Maison >outils de développement >VSCode >Recommander quelques plug-ins utiles pour VSCode
Recommander quelques plug-ins utiles pour VSCode
- 青灯夜游avant
- 2020-09-12 10:24:136812parcourir

Recommandations associées : "Tutoriel de base vscode"
En tant que codeur qui travaille dans l'industrie depuis de nombreuses années ans, laissez-moi vous résumer Un plug-in très utile (Uniquement avis personnel)
Auto Close Tag : Comme vous connaissez le nom, il vous aidera à écrire automatiquement la balise tail, qui est idéale pour le développement front-end, c'est définitivement une bonne nouvelle. En plus d'améliorer la vitesse d'écriture, elle peut également éviter certains bugs causés par l'oubli des balises de fin, comme suit :
<.>
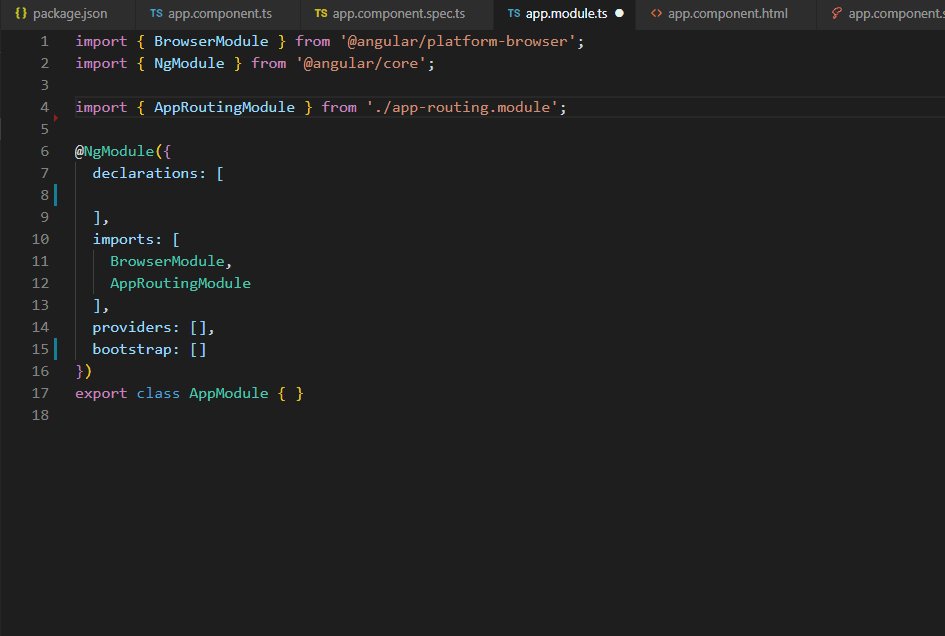
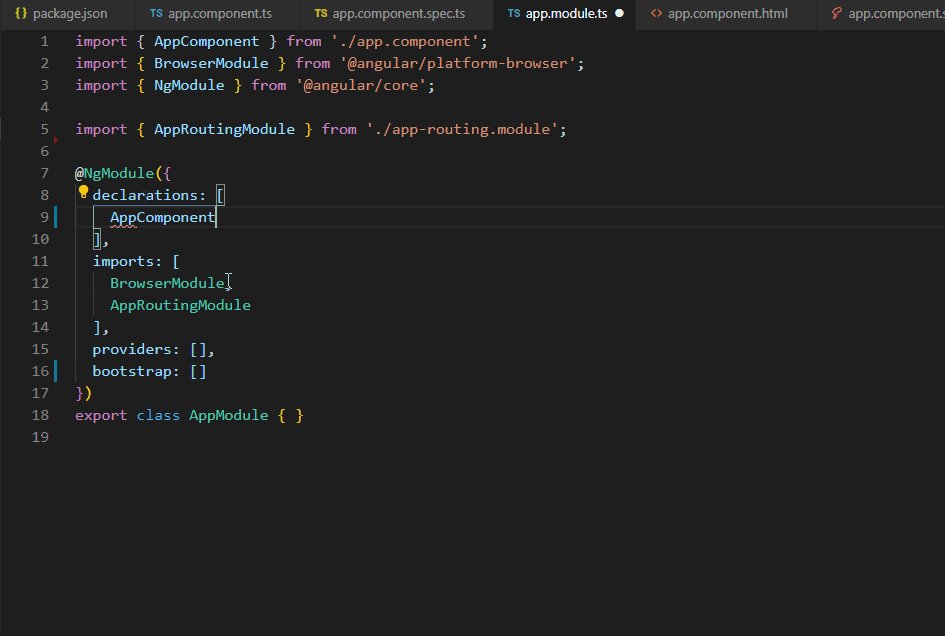
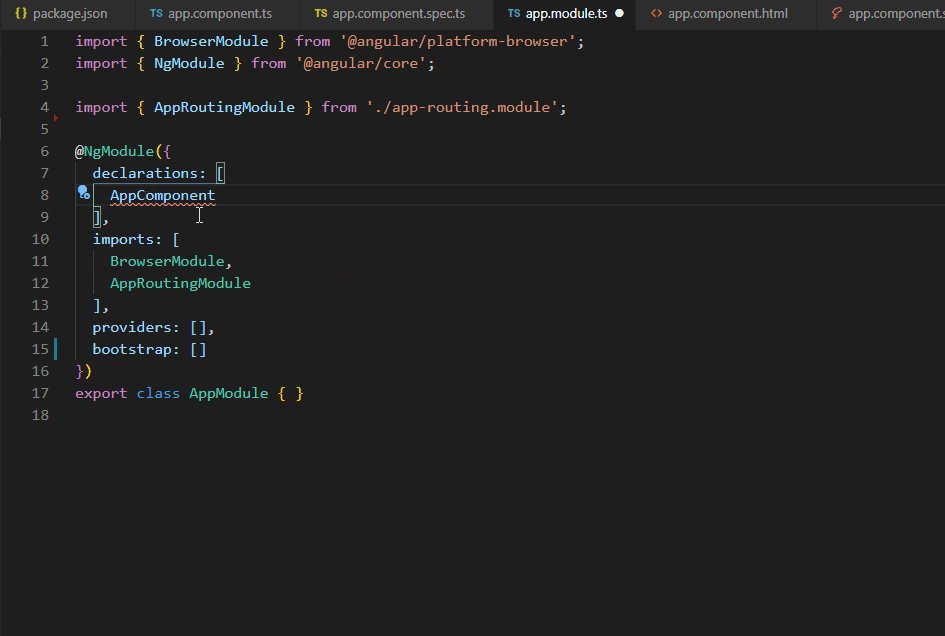
Importation automatique :Dès l'introductionFonctionne avec Typescript et TSX vous pouvez comprendre son environnement de travail. Vous devez utiliser TS ou TSX dans les projets. , en prenant comme exemple les projets angulaires, comme suit :

