Maison >interface Web >js tutoriel >Connaissez-vous les directives en angulaire? Voici les explications détaillées des trois instructions directives d'angularjs
Connaissez-vous les directives en angulaire? Voici les explications détaillées des trois instructions directives d'angularjs
- 寻∝梦original
- 2018-09-07 15:56:342324parcourir
Cet article présente principalement les trois types d'instructions dans angularjs De quels trois types s'agit-il ? Laissez cet article vous expliquer comment utiliser ces trois types. Jetons maintenant un coup d'œil
Dans Angular2, il existe trois types de Directives , comme suit :
1 . Directives d'attribut - directives qui modifient l'affichage et le comportement des éléments. Par exemple : NgStyle …
2 Directive structurelle - une directive qui modifie la structure du DOM en ajoutant et en supprimant des éléments du DOM. Par exemple : NgFor, NgIf…
3 — Une directive qui possède un modèle.
1. Instructions d'attribut (ngStyle, ngClass)
NgStyle
Lier un objet avec une forme telle que le nom de la propriété CSS : valeur , La valeur est le style CSS spécifique, par exemple :
<p></p><p></p>
Remarque , dans la description de ngStyle, nous utilisons des guillemets simples pour la couleur d'arrière-plan, mais pas pour la couleur. Pourquoi est-ce ? Étant donné que le paramètre de ngStyle est un objet JavaScript et que la couleur est une clé légale, aucun guillemet n'est nécessaire. Mais dans background-color, les tirets ne sont pas autorisés à apparaître dans le nom de clé d'un objet, sauf s'il s'agit d'une chaîne, c'est pourquoi des guillemets sont utilisés. En général, essayez de ne pas utiliser de guillemets autour des clés d’objet, sauf si cela est absolument nécessaire.
//Utilisation dynamique
<span>{{ color }} text</span>
//Déterminer à ajouter
<p></p><p></p>
NgClass
À l'aide de la commande NgClass, vous pouvez ajouter ou supprimer plusieurs classes. NgClass lie un objet avec la forme du nom de classe CSS : valeur, où la valeur de valeur est une valeur booléenne. Lorsque la valeur est vraie, un élément de modèle du type correspondant est ajouté, sinon il est supprimé.
//Utilisation de base
<p>此时p不包含bordered 类名</p> <p>此时p含有bordered 类名</p>
//Jugement
<i></i>


2. Directives structurelles (ngIf, ngFor, ngSwitch)
NgIf
Spécifie la liaison d'une expression de type booléen , lorsque l'expression renvoie vrai, un élément et ses sous-éléments peuvent être ajoutés au nœud de l'arborescence DOM, sinon ils sont supprimés.
Si le résultat de l'expression renvoie une valeur fausse, l'élément sera supprimé du DOM.
Voici quelques exemples :
<p></p> //不显示 <p> b"></p>// <p></p> <p></p>
NgFor
L'instruction NgFor peut effectuer certaines opérations à plusieurs reprises pour afficher des données. La directive NgFor prend en charge un index facultatif.
La syntaxe est *ngFor="let item of items" :
La syntaxe let item spécifie une variable (modèle) qui reçoit chaque élément du tableau items.
items est une collection d'éléments du contrôleur de composants
this.cities = ['厦门', '福州', '漳州'];
<p>{{ c }}</p>
Obtention de l'index
Lors d'une itération dans le tableau, nous pouvons également souhaiter obtenir l'index de chaque élément.
On peut insérer la syntaxe let idx = index dans la valeur de la directive ngFor et la séparer par un point-virgule pour obtenir l'index.
<p>{{ num+1 }} . {{ c }}</p>
Les résultats sont les suivants :
1. Rendre différents éléments en fonction d'une condition donnée.
Lorsque vous rencontrez cette situation, vous pouvez utiliser ngIf plusieurs fois comme ceci :
Pour cette situation, Angular introduit la directive ngSwitch. (Si vous souhaitez en savoir plus, rendez-vous sur le site Web PHP chinois Manuel de développement AngularJS pour en savoir)
NgSwitch : Lier à une expression de valeur qui renvoie une condition de contrôle
<p> </p><p>Var is A</p> <p>Var is B</p> <p>Var is C</p> <p>Var is something else</p>NgSwitchDefault : un attribut utilisé pour marquer l'élément par défaut, qui est facultatif. Si nous ne l'utilisons pas, rien ne sera rendu si myVar ne correspond à aucune des valeurs attendues
. Utilisez la directive ngSwitch pour réécrire l'exemple ci-dessus :
3. Composant
La création de directives d'attribut nécessite au moins une avec un contrôleur de décoration @Directive. classe modifiée par le contrôleur. Le décorateur @Directive spécifie un nom de sélecteur qui indique le nom de l'attribut associé à cette directive.
