Maison >interface Web >Questions et réponses frontales >Qu'est-ce que React-Bootstrap
Qu'est-ce que React-Bootstrap
- 藏色散人original
- 2020-11-10 11:34:592026parcourir
React-Bootstrap est une bibliothèque de composants frontaux réutilisables. Ses composants de style dépendent du bootstrap. Nous pouvons installer [React-boots] via la commande "cnpm install react-bootstrap --save;".

Recommandé : "Vidéo de programmation"
React-bootstrap
1. Qu'est-ce que réagir-bootstrap ?
React-Bootstrap est une bibliothèque de composants frontaux réutilisables.
2. Quelle est la relation entre réagir-bootstrap et bootstrap ?
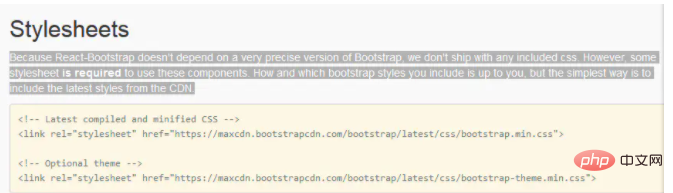
Le composant de style de React-bootstrap dépend du bootstrap. (La figure 1 ci-dessous est l'explication du site officiel)

3 Comment utiliser React-bootstrap dans React ?
Installation : installation cnpm. réagir-bootstrap --save;
3.2. Lors de l'écriture de composants de contenu nécessitant des composants de réaction-bootstrap, vous devez importer les composants requis depuis
Par exemple : dans le composant de composant. En js, le composant Button de React-bootstrap est utilisé. La méthode d'écriture spécifique est la suivante :
import React from‘react’;
import {Button} from ‘react-bootstrap’;
export default class MyComponent React.Component{
constructor(props){
super(props);
}
render(){
return(
<div>
<Button bsStyle="default"></Button>
</div>
);
}
};3.3 Dans l'en-tête du modèle d'index.ejs, introduisez bootstrap.css.
3.4. Placez le code source bootstrap.css dans le dossier dist.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