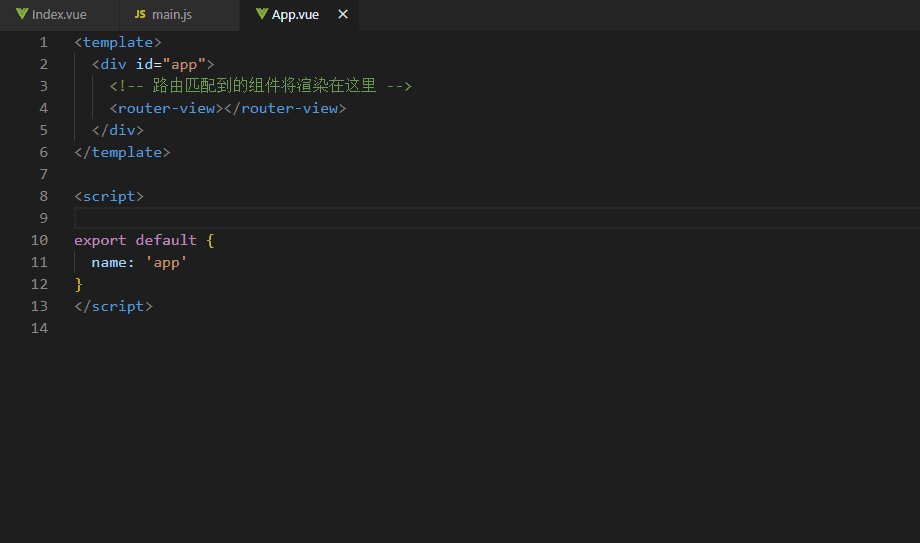
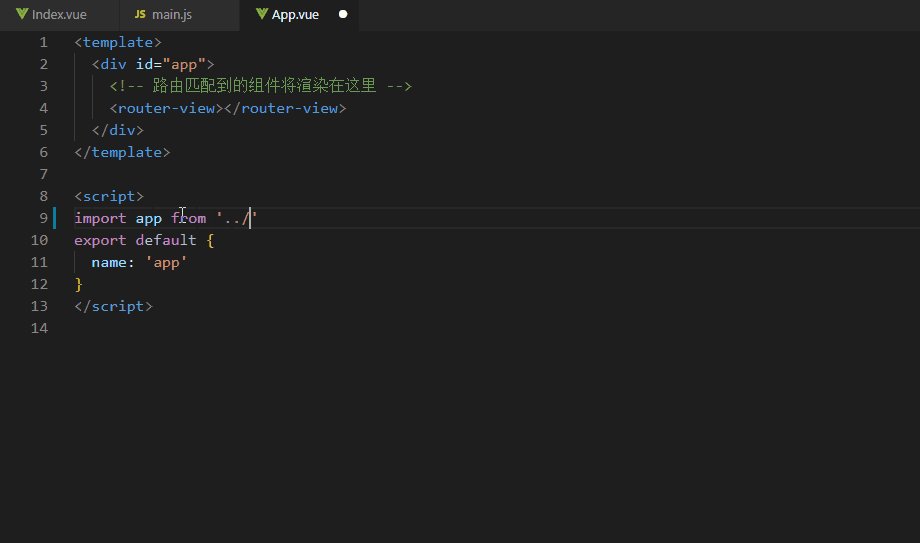
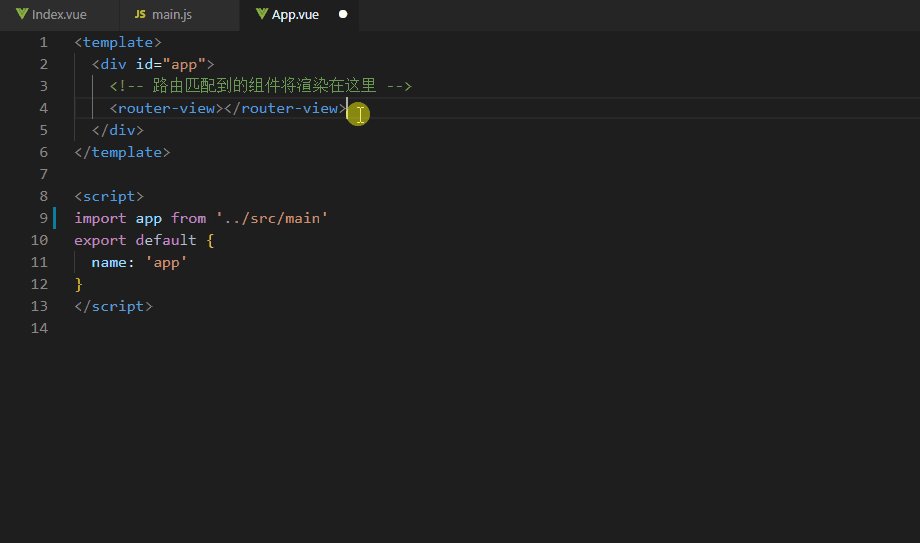
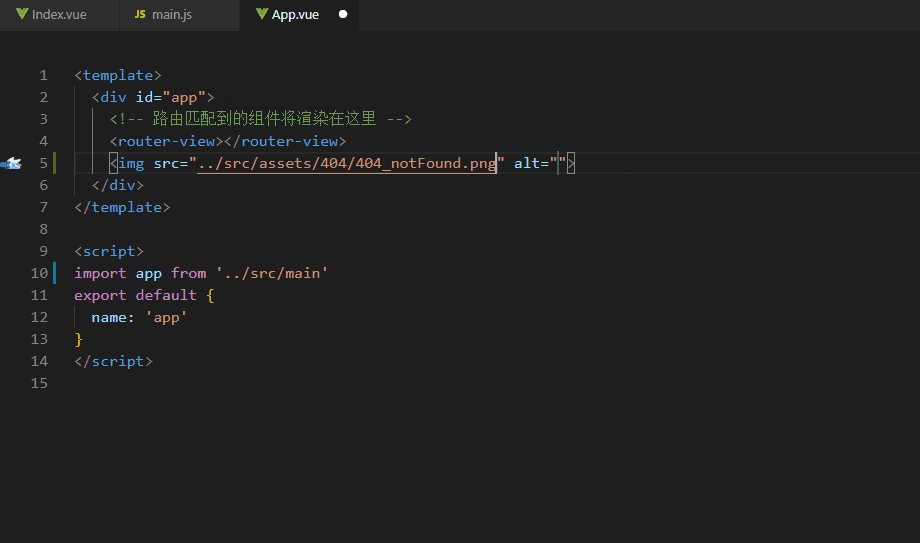
Path Autocomplete : Une autre ressource introduit un plug-in d'invite de chemin, la démonstration est la suivante :

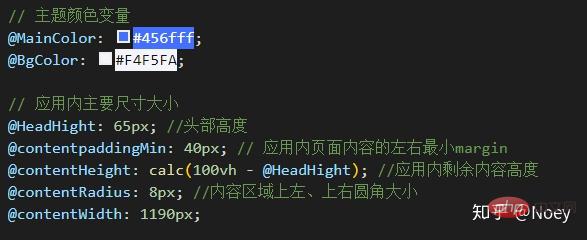
