Maison >interface Web >Voir.js >Comment communiquer entre les routes dans Vue ? Présentation de la méthode
Comment communiquer entre les routes dans Vue ? Présentation de la méthode
- 青灯夜游avant
- 2020-11-04 17:39:312227parcourir
La colonne Tutoriel Vue.js suivante vous présentera la méthode de transmission des accessoires aux composants de routage dans Vue. Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

La communication des composants entre père et fils est réalisée via des accessoires et $emit, alors qu'en est-il de la communication entre les itinéraires, regardez en bas :
Je suis maintenant Il existe une structure comme celle-ci dans webpack,

Maintenant, je veux cliquer sur le bouton dans test1 pour passer à test2 et obtenir l'identifiant et l'âge transmis par test1,
On peut écrire le routage comme ceci :
{
path: "/test2/:id/:age",
component:test2,
// props:{id:"fang",age:18}
props:true
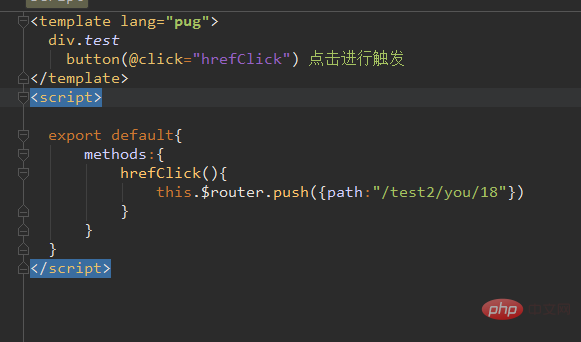
}Test1.vue :

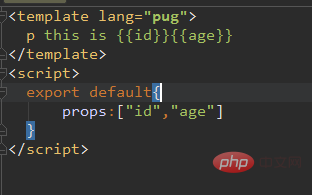
test2.vue :

Effet :



Comparaison écrite par moi C'est plus simple. Vous pouvez lire la documentation officielle pour plus de détails. Si vous ne savez pas, partageons-la ensemble
Recommandations associées :
Un résumé. des questions d'entretien Vue frontale en 2020 (avec réponses)
Recommandations du didacticiel Vue : les 5 dernières sélections de didacticiels vidéo vue.js en 2020
Plus de connaissances liées à la programmation, veuillez visiter : Introduction à la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée de la façon de gérer les événements dans vue.js
- Comment utiliser v-for dans vue.js et comment obtenir l'index ?
- Une brève discussion sur l'encapsulation d'axios en vue
- Comment lier dynamiquement des classes dans vue ? Présentation de la méthode
- Explication détaillée de la méthode d'ajout dynamique de noms de classe dans Vue

