Maison >interface Web >js tutoriel >Discutez de la question de l'accès inter-domaines à un ou plusieurs noms de domaine dans React Axios
Discutez de la question de l'accès inter-domaines à un ou plusieurs noms de domaine dans React Axios
- coldplay.xixiavant
- 2020-08-18 17:11:362197parcourir

[Articles connexes recommandés : Tutoriel vidéo ajax]
1.react + axios accès inter-domaines à un nom de domaine
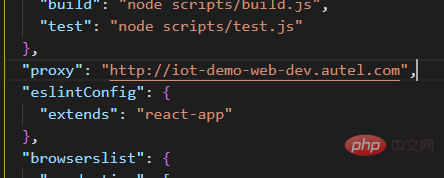
La configuration est très simple, il suffit de la configurer dans le fichier package.json actuel :
"proxy":"http: //iot-demo-web -dev.autel.com", //Bien sûr, voici une fausse adresse
comme celle-ci :

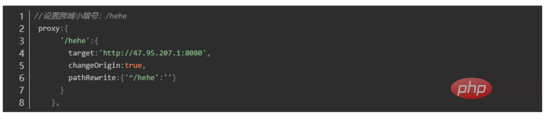
De cette façon, le cross-domain est complété, bien sûr, vous pouvez également ajouter quelques morceaux de code supplémentaires comme sur Internet, comme ceci :

I Je ne sais pas ce qui se passera si vous écrivez ce code. Quoi qu'il en soit, je signalerai une erreur, je ne peux pas afficher l'erreur spécifique ici, car mon projet a déjà exécuté npm run eject cette commande
Le. la signification de l'erreur est probablement que le proxy espère obtenir une chaîne, mais maintenant c'est un objet, donc je ne peux utiliser la méthode de la première image que pour le cross-domain
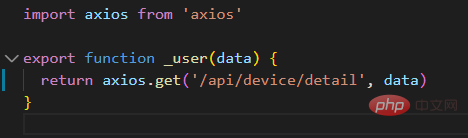
Ensuite, nous installons axios Bien sûr, d'autres options sont également disponibles. Créez un fichier API dans le projet de répertoire src, puis créez un fichier API dans le fichier api user.js Écrivez le code suivant
import axios from 'axios'
export function _user(data) {
return axios.get('device/detail', data)
}Le cross-domain que j'utilise ici est le. sorte de cross-domain montré dans la première image
Écrivez ce qui suit là où vous devez envoyer une demande Code :
import { _user } from '../api/user'
componentDidMount() {
let res = _user({})
console.log(res)
}Ensuite, nous pouvons volontiers obtenir les données qui nous sont fournies par l'arrière-plan
Le type de cross-domain ci-dessus peut être considéré comme très pratique, mais, si le contexte nous le permet, que faire avec deux ou même trois noms de domaine différents ? Ensuite, nous devons utiliser des plug-ins
2.react +axios pour accéder à plusieurs noms de domaine sur plusieurs domaines
Installez le plug-in : npm install --save http-proxy-middleware
Après l'installation, nous commençons à configurer :
1. Tout d'abord, exécutez temporairement la commande pour exposer la configuration
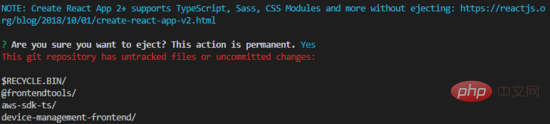
npm run eject or yarn eject
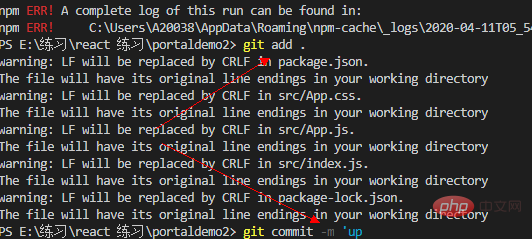
Ici, vous pouvez rencontrer une erreur :

À ce moment, vous pouvez Baidu l'erreur, ou me suivre pour continuer l'opération
La raison de l'erreur est que lorsque nous utilisons un échafaudage pour construire une réaction, le système nous ajoutera automatiquement un fichier .gitignore . Si vous ne l'avez pas soumis à l'entrepôt, vous devez d'abord le soumettre à l'entrepôt

pour terminer. Après ces deux étapes, vous pouvez continuer à nommer npm run eject . . Une fois le fichier de configuration exposé, votre package.json peut avoir de nombreuses configurations. Nous n'avons pas à nous en soucier. Créez un setupProxy.js sous src et écrivez-y le code suivant :
const { createProxyMiddleware } = require('http-proxy-middleware')
module.exports = function (app) {
app.use(
createProxyMiddleware('/api', {
target: 'http://iot-demo-web-server-dev.autel.com',
changeOrigin: true,
})
)
app.use(
'/sys',
createProxyMiddleware({
target: 'http://localhost:5001',
changeOrigin: true,
})
);
}Find. le chemin des scripts et ouvrez strat.js

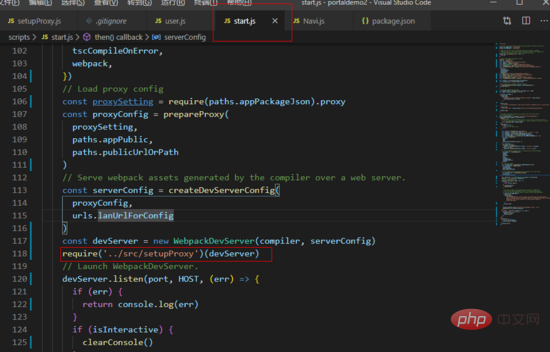
Négociez le code suivant autour de la ligne 117 :
require('../src/setupProxy')(devServer) //注意路径是否正,是你刚才建的那个文件

Tant de croix -domains réussissent. Il convient de noter que vous devez ajouter api ou sys devant le chemin spécifique que vous demandez, comme ceci

recommandation d'apprentissage associée : Tutoriel vidéo js
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

