Maison >interface Web >Voir.js >Quel est le rôle de la fonction de cycle de vie de vue.js
Quel est le rôle de la fonction de cycle de vie de vue.js
- coldplay.xixioriginal
- 2020-11-11 11:18:043881parcourir
Le rôle de la fonction de cycle de vie vue.js : 1. [beforeCreated()] signifie que la fonction est appelée avant que l'instance ne soit complètement initialisée 2. [beforeMount()] A ce moment, le modèle ; a été compilé, mais il n'est toujours pas affiché sur la page ; 3. La page [updated()] termine la mise à jour des données.

[Recommandations d'articles connexes : vue.js]
cycle de vie de vue.js Le rôle de la fonction :
Préface
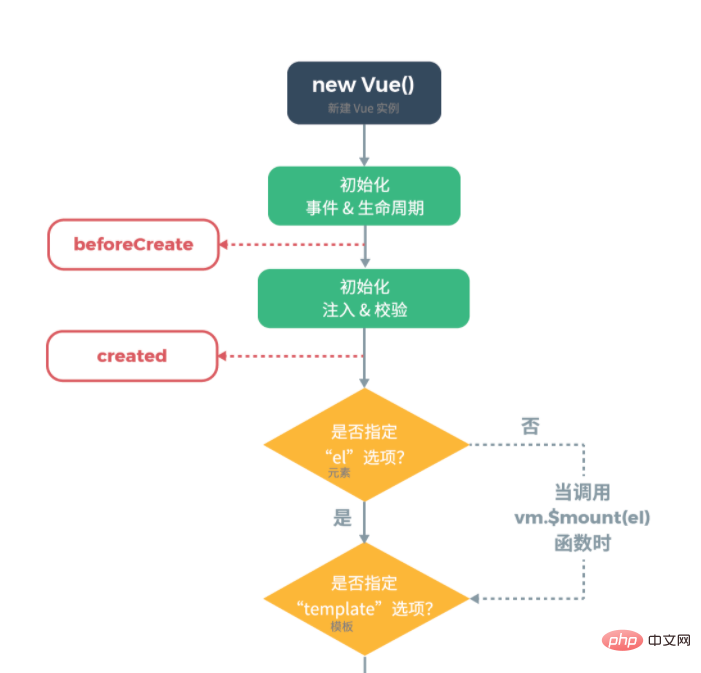
Une instance Vue a un cycle de vie complet, c'est-à-dire depuis la création, l'initialisation des données, la compilation des modèles, l'accrochage au DOM, rendu-mise à jour- Une série de processus tels que le rendu et le déchargement deviennent le cycle de vie de l'instance Vue. Les Hooks vous donnent la possibilité d'effectuer certains traitements à un certain stade.
Le rôle de chaque fonction
beforeCreated():
signifie appeler la fonction avant que l'instance ne soit complètement initialisée
created():
- À ce stade, les données et les méthodes (données, méthodes) de Vue ont été initialisées Si vous souhaitez utiliser des données et des méthodes, vous devez le faire dans cette fonction au plus tôt
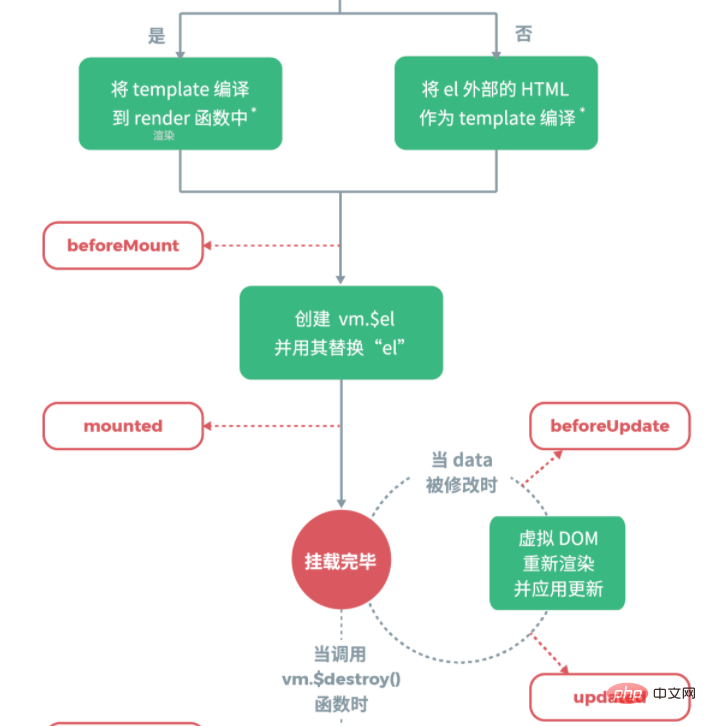
- Une fois la création terminée, commencez à compiler le modèle HTML, en rendant le modèle ; chaîne de modèle dans dom, et enfin générer un modèle final compilé en mémoire
- Le modèle final n'existe qu'en mémoire et n'est pas rendu dans la page ; >
À l'heure actuelle, le modèle a été compilé mais n'a pas encore été rendu sur la page beforeMount():
mounted():
- Si vous souhaitez opérer ; le nœud dom, vous devez le faire dans cette fonction au plus tôt ;
- Après l'exécution de Mounted, cela signifie que l'instance a été créée. S'il n'y a pas d'autre opération, il y en aura. il n'y a plus d'activité dans la mémoire
beforeUpdate():
- Lorsque les données changent, les données de la page ne seront pas exécutées, mais les données dans data ont été mises à jour ; 🎜>
- La page a terminé la mise à jour des données
updated():
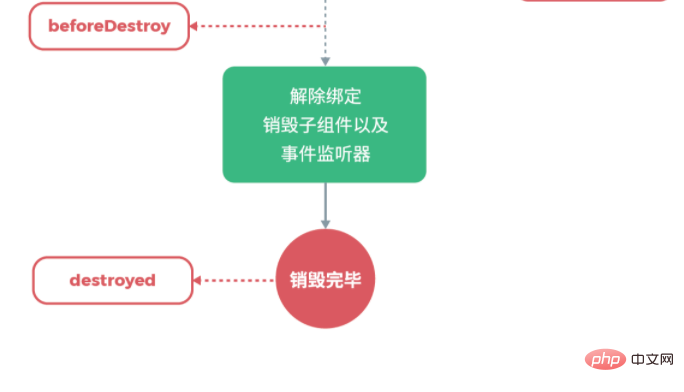
- Lorsque cette fonction est exécutée, l'instance Vue entre dans la phase de destruction
beforeDestory():Le filtre à ce moment, les données et les méthodes peuvent toujours être utilisées ;
- Les composants ont été complètement détruits et toutes les données et méthodes ne peuvent pas être utilisées
destoryed():

Recommandations d'apprentissage gratuites associées : 
JavaScript
(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Exemple de tutoriel de la fonction de cycle de vie du développement WeChat
- Quelles sont les fonctions de cycle de vie des composants React ?
- Analyse du contenu du constructeur de page de l'applet WeChat et de la fonction de cycle de vie (avec code)
- Quelles sont les fonctions du cycle de vie de réaction ?