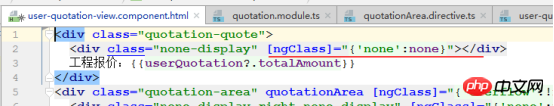
<p> </p><p>Var is A</p> <p>Var is B</p> <p>Var is C</p> <p>Var is something else</p>Ensuite, commencez à créer une directive d'attribut simple. La fonction de cette directive est d'obtenir la hauteur minimale de .quotation-area lorsque la page user-quotation-view.component.html est actualisée.
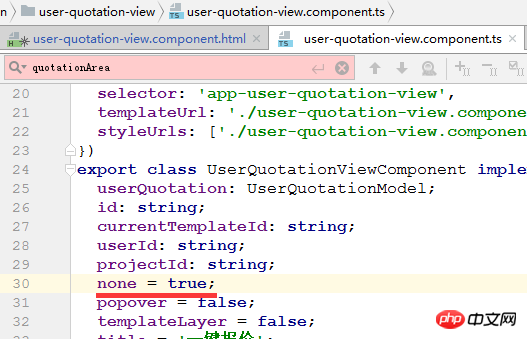
1. Tout d'abord, nous confirmons le nom de la commande. quoteArea
applique cette commande comme attribut à un élément DOM, c'est-à-dire que nous devons trouver une commande pour notre hôte. élément.
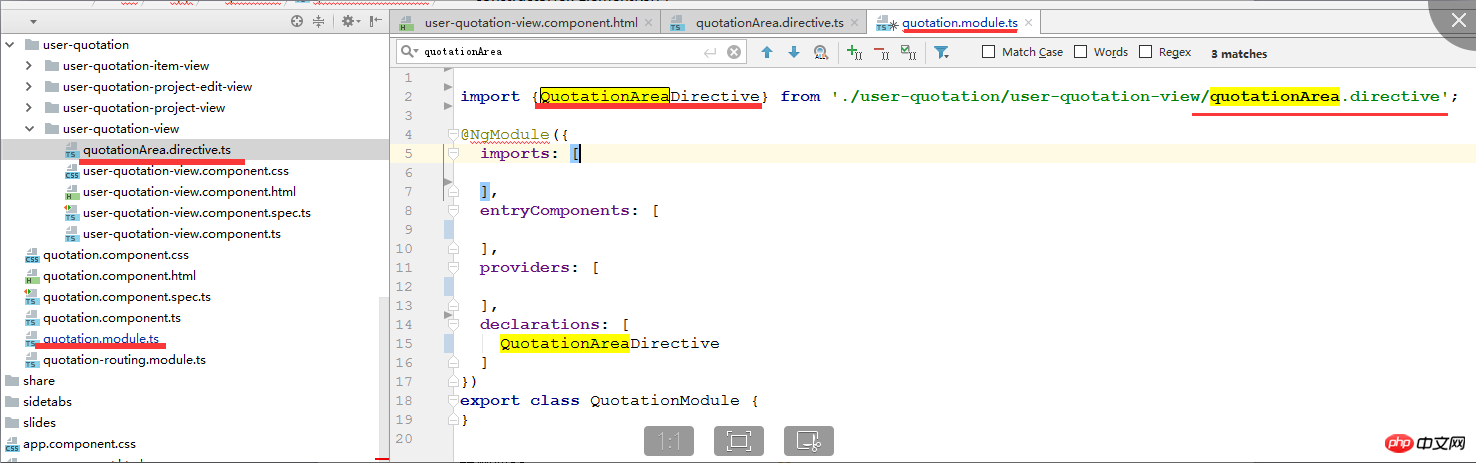
2. Ensuite, nous créons un fichier quoteArea.directive.tss avec la structure de code suivante : <p></p>3. Ensuite, nous devons déclarer explicitement nos propres directives définies dans module.ts , afin qu'Angualr. peut identifier correctement une instruction que nous avons définie lors de l'analyse du modèle.
<p></p>
Le résultat est le suivant :

D'accord, cet article est terminé (si vous voulez en voir plus, rendez-vous sur le site PHP chinois Manuel d'utilisation AngularJS pour en savoir plus ), si vous avez des questions, vous pouvez laisser un message ci-dessous
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

