Maison >interface Web >tutoriel CSS >16 conseils DevTools que vous devez connaître dans le développement CSS
16 conseils DevTools que vous devez connaître dans le développement CSS
- 青灯夜游avant
- 2020-10-14 17:57:162790parcourir

La plupart des développeurs utilisent essentiellement les outils de développement du navigateur pour déboguer le front-end, mais même après avoir utilisé les outils de développement de Chrome pendant plusieurs années, je rencontre toujours des choses que je n'ai jamais vues auparavant. .
Dans cet article, j'ai écrit sur de nombreuses fonctionnalités et techniques liées aux CSS dans les outils de développement qui, je pense, feront passer votre développement CSS au niveau supérieur. Certains de ces conseils ne sont pas spécifiques au CSS, mais je les ai quand même rassemblés.
Certains sont de simples conseils sur le flux de travail et le débogage, tandis que d'autres sont de nouvelles fonctionnalités introduites ces dernières années. La plupart d'entre eux sont basés sur les outils de développement de Chrome, mais couvrent également quelques astuces de Firefox.
Inspecter le CSS des éléments affichés via JavaScript
Trouver le CSS de la plupart des éléments n'est pas difficile dans le panneau Éléments des outils de développement. Dans la plupart des cas, il vous suffit de cliquer avec le bouton droit sur l'élément, de cliquer sur Inspecter, puis (si nécessaire) de double-cliquer pour le trouver dans le panneau Éléments. Une fois qu'un élément est sélectionné, son CSS apparaît dans le panneau Styles, prêt à être modifié.
Parfois, un élément sera affiché dynamiquement en raison de certaines opérations utilisateur basées sur JavaScript, telles qu'un clic ou un survol de la souris. Le moyen le plus intuitif de les examiner consiste à modifier temporairement votre JavaScript ou votre CSS pour les rendre visibles par défaut afin que vous puissiez les gérer sans avoir à imiter les actions des utilisateurs.
Mais si vous recherchez un moyen plus rapide de rendre un élément visible en utilisant uniquement les outils de développement, vous pouvez suivre ces étapes :
1. Ouvrez les outils de développement
2, ouvrez le panneau Sources
3. Effectuez des opérations utilisateur pour rendre l'objet visible (comme le survol de la souris)
4. Appuyez sur F8 lorsque l'élément est visible (identique au "Script de pause". Bouton "Exécution")
5. Cliquez sur le bouton "Sélectionner l'élément" dans le coin supérieur gauche des outils de développement
6. Cliquez sur l'élément sur la page
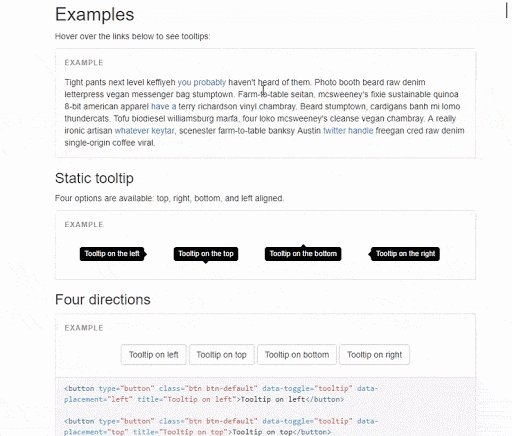
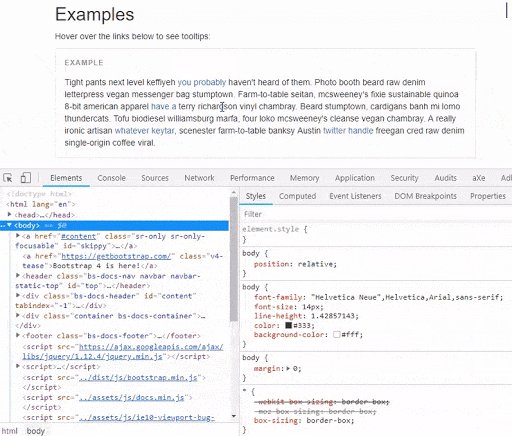
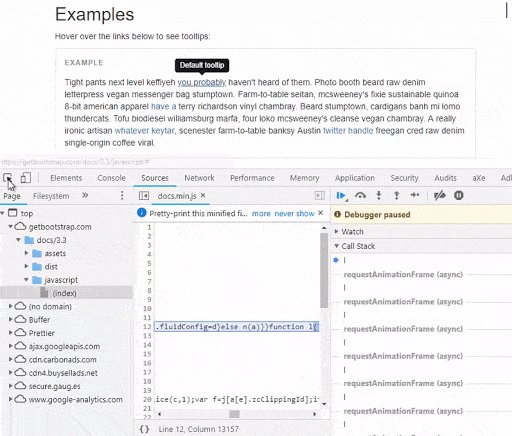
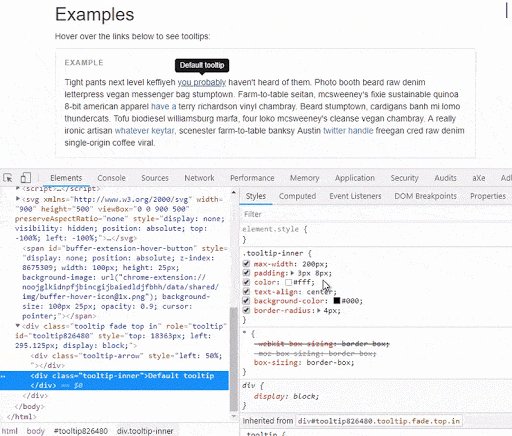
Nous pouvez utiliser les infobulles de Bootstrap Test, il ne s'affichera que si la souris survole le lien et déclenche JavaScript. Voici la démo :

