Maison >interface Web >tutoriel CSS >css implémente la fonction d'interdire la sélection du texte de la page
css implémente la fonction d'interdire la sélection du texte de la page
- 王林avant
- 2020-09-30 16:40:342388parcourir

Utilisez CSS pour réaliser que le texte de la page ne peut pas être sélectionné
(tutoriel recommandé : Tutoriel CSS)
.cannotselect {
-webkit-touch-callout: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
}introduction css
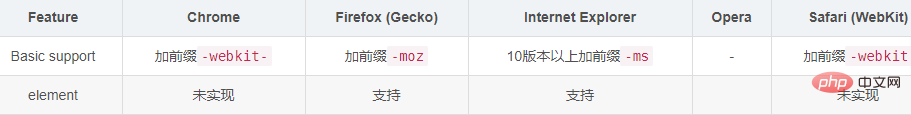
user-select
Description
Contrôler si la sélection peut être sélectionnée.
Cette fonctionnalité n'est pas standard, essayez de ne pas l'utiliser dans un environnement de production !
Formal syntax: none | text | all | element
aucun : Le texte à l'intérieur de l'élément et ses éléments enfants ne seront pas sélectionnés
texte : L'utilisateur peut sélectionner le texte
tous : Dans un éditeur HTML, en double-cliquant sur l'élément enfant ou context , alors l'élément le plus haut contenant l'élément enfant sera également sélectionné.
élément : valide dans Firefox et IE. Permet de démarrer la sélection dans l'élément ; cependant, la sélection sera contenue par les limites de cet élément.
Compatibilité des navigateurs

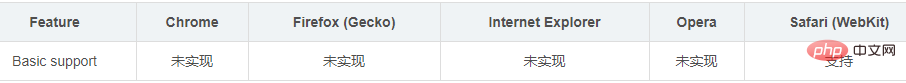
-webkit-touch-callout
Description
Cette propriété CSS désactive l'affichage de la légende par défaut. La légende fait référence à l'apparition lorsqu'un élément est touché et maintenu.
Lorsque vous maintenez enfoncé un élément cible sur iOS, Safari affichera un message d'appel concernant le lien. L'attribut webkit-touch-callout permet de désactiver ce comportement. L'attribut
-webkit-touch-callout a été implémenté pour la première fois sur iOS 2.0 et a ensuite été ajouté à WebKit
Valeurs autorisées
par défaut : cette valeur indique que la légende par défaut est affichée
aucun : cette valeur signifie la désactivation de l'accroche
Compatibilité du navigateur

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

