Maison >interface Web >Voir.js >Comment résoudre le problème d'erreur d'exécution de v-for dans Vue.js
Comment résoudre le problème d'erreur d'exécution de v-for dans Vue.js
- coldplay.xixioriginal
- 2020-11-10 16:28:432657parcourir
Méthodes pour résoudre les erreurs d'exécution de v-for dans Vue.js : 1. Modifier le code du framework Vue ; 2. Forcer à ne pas générer de nœuds dom pour les éléments avec des données vides ; 3. Chaque objet a un attribut ID unique ; , vous pouvez utiliser la fonctionnalité [track-by] pour donner un indice à Vue.

L'environnement d'exploitation de ce tutoriel : système windows10, vue2.9, cet article est applicable à toutes les marques d'ordinateurs.
[Articles connexes recommandés : vue.js]
Méthodes pour résoudre les erreurs d'exécution de v-for dans Vue.js :
▲Option 1
D'après le message d'erreurUncaught TypeError: Cannot read property 'removeChild' of null nous pouvons voir que ce problème se produit car RemoveChild est exécuté sur un objet nul.
Modifiez le code du framework Vue, changez le code ici :

en :

▲ L'option 2
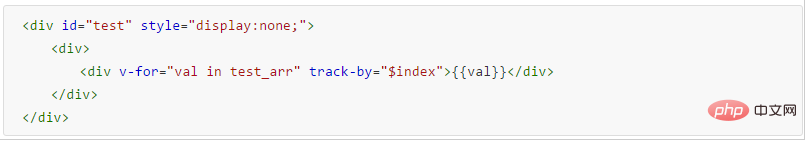
analyse en profondeur pourquoi el.parentNode est nul. Grâce aux étapes reproduites ci-dessus, il s'avère que lorsque le paramètre de code that.model.test_arr = ["","4","","5","6",""] se produit, il y a 3 nœuds DOM générés par v-for au lieu de 5. , dans ce cas el.parentNode n'existe pas, donc la deuxième solution est produite, qui consiste à forcer à ne pas générer de nœuds dom pour les éléments avec des données vides.

▲Option 3
Le problème n'est pas une solution satisfaisante dans des circonstances normales, le framework doit être robuste et s'adapter à différents scénarios d'utilisation. non Il y a un problème avec le rapport d'erreurs js, il est donc nécessaire de l'étudier en profondeur.
Il existe une configuration de suivi facultative pour l'instruction v-for dans Vue :
▪Aucune situation de suivi : lorsque les données sont modifiées, que la valeur soit modifiée ou non, le dom est Re-rendu.
▪Il existe une situation de suivi : lorsque les données sont modifiées, le DOM où se trouvent les données inchangées n'est pas restitué, et le DOM où se trouvent les données modifiées est restitué.
Étant donné que v-for utilise les caractéristiques de l'objet de données pour déterminer le degré de réutilisation des étendues existantes et des éléments DOM par défaut, cela peut entraîner le rendu de la liste entière. Cependant, si chaque objet possède une propriété ID unique, vous pouvez utiliser l'attribut track-by pour donner un indice à Vue, afin que Vue puisse réutiliser autant que possible les instances existantes. Il existe donc une troisième solution.

Recommandations d'apprentissage gratuites associées : JavaScript(Vidéo)
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