Surbrillance de couleur : Surbrillance de couleur, surbrillance directement dans le code, comme indiqué ci-dessous :

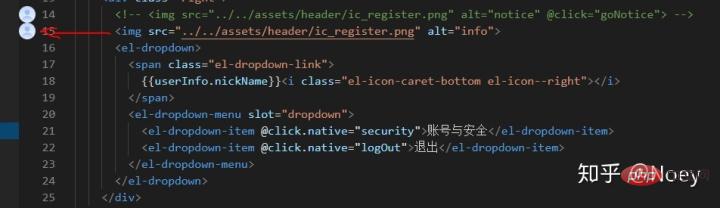
Aperçu de l'image : Aperçu de l'image, prévisualisez directement lors de la modification du code, comme indiqué ci-dessous :

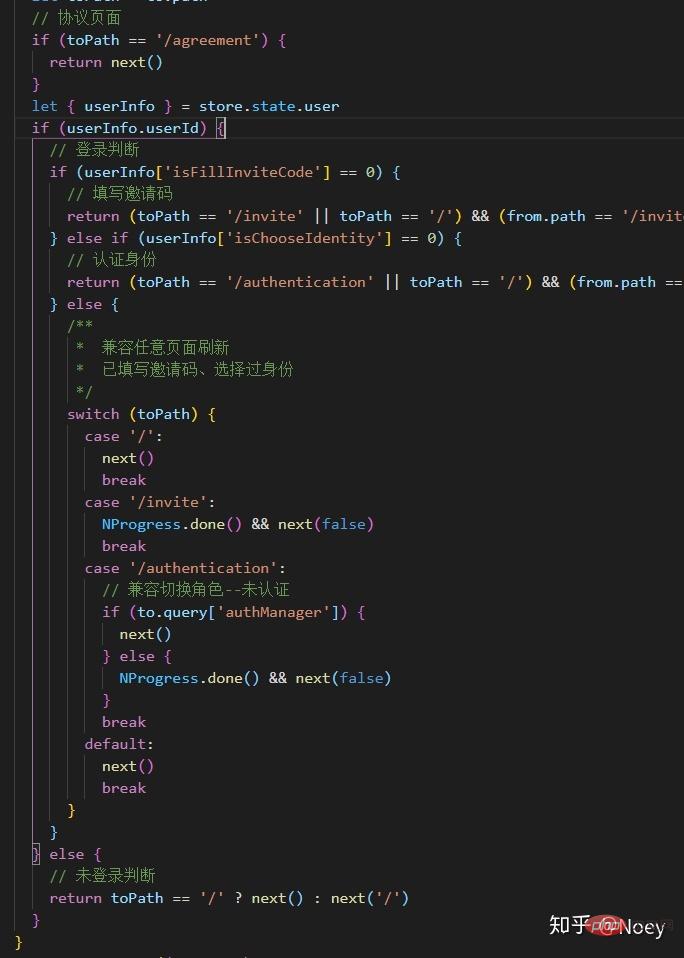
