Maison >interface Web >js tutoriel >Que sont les outils de développement React ?
Que sont les outils de développement React ?
- 青灯夜游original
- 2020-11-11 17:39:226066parcourir
React Developer Tools est une extension du navigateur Chrome développée par Facebook ; grâce à elle, vous pouvez obtenir un nouvel onglet appelé React dans les outils de développement Chrome, vérifier la hiérarchie des composants React et l'afficher sur la page Composants React.
 Cet article
Cet article
L'environnement d'exploitation de cet article : système Windows7, ordinateur Dell G3, version React17.0.1&&chrome87.0.
React Developer Tools est une extension de navigateur Chrome utile développée par Facebook et disponible via Chrome Web Store. Vous pouvez obtenir un nouvel onglet appelé React dans les outils de développement Chrome, inspecter la hiérarchie des composants React et afficher les composants React sur la page.
Lors du débogage avec Chrome Devtools, vous pouvez afficher la hiérarchie des composants React de votre application au lieu de la représentation DOM plus obscure du navigateur.
Ajoutez les outils de développement React à Chrome, qui est un outil de débogage React pour les outils de développement Chrome. React Development Tools est l'extension open source Chrome DevTools de la bibliothèque React JavaScript. Il vous permet d'inspecter la hiérarchie des composants React dans Chrome Developer Tools (anciennement connu sous le nom de WebKit Web Inspector). Vous obtiendrez la réaction de la demande de nouvel onglet dans vos Chrome DevTools. Cela indique que vos composants de réaction racine sont rendus dans la page, ainsi que leurs composants de rendu finaux.
Remarque : Ce plugin n'est valable que pour le développement ReactJS. S'il s'agit de React Native, vous ne pouvez pas utiliser ce plug-in pour déboguer.
Étapes d'installation
1. Cliquez sur « Menu » de Chrome -> « Plus d'outils » -> « Extensions ».
2. Dans la page « Extensions » qui s'ouvre, cliquez sur « Obtenir plus d'extensions » en bas pour ouvrir la boutique en ligne Google.
3. Enfin, recherchez « React Developer Tools » et installez-le. Bien entendu, ce site fournit son adresse de téléchargement, vous pouvez donc le télécharger et l'installer hors ligne.

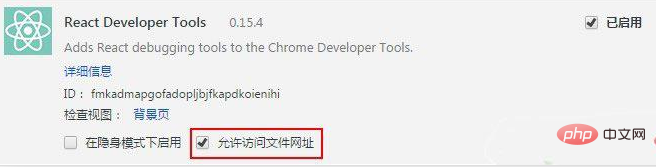
4. Une fois l'installation terminée, ouvrez la page de gestion des extensions. Cochez « Autoriser l'accès aux URL des fichiers » dans les outils de développement React.

Après les 4 étapes ci-dessus, nous avons installé React Developer Tools.
Pour plus de connaissances liées à la programmation, veuillez visiter : Cours vidéo de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Discutez de la question de l'accès inter-domaines à un ou plusieurs noms de domaine dans React Axios
- Une comparaison simple entre Angular et Angularjs, React et Vue
- Comment communiquer en temps réel dans Node et React ?
- Créer un micro frontend en utilisant React, Vue et Single SPA
- Qu'est-ce que React-Bootstrap