Comme vous. peut voir au début du GIF, je ne peux pas sélectionner l'élément au début. Venez le revoir car il disparaît une fois la souris éloignée. Mais si j'arrête l'exécution du script alors qu'il est visible, il reste visible afin que je puisse l'inspecter correctement. Bien sûr, si l'élément n'est qu'un simple effet CSS :hover, je peux alors utiliser le "Basculer l'état de l'élément" du panneau Styles (bouton :hov) pour basculer l'état afin de le rendre visible. Mais dans le cas de styles activés par JavaScript, l'arrêt du script peut être le meilleur moyen d'obtenir leurs styles CSS.
Rechercher des éléments via les sélecteurs CSS
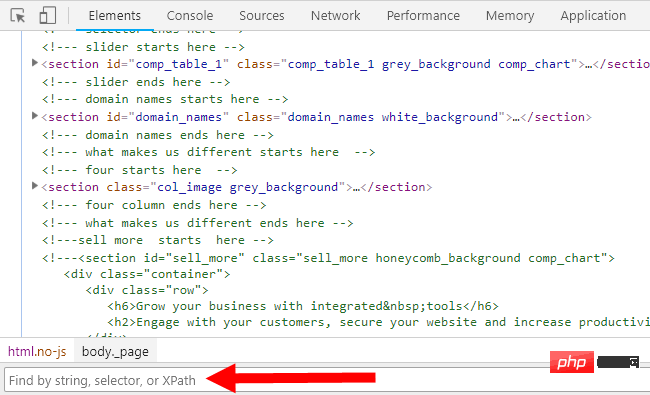
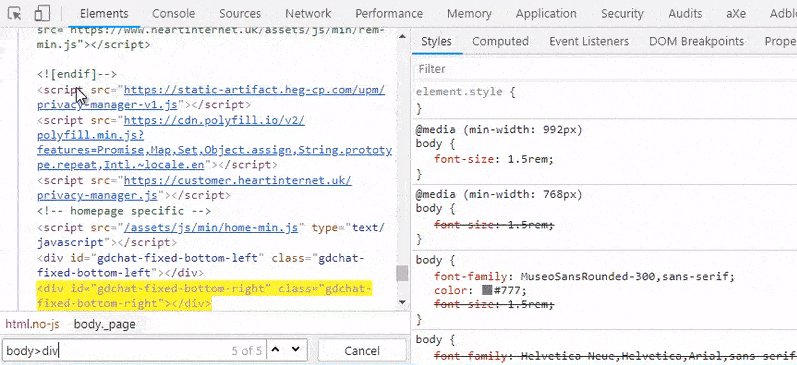
Vous savez peut-être que vous pouvez rechercher un élément dans le panneau Éléments à l'aide de la fonctionnalité intégrée (CTRL + F ou CMD + F). Mais faites attention à la colonne "trouver", elle vous donnera l'invite suivante :

