Maison >interface Web >Voir.js >Quels types de gardes de routage de vue existe-t-il ?
Quels types de gardes de routage de vue existe-t-il ?
- 青灯夜游original
- 2020-11-11 11:13:0610868parcourir
Il existe trois types de gardes de routage de vue, à savoir : 1. Garde globale "router.beforeEach" 2. Garde au sein du composant "beforeRouteEnter" 3. Garde exclusive de route "beforeEnter".

Il existe trois types de gardes de routage dans Vue : un garde de routage global, un garde de routage intra-composant et un garde de routage exclusif.
Le soi-disant garde de route peut être simplement compris comme l'agent de sécurité à la porte d'une maison. Si vous souhaitez entrer dans la maison, vous devez passer l'inspection de sécurité. Vous devez indiquer au garde de route où. tu es d'? Vous ne pouvez pas laisser entrer des étrangers ? Où aller ? Et puis l’agent de sécurité vous dit quoi faire ensuite ? Si vous êtes effectivement une personne autorisée à entrer par le propriétaire de la maison, alors vous serez autorisé à entrer. Sinon, vous devrez appeler le propriétaire de la maison et discuter avec le propriétaire (vous connecter et vous inscrire) pour vous donner. autorisation.
// 通过这个匹配判断是否有该权限或要求,这个一般作为页面权限设置,比如哪些页面需要登录才能进入,哪些不需要 to.matched.some(res => res.meta.requireAuth)
1. Global guard
1. router.beforeEach((to,from,next)=>{})
2. vers : quel itinéraire entrer, depuis : de quel itinéraire partir, suivant : fonction qui détermine s'il faut afficher la page d'itinéraire que vous souhaitez voir.
3. Prenons l'exemple suivant : définissez une garde globale dans main.js
- Dans main.js, il existe un routeur d'objet d'instanciation de route. Définir des gardes dans main.js est déjà une garde globale.
- Comme suit, déterminez si le chemin que to.path entre actuellement est une connexion ou un enregistrement. Si tel est le cas, exécutez next() pour afficher l'interface actuelle. Sinon, une alerte apparaît puis passe à l'interface de connexion.
- De cette façon, l'utilisateur verra toujours l'interface de connexion lorsqu'il n'est pas connecté.
router.beforeEach((to,from,next)=>{
if(to.path == '/login' || to.path == '/register'){
next();
}else{
alert('您还没有登录,请先登录');
next('/login');
}
})4. Le routeur global post-hook.afterEach((to,from)=>{})
- n'a que deux paramètres, pour : lequel pour saisir l'itinéraire à partir duquel partir : l'itinéraire à partir duquel partir.
- Comme suit, chaque fois que vous changez d'itinéraire, une alerte apparaîtra. Après avoir cliqué sur OK, la page actuelle s'affichera.
router.afterEach((to,from)=>{
alert("after each");
})5. Déterminez store.gettes.isLogin === false s'il faut se connecter
2 Gardes dans le composant
1. , beforeRouteEnter :(to,from,next)=>{}
- Dans le fichier Admin.vue, lorsque vous cliquez pour accéder à la route admin, exécutez la fonction beforeRouteEnter
- to, le paramètre from est le même que La méthode d'utilisation ci-dessus est la même. La fonction de rappel suivante est légèrement différente.
- Comme le montre l'exemple suivant, la garde dans le composant de données a des circonstances particulières. Si nous accédons directement à la page d'administration avec
beforeRouteEnter:(to,from,next)=>{ alert("hello" + this.name);}, nous constaterons que l'alerte sorthello undefined. En effet, nos attributs de données ne sont pas accessibles pour le moment et l'ordre d'exécution est incohérent, ce qui est lié au cycle de déclaration. Avant la fin de l'exécution, les données n'ont pas été restituées. Donc ici, next() donnera un rappel correspondant pour vous aider à terminer.
<script>
export default {
data(){
return{
name:"Arya"
}
},
beforeRouteEnter:(to,from,next)=>{
next(vm=>{
alert("hello" + vm.name);
})
}
}
</script>
2. Lorsque vous quittez ce composant, beforeRouteLeave:(to,from,next)=>{}
- Cliquez Lorsque vous utilisez d'autres composants, déterminez s'il faut confirmer le départ. Confirmer l'exécution de next(); annuler l'exécution de next(false) et rester sur la page actuelle.
beforeRouteLeave:(to,from,next)=>{
if(confirm("确定离开此页面吗?") == true){
next();
}else{
next(false);
}
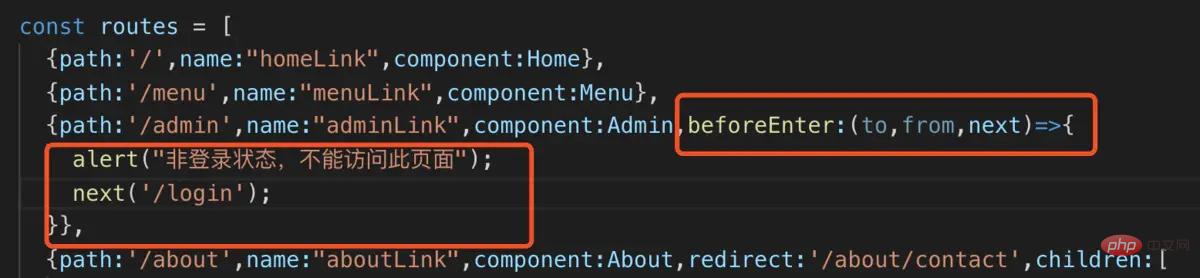
}3. Gardes exclusives à l'itinéraire
1 beforeEnter:(to,from,next)=>{}, l'utilisation est cohérente avec la garde globale. Écrivez-le simplement dans l'un des objets de routage et cela ne fonctionnera que sous cette route.

Recommandations associées :
Résumé des questions d'entretien avec vue frontale 2020 (avec réponses)
Recommandation du didacticiel Vue : les 5 dernières sélections de didacticiels vidéo vue.js en 2020
Pour plus de connaissances liées à la programmation, veuillez visiter : Cours d'apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

