Maison >interface Web >Voir.js >Introduction à la méthode d'obtention de données mongodb avec vue-cli+express
Introduction à la méthode d'obtention de données mongodb avec vue-cli+express
- 青灯夜游avant
- 2020-11-06 17:41:131995parcourir
La colonne Tutoriel Vue.js suivante vous présentera comment utiliser vue-cli combiné avec express pour obtenir des données dans mongodb. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

J'ai récemment lu des articles sur Node et j'ai créé un petit robot pendant mon temps libre pour explorer les données de Movie Paradise et les écrire dans mongodb, adresse de code :https:/ /github.com/fangming666/dianyingtiantang/blob/master/nodeServer/index.js
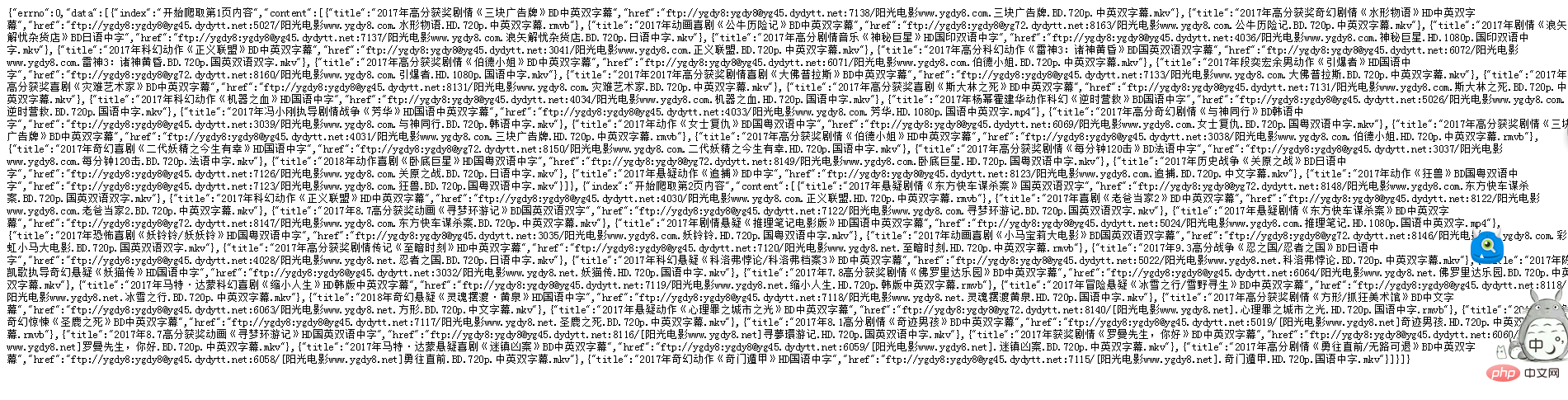
Ensuite, les données mongodb obtenues sont les suivantes :

Nous uniquement besoin d'obtenir les données dans les données. Alors, comment pouvons-nous l'obtenir ? Mon idée est d'utiliser node's express dans vue-cli, puis d'interroger la base de données. Après mon exploration, cette méthode est possible
Tout d'abord, nous devons installer mongodb et express ; :
cnpm install mongodb express --save-dev
Ensuite, je dois le configurer dans webpack.dev.confis.js. Le chemin du fichier est le suivant :

D'accord, commençons. notre parcours de code :
1. Configurer express :
//配置express服务器
let express = require("express");
let apiServer = express();
let bodyParser = require("body-parser");
apiServer.use(bodyParser.urlencoded({extended: true}));
apiServer.use(bodyParser.json());
let apiRouter = express.Router(); //配置路由
apiServer.use("/api", apiRouter);2. Interroger les données dans mongodb :
let MongoClient = require('mongodb').MongoClient;
let DB_CONN_STR = 'mongodb://localhost:27017/test';
let dataS = {};
let movie = () => {
let selectData = function (db, callback) {
//连接数据库
let dbS = db.db("test");
//连接到表
let collection = dbS.collection('dytt');
collection.find({}).toArray(function (err, result) {
if (err) {
console.log('Error:' + err);
return;
}
callback(result);
});
};
MongoClient.connect(DB_CONN_STR, function (err, db) {
console.log("连接成功!");
selectData(db, function (result) {
db.close();
console.log(result[0]);
dataS = result[0];
});
});
return dataS;
};Si vous ne comprenez pas la syntaxe, vous pouvez aller ici Jetez un œil à la syntaxe mongodb du nœud dans le didacticiel rookie. Je n'entrerai pas dans les détails.
3 找到devServer,在里面添加:
before(app){
app.get("/api/giveData", (req, res) => {
res.json({
errno: 0,
data: movie().data
})
});
}Ceci est écrit dans devServer ; . Dans devServer, ceci est écrit dans devServer. Les choses importantes doivent être dites trois fois.
4. Réexécutez cnpm run dev et saisissez : http://localhost:8080/api/giveData/ dans le navigateur :

Lorsque nous pour l'utiliser, il suffit d'écrire l'adresse de l'interface sous la forme "http://localhost:8080/api/giveData/" pour accéder aux données
Recommandations associées :
Un résumé des questions d'entretien Front-end Vue en 2020 (avec réponses)
Recommandation du didacticiel Vue : les 5 dernières sélections de didacticiels vidéo vue.js en 2020
Pour plus de connaissances liées à la programmation, veuillez visiter : Cours de programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Analyse de la structure des répertoires après construction du projet avec Vue-cli (image et texte)
- Comment raccourcir le temps de chargement du premier écran dans le projet vue-cli pour améliorer l'efficacité
- Comment vue-cli3.0 optimise le chargement des ressources
- Comment créer rapidement des projets avec vue-cli et element-ui
- Tutoriel d'installation et de configuration de vue-cli3.0 (image et texte)
- Une brève discussion sur la structure du projet Vue initialisé par vue-cli