Comme je l'ai souligné dans la capture d'écran, vous pouvez rechercher par chaîne, sélecteur et XPath élément. J'ai travaillé avec des chaînes jusqu'à récemment, et ce n'est que récemment que j'ai réalisé que je pouvais utiliser des sélecteurs.
Vous n'êtes pas obligé d'utiliser le sélecteur utilisé dans votre CSS, il peut s'agir de n'importe quel sélecteur CSS légal. La fonction find vous dira si le sélecteur correspond à un élément. Ceci est utile pour rechercher des éléments et également pour tester si un sélecteur est valide.
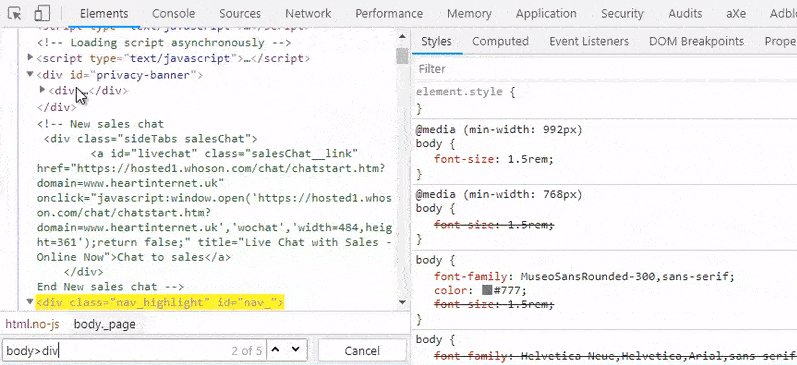
Voici une démo qui utilise le sélecteur body > div pour rechercher et parcourir tous les éléments body enfants directs de div :

As mentionné ci-dessus, ces recherches peuvent être effectuées avec n'importe quel sélecteur légal, similaire aux méthodes querySelector() et querySelectorAll() de JavsScript.
Modifiez directement le modèle de boîte
Le modèle de boîte est l'une des premières choses que vous apprenez lorsque vous commencez à utiliser CSS. Puisqu'il s'agit d'une partie importante de la mise en page CSS, les outils de développement vous permettent de modifier directement le modèle de boîte.
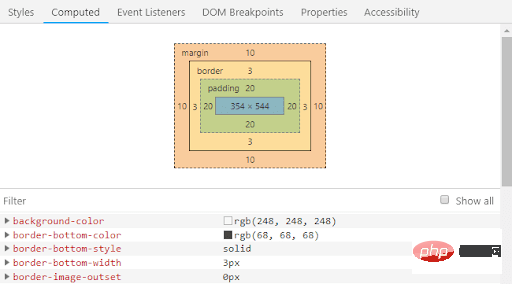
Si vous inspectez un élément sur la page, cliquez sur le panneau Calculé à côté du panneau Styles sur le panneau de droite. Vous verrez une représentation visuelle d'un modèle de boîte de l'élément, avec les valeurs pour chaque partie :

Mais peut-être ne saviez-vous pas que vous pouvez double-cliquer sur ces valeurs pour les modifier :

Toutes les modifications que vous apportez seront reflétées sur la page de la même manière que lorsque vous modifiez le CSS dans le panneau Styles.
Incrémentez ou décrémentez les valeurs des propriétés dans le panneau Styles
Vous avez peut-être réalisé que vous pouvez modifier le CSS dans le panneau Styles. Cliquez simplement sur la propriété ou la valeur et saisissez les modifications.
Mais peut-être n'avez-vous pas réalisé que les valeurs peuvent être incrémentées ou décrémentées de différentes manières.
Touche fléchée vers le haut/Touche fléchée vers le bas peut faire augmenter/diminuer la valeur de l'attribut de 1
ALT + Touche fléchée vers le haut/Touche fléchée vers le bas peut faire augmenter/diminuer la valeur de l'attribut de 0,1
MAJ + touches fléchées haut/bas peut faire augmenter/diminuer la valeur de l'attribut de 10
CTRL + les touches fléchées haut/bas peuvent augmenter/diminuer la valeur de l'attribut de 100

