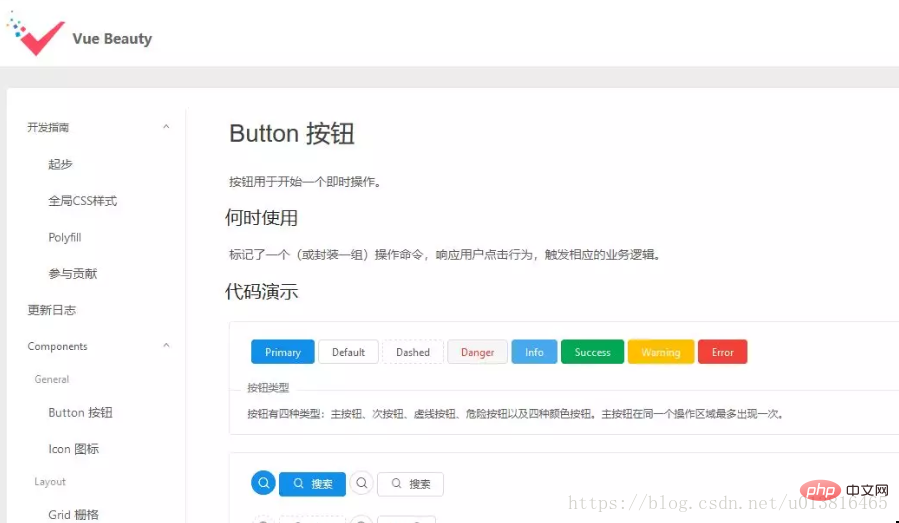
Une belle bibliothèque de composants Vue basée sur Ant Design ; vue-beauty est une bibliothèque de composants d'interface utilisateur côté PC basée sur Vue.js et les styles Ant-Design, conçue pour aider les développeurs à améliorer l'expérience produit et l'efficacité du développement, et à réduire coût d'entretien.
Adresse du site officiel : https://fe-driver.github.io/vue-beauty/#/components/button
8 : at-ui

AT-UI est un framework d'interface utilisateur frontal modulaire qui développe des interfaces Web rapides et puissantes basées sur Vue.js. Conçu spécifiquement pour les applications de bureau, AT-UI fournit un workflow de développement frontal npm + webpack + babel. La documentation entièrement en anglais peut être un défi pour les utilisateurs, mais elle fournit un composant d'interface utilisateur propre et bien rangé.
Adresse du site officiel : https://at-ui.github.io/at-ui/#/zh
9 : Vue-Blu

Vue-Blu est une bibliothèque de composants d'interface utilisateur open source développée sur la base de Vuejs et Bulma. Il vise à fournir une solution rapide et flexible pour le développement front-end côté PC (en particulier les produits middle et back-end). Composants d'interface utilisateur complets, flexibles et puissants avec une API conviviale.
Adresse du site officiel : https://chenz24.github.io/vue-blu/#/
Dix : vue-storefront
Vue . js Storefront - Un framework qui intègre PWA dans le commerce électronique, prenant en charge l'accès hors ligne
Adresse officielle du site Web : http://vuestorefront.io/
Recommandations associées :
Un résumé des questions d'entretien Front-end Vue en 2020 (avec réponses)
Recommandation du didacticiel Vue : 2020 dernières sélections de didacticiels vidéo 5 vue.js
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!