Maison >interface Web >Voir.js >Comment vue+axios+php implémente-t-il la fonction de téléchargement de fichiers ?
Comment vue+axios+php implémente-t-il la fonction de téléchargement de fichiers ?
- 青灯夜游avant
- 2020-11-06 17:37:542085parcourir

Recommandé : "Tutoriel vidéo PHP"
Lorsque nous soumettons un formulaire, nous rencontrons souvent certaines exigences de soumission de formulaire. différentes étincelles après la collision des axios de vue avec le fichier téléchargé ? Écoutez-moi un par un :
Tout d'abord, nous devons écrire un formulaire de soumission d'axios de vue, car j'utilise webpack, donc code :
<template lang="pug">
p
input(type="file", ref="yin")
button(@click="submit()") 点击上传
</template>
<script>
export default{
methods: {
submit(){
let formdata = new FormData();
formdata.append('file', this.$refs.yin.files[0]);
this.$axios({
url: 'http://localhost/php/file_upload/file_updata.php',
method: 'post',
data: formdata,
}).then((res) => {
console.log(res.data)
})
}
}
}
</script>Utilisez le modèle pug, ou vous pouvez le changer en HTML, ce qui est inoffensif. Cela dépend principalement du code logique js. Déclarez d'abord un objet FormData, puis transmettez la valeur en post. L'URL est un fichier PHP que j'utilise dans wamp. Le fichier est le suivant :
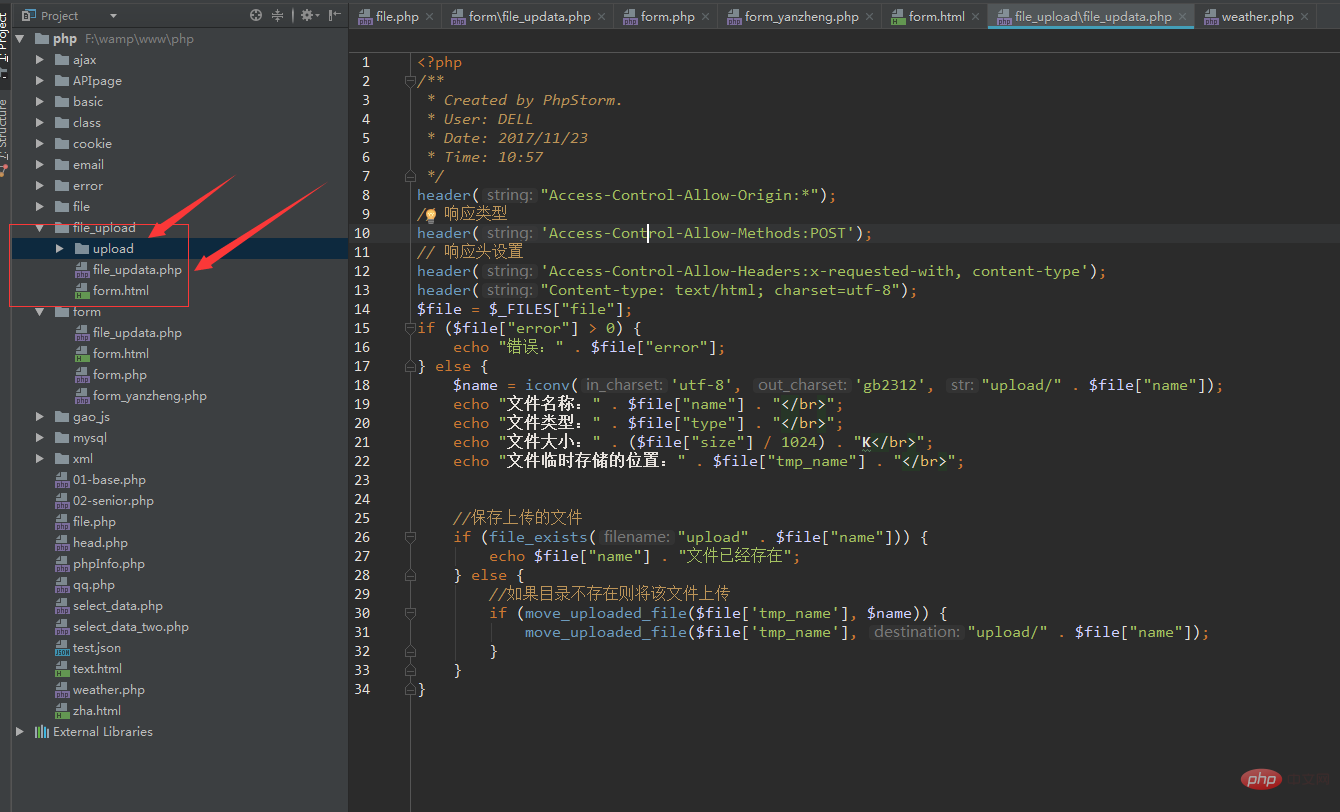
<?php
/**
* Created by PhpStorm.