Coloriseur de paires de supports : Rendez votre code plus éblouissant, en plus d'utiliser des supports de couleur différents ([], {}, ()), et la même paire de supports sont marqués de lignes de connexion , qui est vraiment une bonne aide pour réviser le code, comme suit :

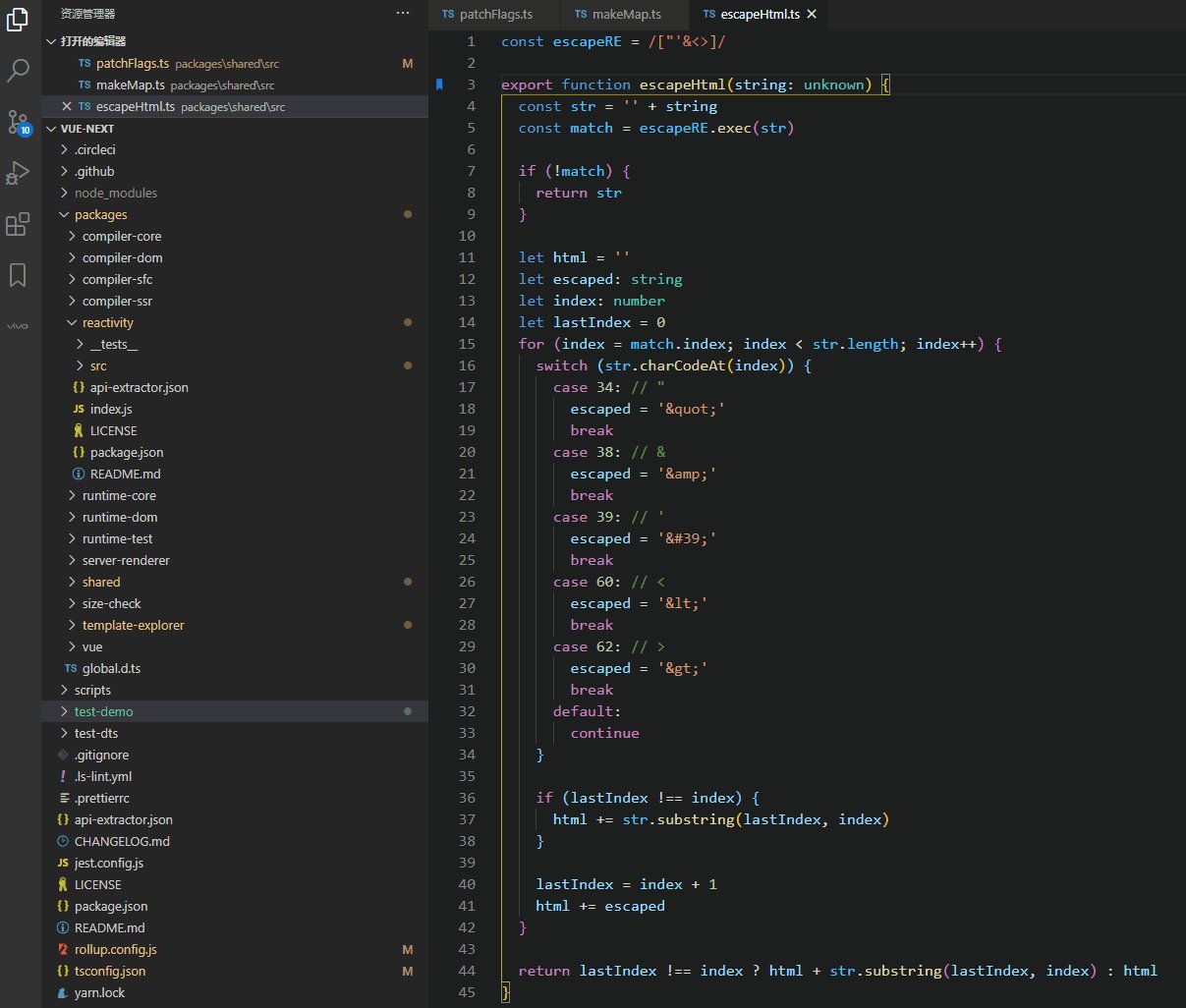
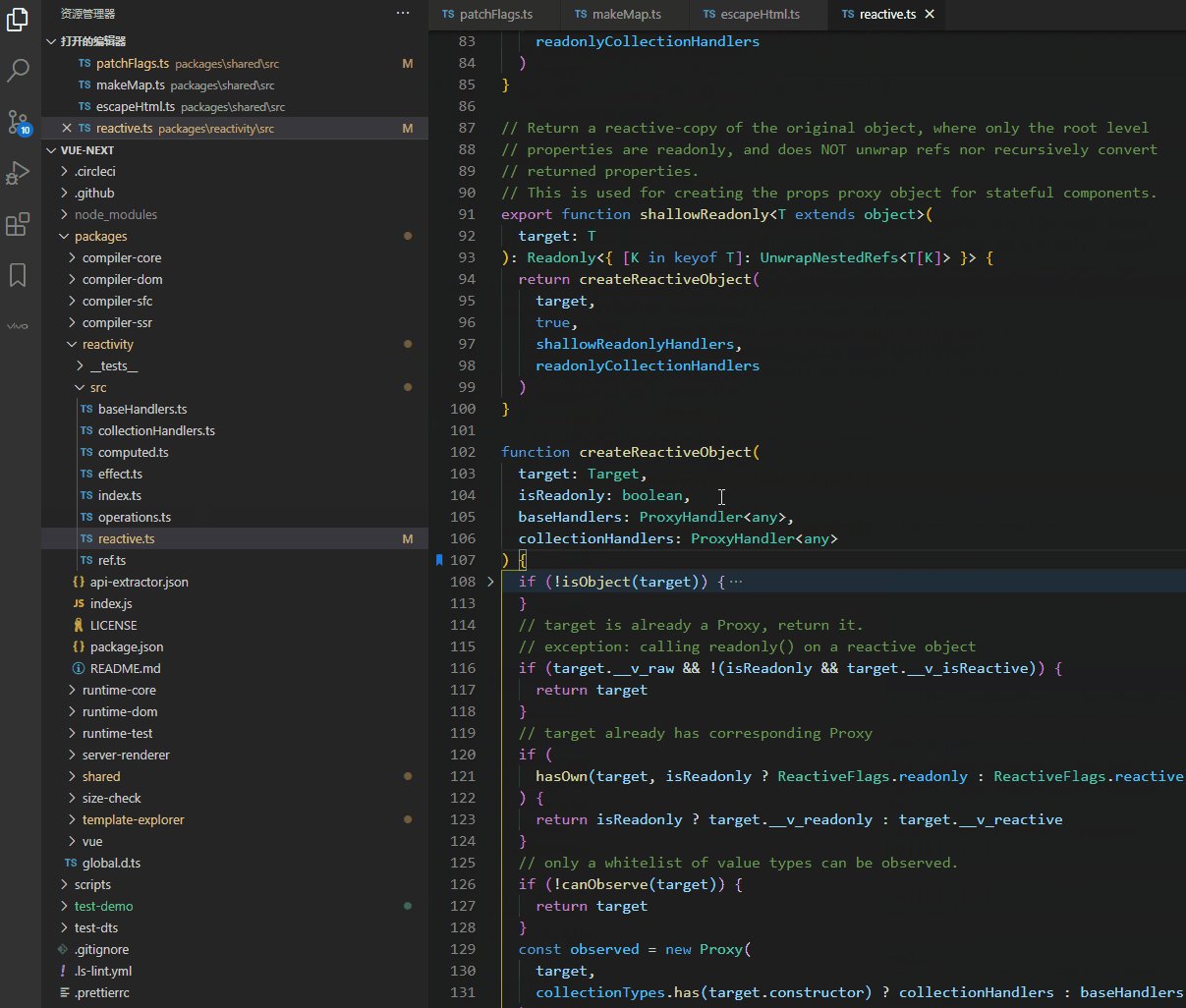