Vous pouvez également utiliser le bouton Page précédente ou Page suivante à la place Touches fléchées.
La fonction éditeur de texte du panneau "Sources"
Vous êtes peut-être plus familier avec l'édition dans le panneau Styles qu'ailleurs, mais le panneau Sources est une fonctionnalité très sous-estimée dans les outils de développement. qui imite le fonctionnement des éditeurs de code et des IDE classiques.
Voici quelques choses utiles que vous pouvez faire dans le panneau Sources (ouvrez les outils de développement et cliquez sur le bouton « Sources »).
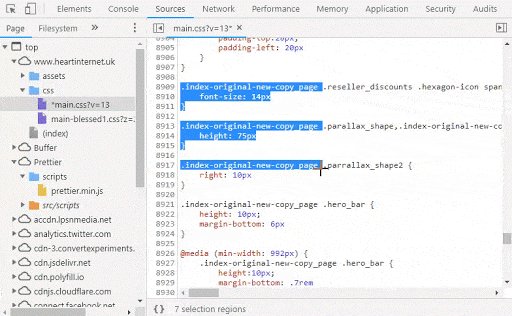
Utilisez la touche CTRL pour plusieurs sélections
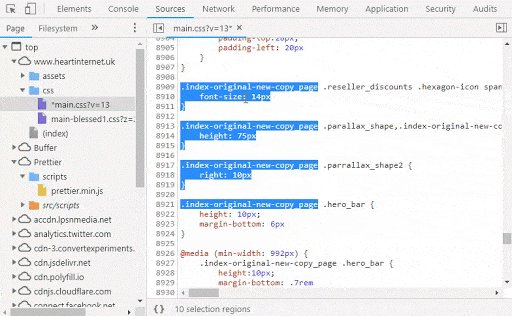
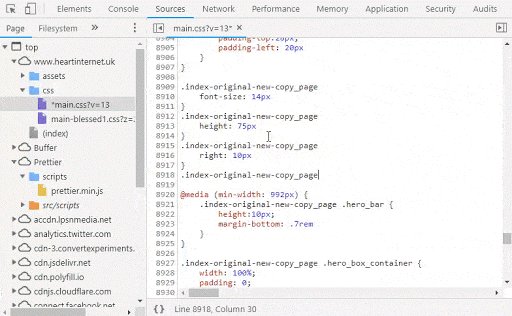
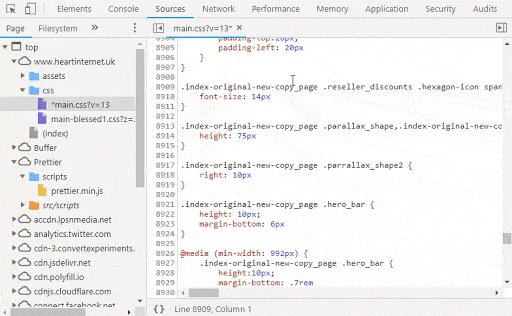
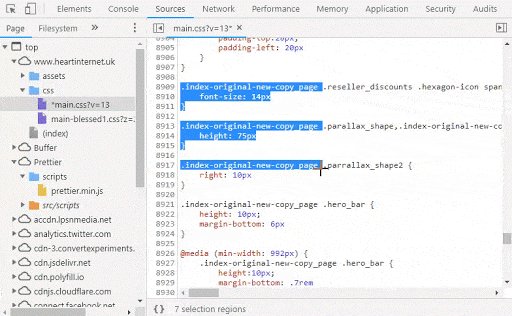
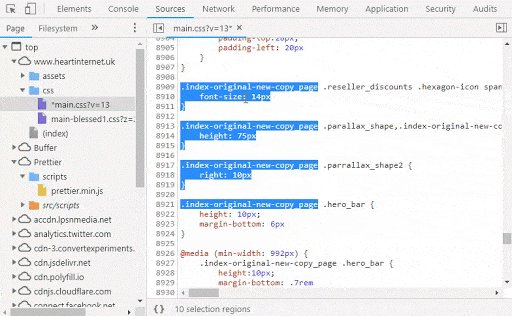
Si vous devez sélectionner plusieurs zones dans un seul fichier, vous pouvez le faire en maintenant la touche enfoncée la touche CTRL et en sélectionnant Contenu requis pour ce faire, même s'il ne s'agit pas d'un texte continu.

