Maison >interface Web >Voir.js >Une brève discussion sur la structure du projet Vue initialisé par vue-cli
Une brève discussion sur la structure du projet Vue initialisé par vue-cli
- 青灯夜游avant
- 2020-10-29 17:51:522233parcourir

Vue d'ensemble
vue-cli est un outil de ligne de commande officiel fourni par Vue, qui peut être utilisé pour rapidement créer une grande application d’une seule page. L'outil fournit une configuration d'outil de construction prête à l'emploi, apportant un processus de développement frontal moderne. Cela ne prend que quelques minutes pour créer et lancer un projet avec un rechargement à chaud, des vérifications statiques lors de la sauvegarde et une configuration de build prête pour la production.
L'utilisation de vue-cli présente les avantages majeurs suivants :
- vue-cli est une conception d'architecture de projet Vue mature qui sera mise à jour à mesure que la version de Vue change
- vue-cli fournit un ensemble de serveurs de test locaux à chargement à chaud
- vue-cli intègre un package et une solution en ligne, qui peuvent être construits à l'aide de webpack ou Browserify et d'autres outils de construction
Installer
Ensuite, installez vue-cli
# 必须全局安装vue--g vue-cli $ vue -V
Créer un projet
Ensuite, utilisez vue-cli pour créer un nouveau projet Vue
# 项目创建完之后需要执行npm install安装依赖 $ vue init webpack vuedemo$ npm install
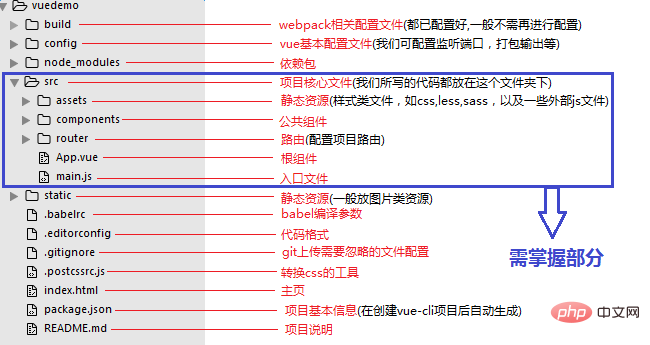
Le dossier vuedemo créé contient les fichiers suivants :

[index.html]
Index.html est identique aux autres fichiers HTML, mais généralement seul un nœud racine vide est défini et l'instance définie dans main.js sera bloquée Il est chargé sous le nœud racine et le contenu est rempli via les composants vue Étant donné que tous les éléments de montage seront remplacés par le DOM généré par Vue, il n'est pas recommandé de monter directement l'instance sur <html> ou <body>.

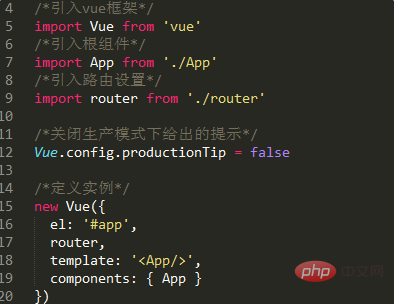
[main.js]
est le fichier d'entrée du Application Vue, utilisée pour créer une nouvelle instance Vue et monter cette instance sous le nœud racine. Elle peut également être utilisée pour introduire l'option 'el' du plug-in Vue

. : fourni Un élément DOM qui existe déjà sur la page est utilisé comme cible de montage de l'instance Vue Voici le nœud avec l'identifiant 'app' dans index.html
L'option 'router' : injecter le. instance de routeur dans l'instance racine de Vue, rendant chacun de ses sous-composants accessible à $router (instance de routeur) et $route (objet d'informations de routage actuellement activé)
L'option 'template' : utiliser un modèle de chaîne comme identifiant de l'instance Vue. Il remplacera l'élément monté, c'est-à-dire utilisera le composant
'components' : localement composants enregistrés, ce qui a été introduit précédemment via l'importation est l'objet option de
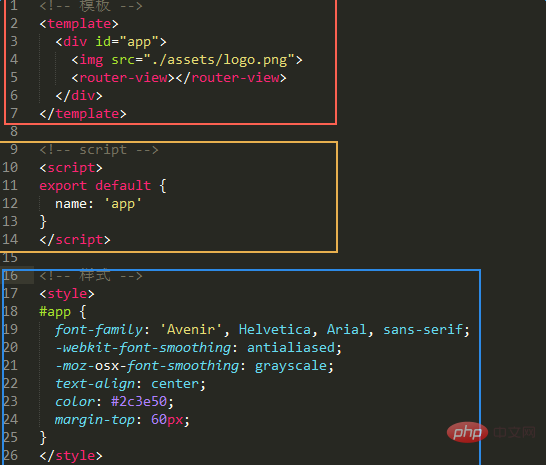
[. App.vue]
Le composant racine du projet peut contenir d'autres sous-composants pour former une arborescence de composants. En raison de l'utilisation de vue-loader, il. écrira un seul fichier dans ce format. Les composants Vue sont convertis en modules JavaScript

ne peut être qu'un seul p de niveau supérieur (comme le montre la figure, l'élément p avec l'identifiant 'app' n'a pas de nœuds frères), le contenu sera extrait sous forme de chaîne, qui sera compilée et utilisée comme template option du composant Vue
<script></script>Habituellement utilisé Pour écrire en es6, utilisez export default pour exporter
Les styles dans affecter le monde entier par défaut. Si vous devez définir une portée qui ne prend effet que sous ce composant, vous devez l'ajouter à l'attribut scoped,
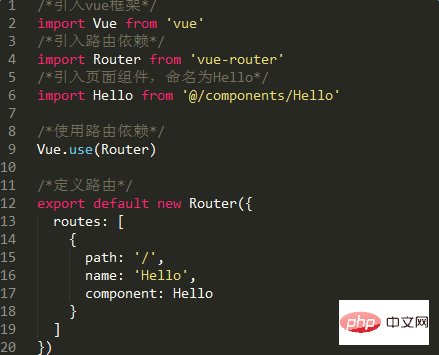
. [router/index.js]
Le fichier de configuration de routage est utilisé pour mapper les composants aux routes afin que vous sachiez où les rendre

Exécuter le projet
Ensuite, entrez la commande suivante pour exécuter le projet
$ npm run dev
Cela signifie exécuter le programme référencé par dev sous le script "script" dans package.json, c'est-à-dire :

Déploiement du projet
Enfin, entrez la commande suivante pour déployer le projet
$ npm run build
Le répertoire dist généré est le répertoire du projet après packaging et construction
(Fin)
Recommandations associées :
Un résumé des questions d'entretien Front-end Vue en 2020 (avec réponses)
Recommandation du didacticiel Vue : 2020 dernières sélections de didacticiels vidéo 5 vue.js
Pour plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Implémenter la fonction de recadrage d'image à l'aide de Vue.js
- Comment implémenter un composant de signature électronique dans Vue ?
- En savoir plus sur les filtres intégrés de Vue
- Une brève discussion sur ce qu'est Vue.use ?
- Comment communiquer entre les composants de vue ? Présentation de la méthode
- Une brève discussion sur le principe et la méthode de mise en œuvre de la liaison bidirectionnelle dans Vue.js