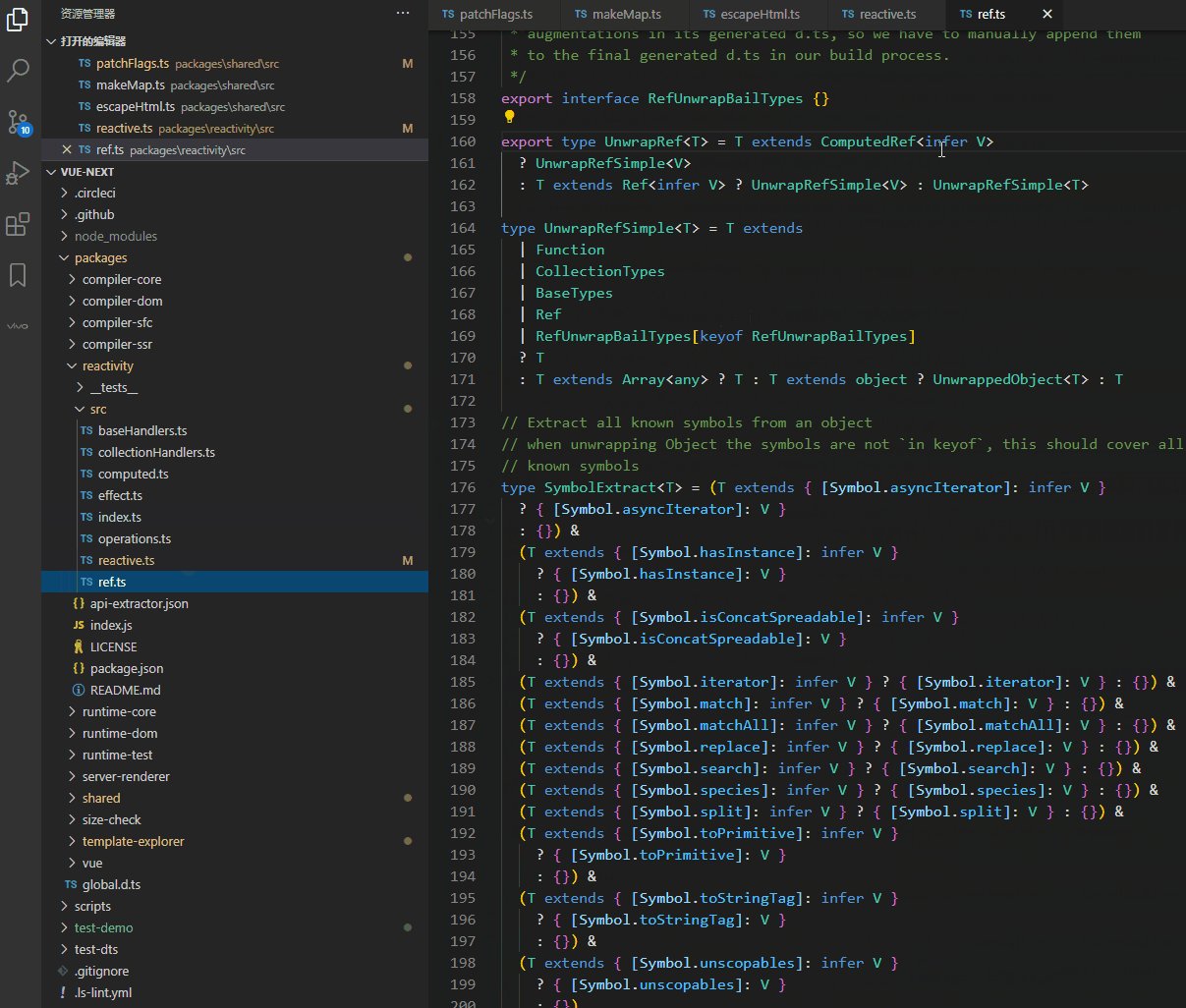
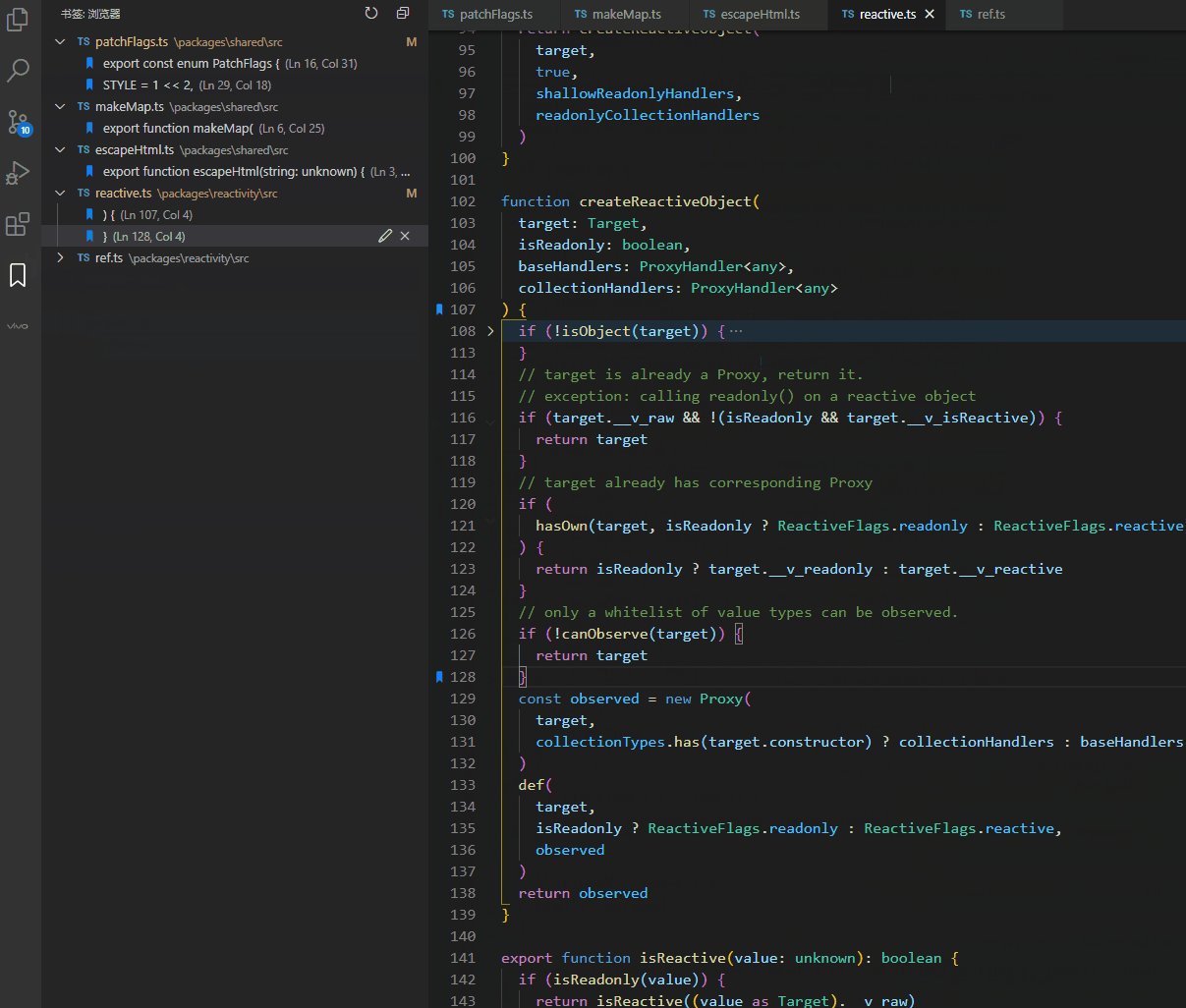
Bookmarks : Un plug-in de bookmark, c'est simple à utiliser, il est particulièrement utile pour apprendre le code source pour créer des signets, comme suit :

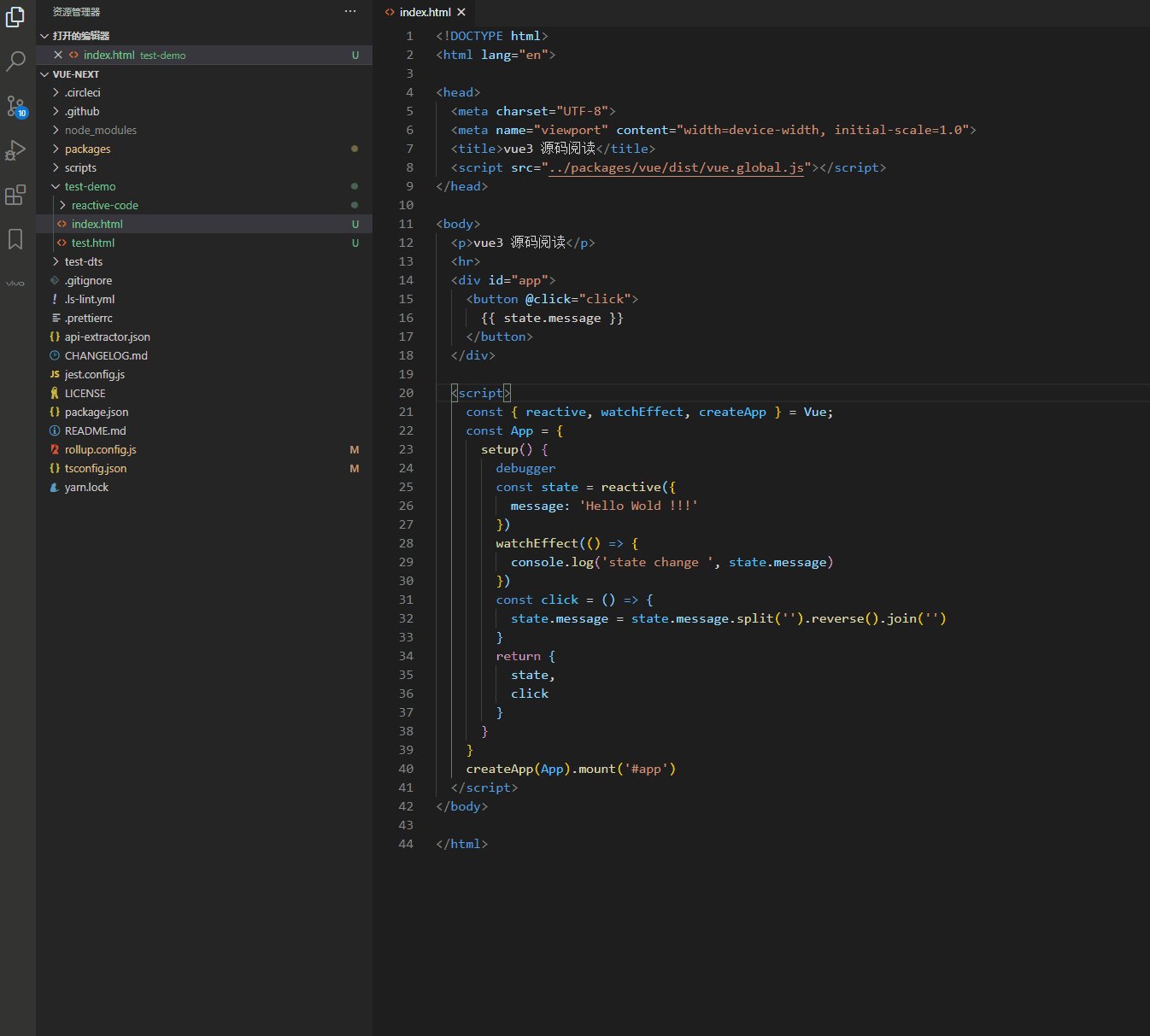
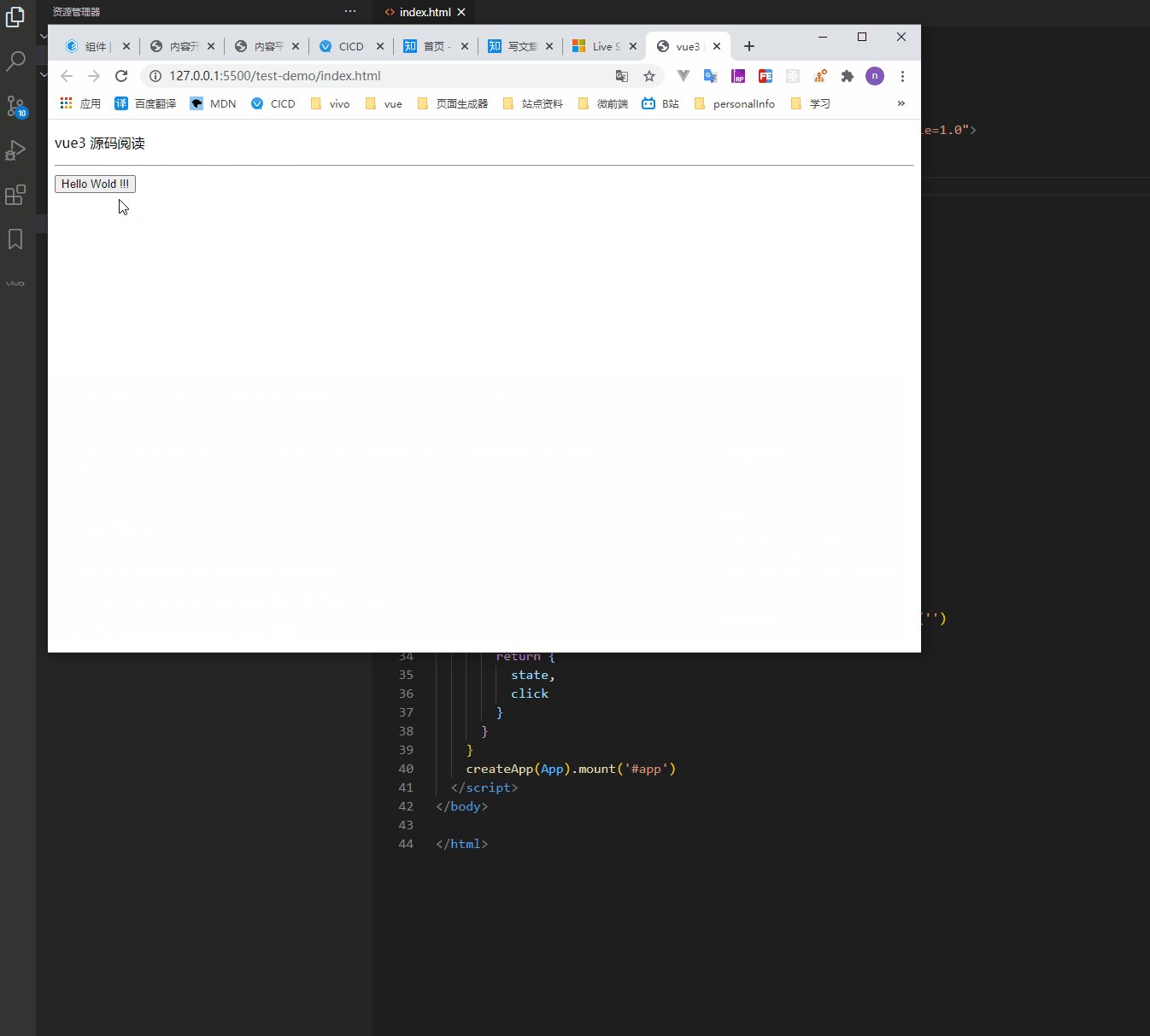
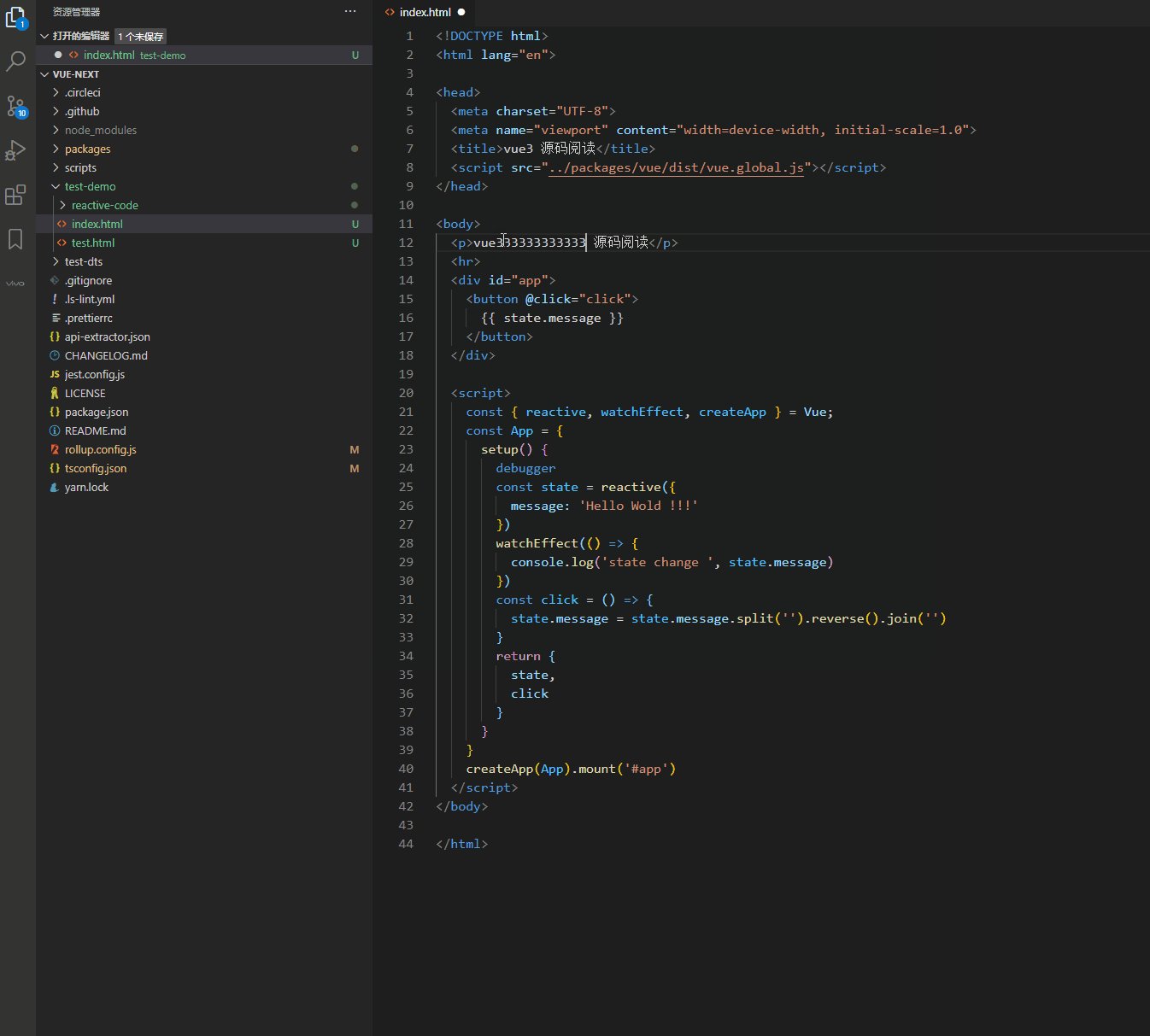