Dans la démo ci-dessus, j'ai sélectionné trois sections arbitraires du fichier main.css dans le panneau Sources et les ai recollées dans le document. De plus, vous pouvez saisir à plusieurs endroits en même temps à l'aide de plusieurs curseurs en cliquant sur plusieurs emplacements à l'aide de la touche CTRL.
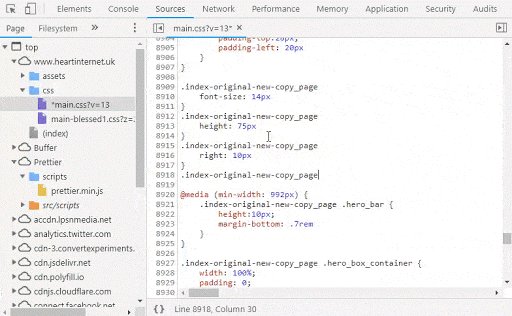
Utilisez la touche ALT pour sélectionner des colonnes
Parfois, vous souhaiterez peut-être sélectionner une colonne de texte, mais ce n'est généralement pas possible. Certains éditeurs de texte vous permettent de le faire à l'aide de la touche ALT, ainsi que dans le panneau Sources.

Utilisez CTRL + SHIFT + O pour rechercher des éléments via le sélecteur CSS
Après avoir ouvert le fichier dans le panneau Sources, appuyez sur CTRL + SHIFT + O touche, vous pouvez ouvrir une zone de saisie et vous permettre d'accéder à n'importe quel endroit. C'est une fonctionnalité célèbre de Sublime.
Après avoir appuyé sur CTRL + SHIFT + O, vous pouvez entrer le sélecteur CSS pour l'élément que vous souhaitez trouver dans ce fichier. Les outils de développement vous fourniront des options correspondantes. Cliquez pour accéder à l'emplacement spécifié du fichier. déposer. .

Fonctionnalités de conception réactive dans Chrome et Firefox
Vous avez peut-être vu des outils qui vous permettent de tester votre mise en page réactive en quelques clics. Pour les sites Web, vous peut en fait faire la même chose en utilisant le mode appareil de Chrome.
Ouvrez vos outils de développement et cliquez sur le bouton "Basculer la barre d'outils de l'appareil" dans le coin supérieur gauche (touche de raccourci CTRL + MAJ + M) :

