Maison >interface Web >Voir.js >Comment vue.js implémente l'adaptation mobile
Comment vue.js implémente l'adaptation mobile
- coldplay.xixioriginal
- 2020-11-11 11:06:013652parcourir
Méthode Vue.js pour implémenter l'adaptation du terminal mobile : 1. Utilisez la mise en page rem et ajoutez le code JS pertinent dans l'entrée principale [index.html] et [
] 2. Utilisez les balises [lib - ; flexible】implémentation du plug-in.

L'environnement d'exploitation de ce tutoriel : Système Windows 7, vue version 2.9. Cette méthode convient à toutes les marques d'ordinateurs.
[Articles connexes recommandés : vue.js]
Comment vue.js implémente l'adaptation mobile :
1. Méthode 1 : mise en page rem
Ajoutez le code JS suivant dans l'entrée principale : index.html, balise
: (implémenté sous adaptation de largeur standard de 375 px, 100px = 1rem . ) <script>
(function () {
// 在标准 375px 适配下,100px = 1rem;
var baseFontSize = 100;
var baseWidth = 375;
var set = function () {
var clientWidth = document.documentElement.clientWidth || window.innerWidth;
var rem = 100;
if (clientWidth != baseWidth) {
rem = Math.floor(clientWidth / baseWidth * baseFontSize);
}
document.querySelector('html').style.fontSize = rem + 'px';
}
set();
window.addEventListener('resize', set);
}());
</script>2. Méthode 2 : implémentation du plug-in lib-flexible
1. Installez le plug-in
npm i lib-flexible --save // 载lib-flexible npm install px2rem-loader // 安装px2rem-loader
2. main Introduisez lib-flexible
import 'lib-flexible/flexible'
dans .js 3. Ajoutez : la balise méta d'adaptation mobile
<meta name="viewport" content="width=device-width,initial-scale=1.0"> //注意这两个的区别,建议添加下面的meta,反正点击输入框,页面自动缩放 <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
dans index.html 4. Modifiez la configuration
dans build/util. js, apportez les deux modifications suivantes
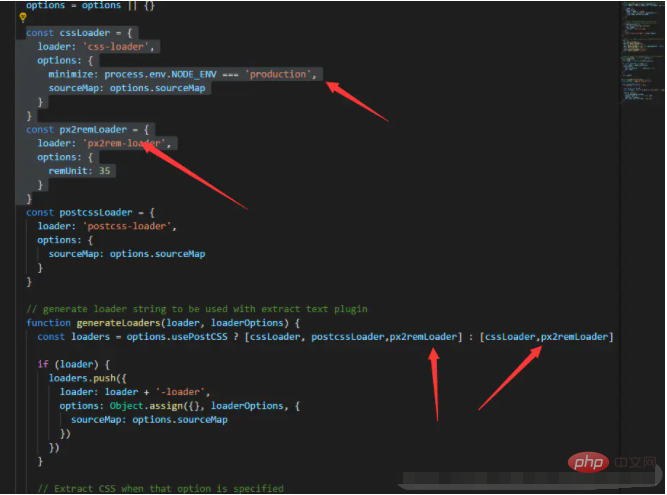
(1), ajoutez px2rem-loader à cssLoaders
const cssLoader = {
loader: 'css-loader',
options: {
minimize: process.env.NODE_ENV === 'production',
sourceMap: options.sourceMap
}
}
const px2remLoader = {
loader: 'px2rem-loader',
options: {
//一般设置75
remUnit: 35
}
}(2), ajoutez px2remLoader
function generateLoaders(loader, loaderOptions) {
const loaders = options.usePostCSS ? [cssLoader, postcssLoader,px2remLoader] : [cssLoader,px2remLoader]
if (loader) {
loaders.push({
loader: loader + '-loader',
options: Object.assign({}, loaderOptions, {
sourceMap: options.sourceMap
})
})
}
// Extract CSS when that option is specified
// (which is the case during production build)
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader'
})
} else {
return ['vue-style-loader'].concat(loaders)
}
}à la méthode generateLoaders Résumé modifié. lieux

5. Redémarrer
npm run dev // Redémarrer
Choses à noter ici :
1. lib-flexible : C'est un plug-in d'adaptation pour rem. (Exemple : 750px == 10rem)
2. px2rem-loader : Pour plus de commodité lors de l'écriture de CSS, la saisie de px sera automatiquement convertie en rem.
3. Parfois, lors de l'utilisation du plug-in 'px2rem-loader', il s'avère que la conversion rem est incorrecte. Il se peut que l'outil de développement ait configuré d'autres conversions de plug-in. Définissez simplement les autres conversions de plug-in sur la conversion souhaitée. [Je l'ai déjà rencontré, un énorme gouffre. . . 】
Recommandations d'apprentissage gratuites associées : JavaScript(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

