Maison >interface Web >tutoriel CSS >Comment contrôler l'affichage et le masquage des éléments avec CSS
Comment contrôler l'affichage et le masquage des éléments avec CSS
- 王林avant
- 2020-10-20 16:54:195517parcourir

Introduction à l'attribut :
(Tutoriel recommandé : Tutoriel vidéo CSS)
1. L'attribut >display est utilisé pour définir la manière dont un élément doit être affiché.
display: none; Hidden object display: block; En plus de la conversion en éléments de niveau bloc, cela signifie également afficher des éléments
Une fois l'affichage masqué, un élément n'occupe plus son emplacement d'origine. position.
2. visibilité Visibilité
L'attribut visibilité permet de spécifier si un élément doit être visible ou masqué.
visibilité: visible; L'élément est visible visibilité: caché; L'élément est masqué
visibilité Après avoir masqué l'élément, il continue d'occuper sa position d'origine.
Si l'élément caché veut sa position d'origine, utilisez visibilité : caché
Si l'élément caché ne veut pas sa position d'origine, utilisez display : none
3. 🎜>
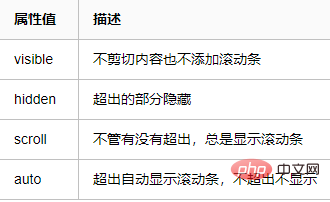
L'attribut overflow spécifie ce qui se passe si le contenu déborde de la boîte d'un élément (au-delà de sa hauteur et de sa largeur spécifiées).Généralement, nous ne voulons pas que le contenu de débordement soit affiché, car la partie de débordement affectera la mise en page. Mais s'il y a des cases positionnées, veuillez utiliser overflow: caché avec précaution, car cela masquera les parties redondantes. 
white-space: nowrap; /*默认值normal,自动换行*/Masquer la partie en excès
overflow: hidden;Remplacer la partie en excès par des points de suspension
text-overflow: ellipsis;4.2 Le débordement de texte multiligne affiche des points de suspension Multiple Le texte de la ligne déborde et affiche des points de suspension, ce qui présente des problèmes de compatibilité majeurs et convient aux navigateurs webkit ou aux terminaux mobiles. La plupart des terminaux mobiles sont basés sur le noyau webkit.
overflow: hidden; text-overflow: ellipsis; /*弹性伸缩盒子模型显示*/ display: -webkit-box; /*限制在一个块元素显示的文本的行数*/ -webkit-line-clamp: 2; /*设置或检索伸缩盒子对象的子元素的排列方式*/ -webkit-box-orient: vertical;Recommandations associées :
Tutoriel CSS
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