J'aime Comme vous pouvez le voir, la barre d'outils Appareils propose plusieurs options pour modifier la vue en fonction de la taille et du type d'appareil, et vous pouvez même apporter des modifications manuellement en ajustant manuellement les valeurs de largeur et de hauteur ou en faisant glisser les poignées dans la zone d'affichage.
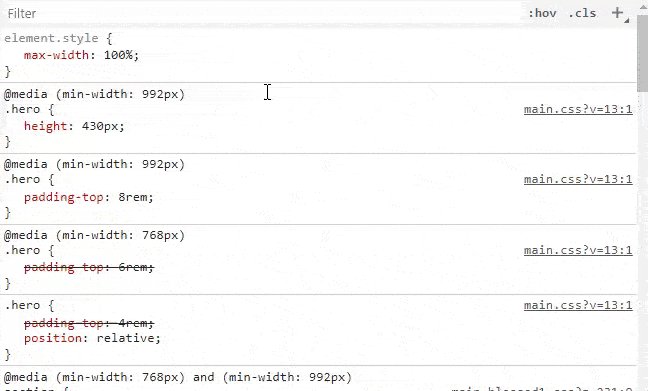
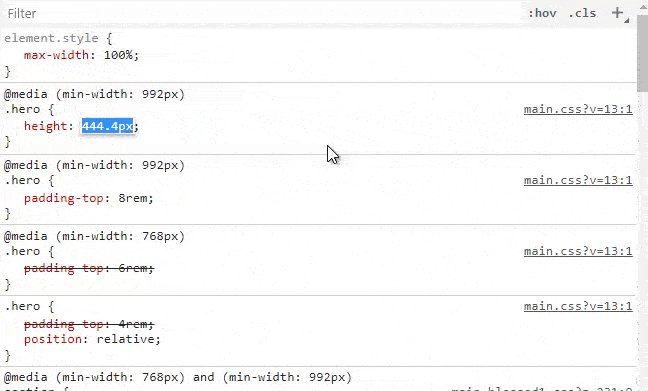
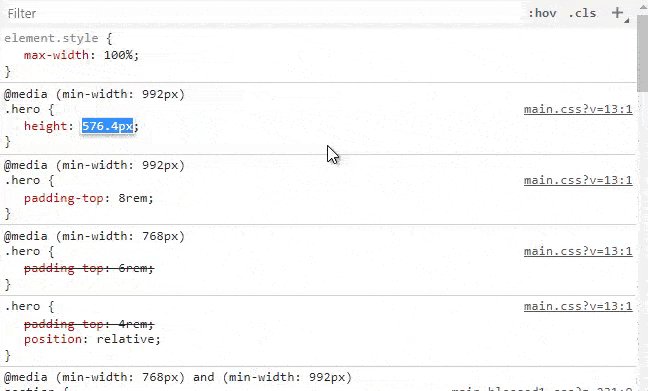
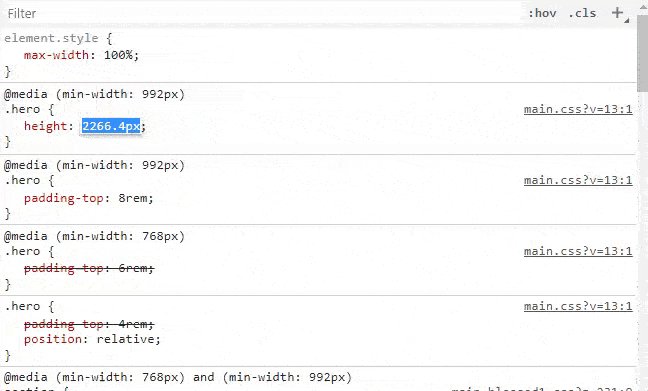
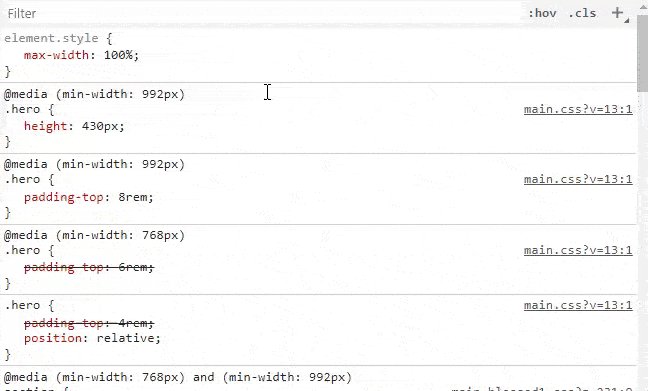
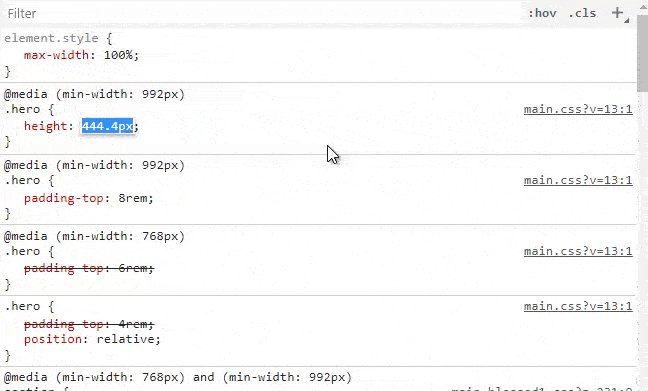
Le panneau supplémentaire « règles @media » de Firefox a des fonctionnalités similaires, vous permettant de cliquer sur des points d'arrêt à partir de la feuille de style de votre site. Vous pouvez me voir l'utiliser sur l'un de mes sites Web dans la démo ci-dessous.

