Maison >interface Web >Voir.js >Comment vérifier si vue.js est installé avec succès
Comment vérifier si vue.js est installé avec succès
- 王林original
- 2020-11-18 10:33:477539parcourir
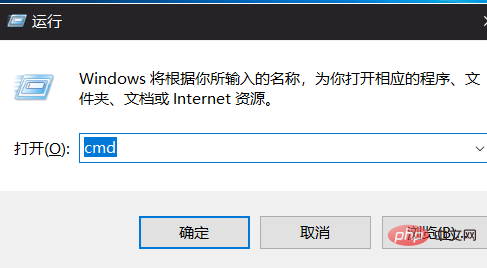
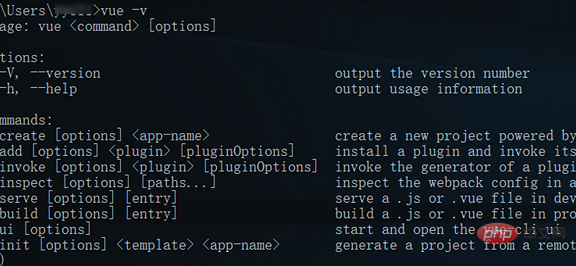
Comment vérifier si vue.js est installé avec succès : 1. Appuyez sur la combinaison de touches [win+r] pour ouvrir la fenêtre d'exécution ; 2. Entrez cmd et cliquez sur [OK] ; invite Entrez la commande [vue -v] Si les commandes liées à vue sont affichées, cela signifie que vue est installée avec succès.

Méthode d'affichage :
(Recommandation vidéo d'apprentissage : tutoriel vidéo javascript)
1. Utilisez la combinaison de touches [windows+R] pour ouvrir la boîte de dialogue d'exécution, entrez cmd dedans et appuyez sur Entrée pour ouvrir l'invite de commande

2. Entrez la commande vue -v dans l'invite de commande et le retour Une invite pour les commandes liées à Vue apparaîtra après la voiture, indiquant que Vue est installée avec succès.

Recommandations associées : Tutoriel vue.js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

