Maison >interface Web >tutoriel CSS >Comment obtenir un effet de coche avec CSS
Comment obtenir un effet de coche avec CSS
- 王林avant
- 2020-10-19 17:14:322944parcourir

Pour obtenir l'effet de coche, une idée est d'utiliser des symboles prêts à l'emploi pour rechercher directement √ sur Internet et l'insérer dans la page. Une autre idée est d'utiliser CSS à présenter dans cet article. L'idée est la suivante :
(Recommandations associées : Tutoriel vidéo CSS)
Définir la largeur et la hauteur du bloc. éléments de niveau
Définir deux bordures adjacentes à l'élément
Faire pivoter l'élément
HTML
<div class="check-style-unequal-width"></div>
Analyse :
Vous devez utiliser niveau de bloc ici L'élément
n'a pas besoin de définir le contenu de l'élément
CSS
.check-style-unequal-width {
width: 8px;
height: 16px;
border-color: #009933;
border-style: solid;
border-width: 0 3px 5px 0;
transform: rotate(45deg);
}Analyse :
définit la largeur et la hauteur, ce qui donne un rectangle effet, et il n'y a pas de contenu dans le rectangle
Définissez le style de la bordure adjacente et obtenez le contour général de la coche
Utilisez l'attribut de rotation pour réussir à obtenir l'effet courant de la coche

Analyse :
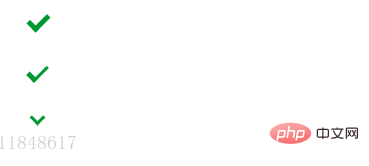
Comme le montre l'image ci-dessus, la première est l'effet de coche de deux lignes de largeur égale, le deuxième est l'effet de coche de deux lignes de largeur inégale ; le troisième est un effet de coche avec deux lignes de largeur et de longueur égales. Pour une mise en œuvre détaillée, veuillez vous référer à la vérification du code source.
Remarque :
Il est inutile de définir directement la largeur et la hauteur des éléments au niveau de la ligne. Vous devez définir son affichage pour en faire un élément au niveau du bloc. Par exemple : span doit définir l'affichage sur inline-block pour être adapté à cet exemple
Vous pouvez ajuster la largeur et la hauteur de l'élément en fonction des besoins réels
Vous pouvez définir différentes bordures et adjacentes bordures selon les besoins réels. La largeur de
peut être simplement modifiée pour cet effet, en agissant sur les pseudo-éléments ::before et ::after. Vous pouvez vous référer à ::before & ::after
Tutoriel recommandé : Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