Fonctionnalité de couleur de DevTools
La gestion des valeurs de couleur en CSS est la norme. Les outils de développement facilitent la modification et le test des valeurs de couleur. Voici ce que vous pouvez faire :
Contraste
Tout d'abord, les outils de développement ont une fonctionnalité d'accessibilité à la vue lorsque vous êtes dans les Styles panneau Lorsque vous voyez la valeur de la propriété Color, vous pouvez cliquer sur le carré à côté de la valeur de couleur pour ouvrir le sélecteur de couleurs. Dans le sélecteur de couleurs, vous verrez une option Contraste qui indique si la couleur de texte que vous avez choisie présente un contraste accessible lorsqu'elle est associée à l'arrière-plan.

Comme vous pouvez le voir dans la démo ci-dessus, le sélecteur de couleurs affiche des lignes blanches courbes dans le spectre de couleurs. Cette ligne indique où commence et où se termine le contraste minimum acceptable. Au fur et à mesure que je déplace les valeurs de couleur au-dessus de la ligne blanche, la coche verte à côté de Contraste disparaîtra, indiquant un mauvais contraste.
Palettes
En plus de visualiser les fonctionnalités d'accessibilité, vous pouvez également accéder à différentes palettes de couleurs, notamment la palette Material Design et la palette de couleurs associée au page actuellement consultée.

Syntaxe pour changer les valeurs de couleur
Enfin, une petite astuce peu connue dans le outils de développement La connaissance est que vous pouvez basculer la syntaxe des valeurs de couleur lors de leur visualisation. Par défaut, le panneau Styles affiche la syntaxe des couleurs écrites en CSS. Mais les outils de développement vous permettent de maintenir la touche Maj enfoncée et de cliquer sur le petit carré à gauche de la valeur de couleur pour basculer la valeur de couleur entre hexadécimal, RGBA et HSLA. La syntaxe est :

Modifier CSS Shadow
Le CSS pour text-shadow et box-shadow est fastidieux à écrire à la main, la syntaxe est facile à oublier et la syntaxe des deux ombres est légèrement différente.
De manière pratique, les outils de développement de Chrome vous permettent d'ajouter une ombre de texte ou une ombre de boîte à l'aide de l'éditeur visuel.

Comme le montre la démo, vous pouvez ajouter une ombre de texte ou une ombre de boîte à n'importe quel élément en utilisant la barre d'options dans le coin inférieur droit de n'importe quel style dans le panneau Styles. . Une fois l'ombre ajoutée, vous pouvez modifier les différentes valeurs de propriété à l'aide de l'éditeur visuel. Les ombres existantes peuvent être rappelées depuis l'éditeur visuel en cliquant sur le petit carré à gauche de la valeur de l'attribut.
Inspecteur de disposition en grille pour Firefox
Les navigateurs les plus couramment utilisés prennent désormais en charge la disposition en grille, et de plus en plus de développeurs les utilisent comme méthode de disposition par défaut. Les outils de développement de Firefox proposent désormais l'option Grille dans l'onglet Mise en page.

