Maison >interface Web >Voir.js >Comment désactiver les espaces dans vue.js et signaler les erreurs ?
Comment désactiver les espaces dans vue.js et signaler les erreurs ?
- 青灯夜游original
- 2020-11-18 12:03:583091parcourir
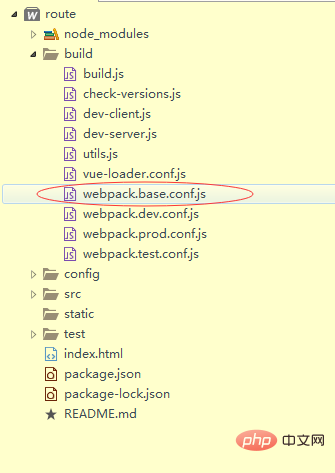
Comment désactiver le rapport d'erreurs d'espace dans vue.js : recherchez d'abord le fichier webpack.base.conf.js sous le dossier build et ouvrez le fichier ; puis commentez le module " » : {rules : [] } Juste du contenu de code sur les spécifications d'espace dans "".

vue.js résout l'erreur d'espace
Trouvez le webpack sous le dossier de construction .fichier base.conf.js.

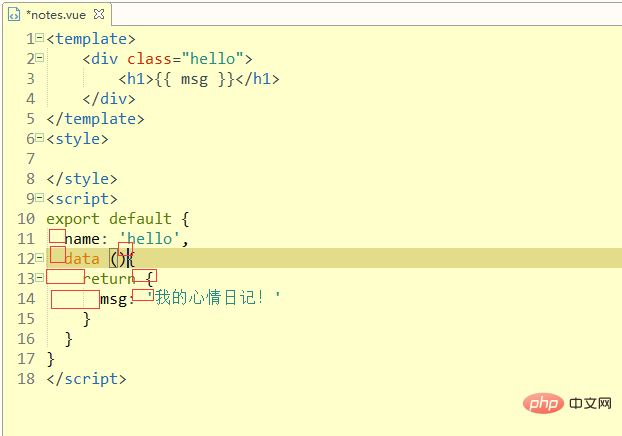
Ensuite, ouvrez le fichier, trouvez le code sous l'image et commentez-le.

Après l'avoir commenté, lors de la rédaction de sous-pages, etc., les erreurs ne seront plus signalées si les espaces ne sont pas standardisés. Parce que ce rapport d'erreurs est vraiment gênant pour les débutants. HahaO(∩_∩)OHaha~

Ces endroits que j'ai marqués à l'origine ont des exigences d'espacement strictes, et ces rapports d'erreurs sont vraiment ennuyeux o( ╥﹏╥)o
Quoi qu'il en soit, j'ai résolu ce problème, je suis très heureux~~~
Recommandations associées :
Un résumé des questions d'entretien avec vue frontale en 2020 (avec réponses)
Recommandation du didacticiel vue : 2020 dernières sélections de didacticiels vidéo 5 vue.js
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

