Maison >interface Web >Voir.js >Comment changer la valeur du composant parent dans un composant enfant vue2.0 ?
Comment changer la valeur du composant parent dans un composant enfant vue2.0 ?
- 青灯夜游avant
- 2020-11-05 17:50:002801parcourir
La colonne Tutoriel Vue.js suivante vous présentera la méthode de modification de la valeur du composant parent via v-modal dans le composant neutron vue2.0. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

Le composant neutron vue2.0 modifie la valeur dans le composant parent via v-modal
Code du composant parent :
<template lang="pug">
p
p this is father
child(v-model="data")
</template>
<script>
import child from "./childrenS.vue";
export default{
data(){
return {
data: [1, 2, 3]
}
},
components: {
child
},
watch: {
data(n, o){
console.log(n,o)
}
}
}
</script>Code du sous-composant :
<template lang="pug">
p this is child
</template>
<script>
export default{
created(){
this.$emit("input",[4,5,6])
}
}
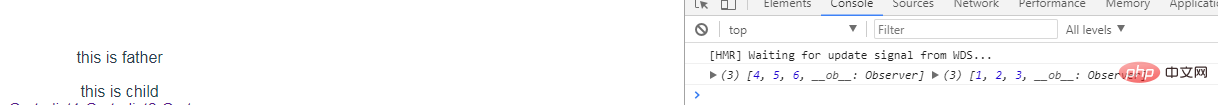
</script>L'effet est le suivant :

Recommandations associées :
Un résumé des questions d'entretien Front-end Vue en 2020 (avec réponses)
Recommandation du didacticiel Vue : 2020 dernières sélections de didacticiels vidéo 5 vue.js
Pour plus de connaissances liées à la programmation, veuillez visiter : Site Web d'apprentissage en programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une brève discussion sur la structure du projet Vue initialisé par vue-cli
- Analyser le code source de Vue.use
- Comment Vue implémente-t-il l'actualisation partielle ? (exemple de code)
- Explication détaillée de l'initialisation des données (initState) dans vue
- Comment utiliser v-for dans vue.js et comment obtenir l'index ?