Cette fonctionnalité vous permet d'activer une grille de couverture complète pour aider à visualiser différentes parties de la disposition de la grille. Vous pouvez également afficher les numéros de ligne, les noms de zones et même choisir d'étendre les lignes de la grille à l'infini - si cela vous est utile. Dans l'exemple de démo, j'utilise l'exemple de site Web de Jen Simmons, qui est réactif, afin que vous puissiez voir les avantages de la grille visuelle lorsque la mise en page change pour différentes fenêtres.
L'éditeur de filtre CSS de Firefox
le filtre est une autre nouvelle fonctionnalité qui est désormais prise en charge presque sur mobile et PC. Firefox fournit encore une fois un petit outil utile pour vous aider à modifier les valeurs de filtre.
Une fois que vous avez le filtre dans votre code (astuce : si vous ne connaissez pas la syntaxe réelle, vous pouvez écrire filter: none en premier), vous remarquerez un carré empilé noir et blanc à gauche du valeur du filtre. Cliquez dessus pour ouvrir l'éditeur de filtre.

Vous pouvez ajouter plusieurs filtres à une seule valeur, supprimer une seule valeur de filtre et glisser-déposer des filtres individuels pour réorganiser l'ordre dans lequel ils sont appliqués.

Modifier les animations CSS dans le panneau Styles de Chrome
Modifier les éléments statiques dans le panneau Styles de Chrome est très simple, puis éditez à l'aide du animation attribut et @keyframes Qu'en est-il de l'animation créée ?
Les outils de développement disposent de deux méthodes pour éditer les animations. Tout d'abord, lorsque vous inspectez un élément ou sélectionnez un élément dans le panneau Éléments, tous les styles de cet élément apparaissent dans le panneau Styles, y compris les @keyframes définis. Dans la démo ci-dessous, je sélectionne un élément animé et ajuste certains paramètres d'images clés.
Mais ce n'est pas tout, les outils de développement de Chrome fournissent un panneau Animation qui vous permet d'éditer une animation et ses différentes parties à l'aide d'une chronologie visuelle. Vous pouvez cliquer sur le bouton « Personnaliser et contrôler les DevTools » (trois boutons à points verticaux) dans le coin supérieur droit des outils de développement, sélectionner plus d'outils et ouvrir le panneau Animations.
Comme indiqué ci-dessus, vous pouvez modifier la chronologie de chaque élément animé, puis une fois l'édition terminée, vous pouvez parcourir l'animation pour voir les modifications sur la page. . C'est une fonctionnalité intéressante pour concevoir et déboguer des animations CSS complexes !
Afficher les CSS inutilisés dans DevTools
Il existe de nos jours de nombreux outils qui peuvent vous aider à retrouver les CSS qui ne sont pas utilisés sur une page spécifique. Cela vous donne la possibilité de les supprimer complètement ou de les charger uniquement lorsque cela est nécessaire. Cela présentera des avantages évidents en termes de performances.
Chrome vous permet d'afficher les CSS inutilisés via le panneau « Couverture » des outils de développement. Ce panneau peut être ouvert en cliquant sur l'option « Personnaliser et contrôler les DevTools » (trois boutons à points verticaux) dans le coin supérieur droit du panneau du développeur comme mentionné ci-dessus, en sélectionnant « Plus d'outils » et en recherchant « Couverture ».
Comme le montre la démo, une fois que vous ouvrez le panneau Couverture, vous pouvez ouvrir un fichier source dans le panneau Sources. Lorsque le fichier s'ouvre, vous remarquerez que chaque style du fichier CSS comporte une ligne verte ou rouge à droite, indiquant si le style est appliqué à la page actuelle.
Conclusion
Les outils de développement de votre navigateur sont un trésor d'édition et de débogage CSS. Lorsque vous combinez les suggestions ci-dessus avec des fonctionnalités de Chrome telles que les espaces de travail (qui vous permettent d'enregistrer les modifications apportées dans les outils de développement dans des fichiers locaux), l'ensemble du processus de débogage devient plus complet.
J'espère que ces astuces et conseils amélioreront votre capacité à éditer et déboguer CSS dans les projets futurs.
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- CSS implémente un simple bouton plat
- Parlez de 3 types de préprocesseurs en CSS
- Une explication détaillée des fonctionnalités avancées telles que la priorité et le contexte d'empilement en CSS vous donnera une compréhension plus approfondie du CSS ! !
- css implémente la fonction d'interdire la sélection du texte de la page
- Une analyse approfondie de la mise en page CSS et BFC
- 7 conseils pratiques sur les images d'arrière-plan CSS