* User: DELL
* Date: 2017/11/23
* Time: 10:57
*/
header("Access-Control-Allow-Origin:*");
// 响应类型
header('Access-Control-Allow-Methods:POST');
// 响应头设置
header('Access-Control-Allow-Headers:x-requested-with, content-type');
header("Content-type: text/html; charset=utf-8");
$file = $_FILES["file"];
if ($file["error"] > 0) {
echo "错误:" . $file["error"];
} else {
$name = iconv('utf-8', 'gb2312', "upload/" . $file["name"]);
echo "文件名称:" . $file["name"] . "</br>";
echo "文件类型:" . $file["type"] . "</br>";
echo "文件大小:" . ($file["size"] / 1024) . "K</br>";
echo "文件临时存储的位置:" . $file["tmp_name"] . "</br>";
//保存上传的文件
if (file_exists("upload" . $file["name"])) {
echo $file["name"] . "文件已经存在";
} else {
//如果目录不存在则将该文件上传
if (move_uploaded_file($file['tmp_name'], $name)) {
move_uploaded_file($file['tmp_name'], "upload/" . $file["name"]);
}
}
} 
Assurez-vous de voir clairement la structure, sinon le fichier téléchargé ne pourra pas être enregistré,
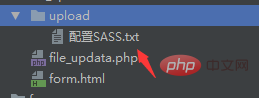
Les informations d'en-tête en PHP résolvent le problème inter-domaines et le transcodage utf-8 résout le problème tronqué, puis place le fichier obtenu dans le dossier de téléchargement
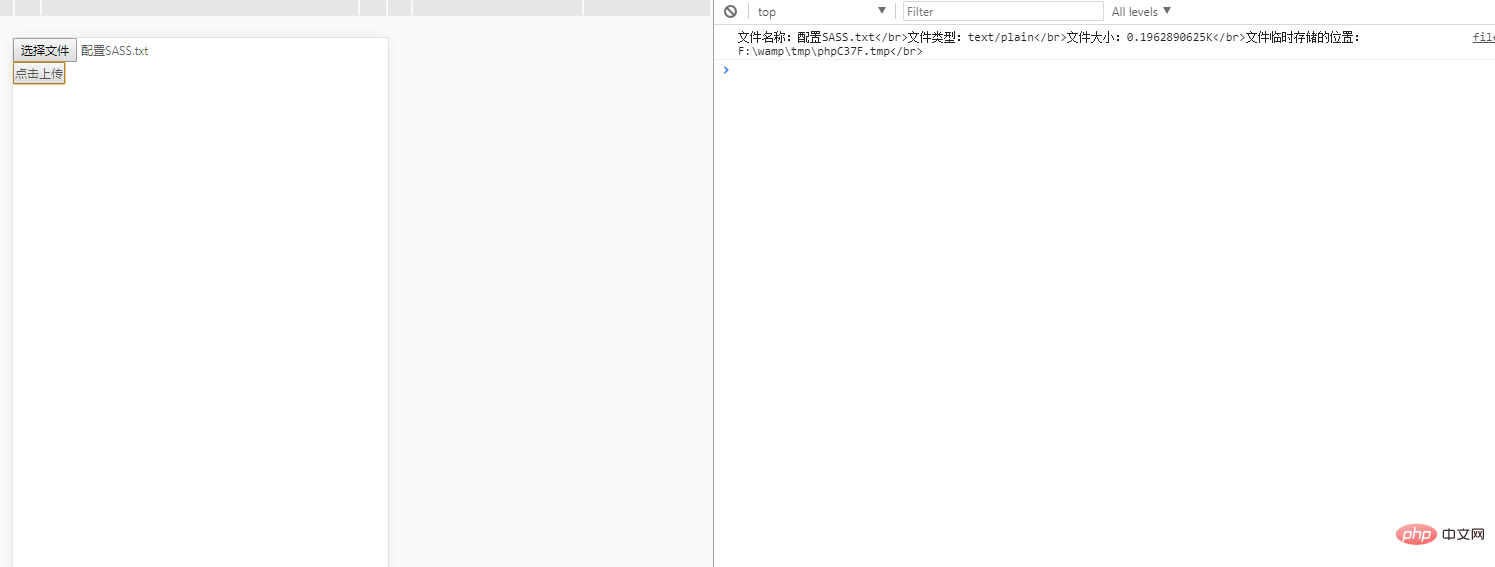
comme suit :


Parfait
Recommandations associées :
Un résumé des questions d'entretien Front-end Vue en 2020 (avec réponses)
Recommandation du didacticiel Vue : 2020 dernières sélections de didacticiels vidéo 5 vue.js
Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Introduction à la méthode d'implémentation des composants récursifs dans Vue (avec exemples : menu à trois niveaux)
- Comment communiquer entre les routes dans Vue ? Présentation de la méthode
- Introduction à la méthode d'implémentation du chargement paresseux des routes avec vue+webpack2
- Comment changer la valeur du composant parent dans un composant enfant vue2.0 ?
- Explication détaillée de l'utilisation de vue validateur (vue-validator)

