Maison >interface Web >js tutoriel >Comment créer rapidement des projets avec vue-cli et element-ui
Comment créer rapidement des projets avec vue-cli et element-ui
- 不言original
- 2018-09-07 16:00:262600parcourir
Element-ui est un framework d'interface utilisateur basé sur vue2.0 et est actuellement le framework le plus populaire. Cet article vous présentera comment créer rapidement des projets avec vue-cli et element-ui.
1. Avant-propos
L'arrivée de vue2.0, avec sa documentation API chinoise complète et facile à apprendre, et son écosystème riche, est devenue l'actuelle domestique Le framework MVVM frontal très populaire,
element-ui est un framework d'interface utilisateur basé sur vue2.0, développé et maintenu par l'équipe Ele.me. Il s'agit actuellement du framework le plus populaire de la bibliothèque vue UI
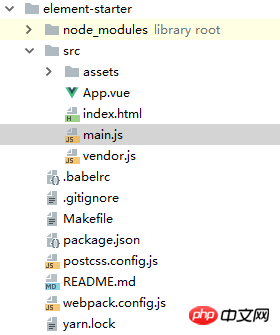
①Utilisez d'abord vue-cli pour construire le projet,
② Utilisez ensuite npm pour installer les modules et plug-ins correspondants,
③Allez sur webpack.conf.js pour configurer le chargeur de différents fichiers,
④ Allez sur .babelrc pour configurer le plug-in
① Utilisez la commande git git clone https://github.com/ElementUI/element-starter.git pour télécharger le modèle officiel,
② Utilisez cnpm intsall pour télécharger les modules dépendants (s'il n'y a pas de miroir Taobao, cnpm peut utiliser npm install)
③ Utilisez npm run dev pour exécuter le projet
échafaudage, très proprevue-cli

de plus que la page du projet construite à l'aide de vue-clielement-ui

~element-ui
3 Autresparamètres d'installation1. 🎜>2. Écrire des dépendances dev
npm install module_name -S
npm install module_name --save3. Installation globale (utilisation de la ligne de commande)
npm install module_name -DRecommandations associées :
npm install module_name --save-devComment utiliser vue-cli pour construire rapidement un projet
npm install module_name -g
Comment réaliser le développement international de vue-i18n et element-ui dans le projet vue
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Utilisez VUE element-ui pour écrire un composant Table réutilisable
- Explication détaillée de l'exemple de recherche à distance d'entrée vue Element-ui
- VUE element-ui implémente la réutilisation des composants de table
- Le code d'implémentation de la condition de vérification est effacé après la fermeture de la boîte de dialogue dans element-ui
- Partage de code backend de gestion des builds Element-UI dans Vue