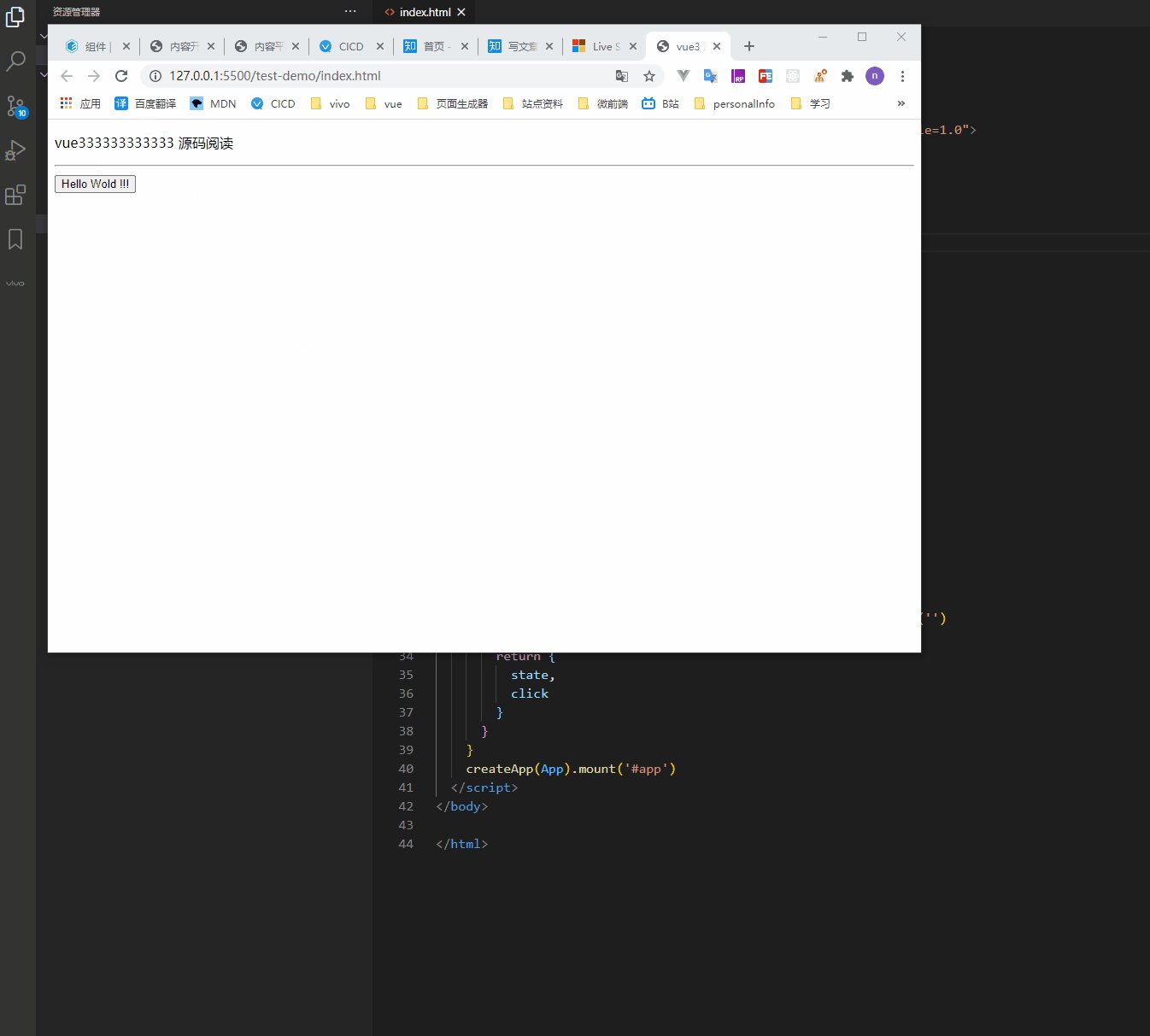
Live Server : Avez-vous tellement écrit à propos de SPA que vous avez presque oublié comment développer le HTML le plus simple ? Il s'agit d'un plug-in de prévisualisation HTML qui prend en charge les mises à jour à chaud, comme suit :

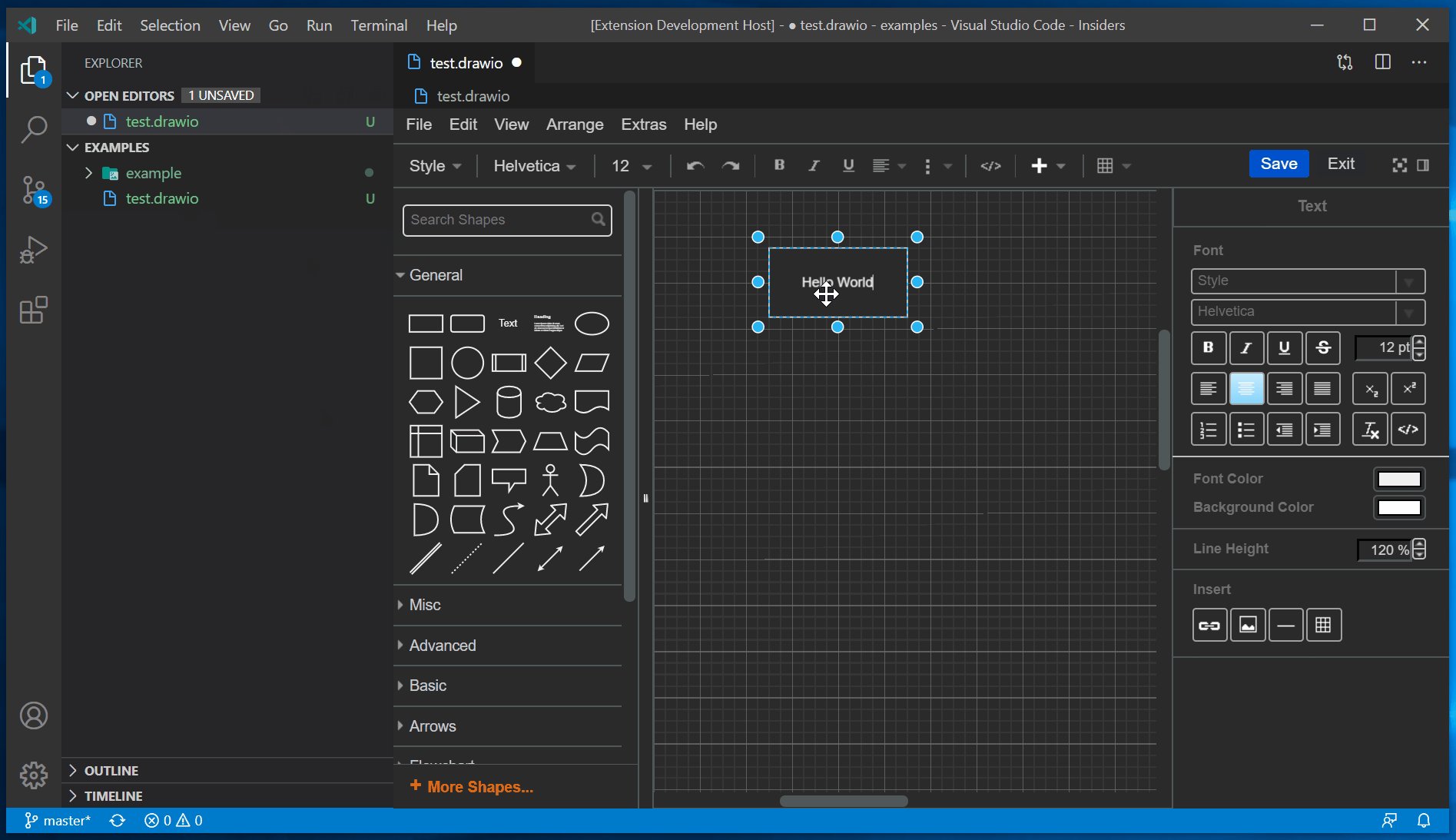
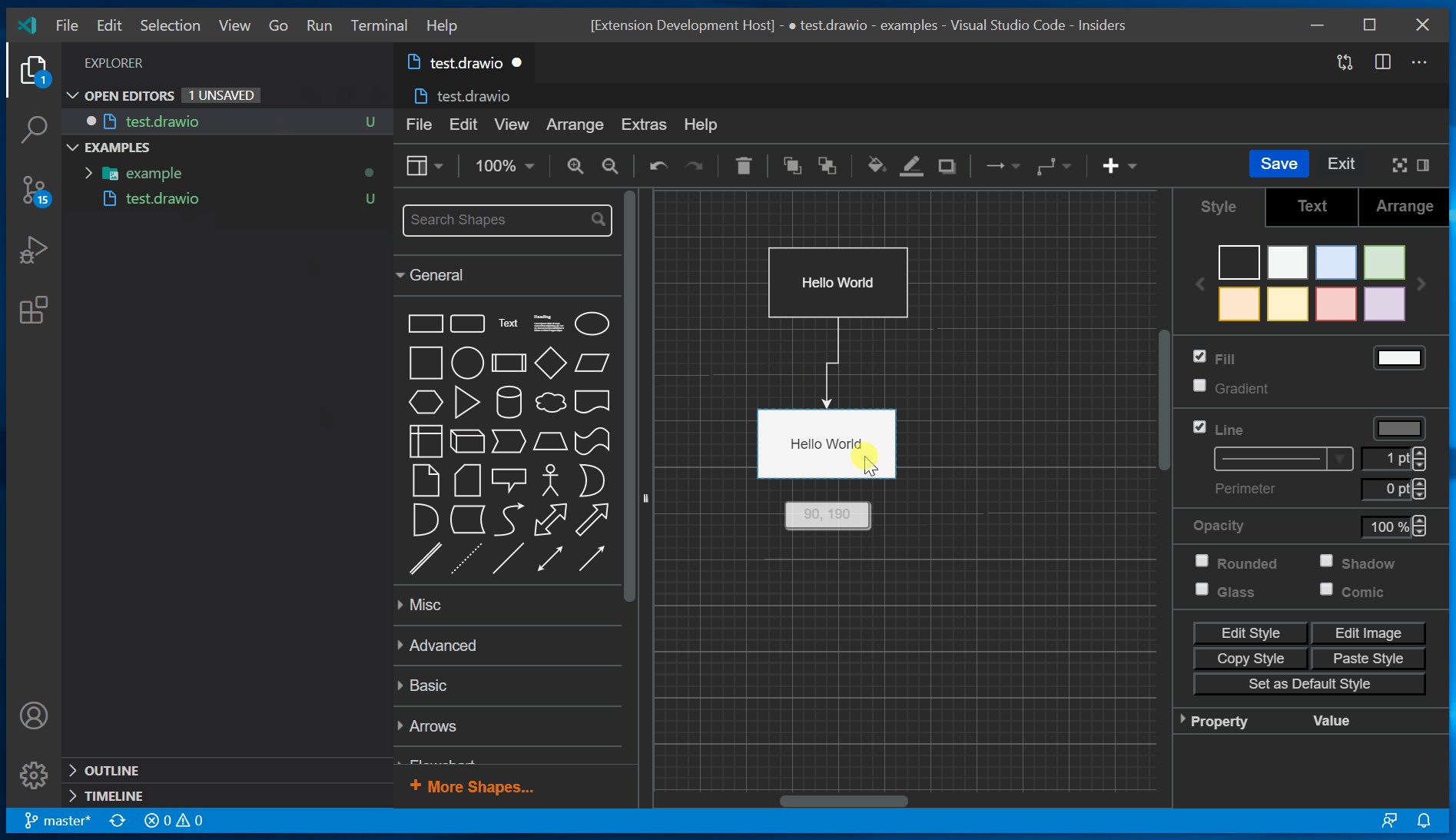
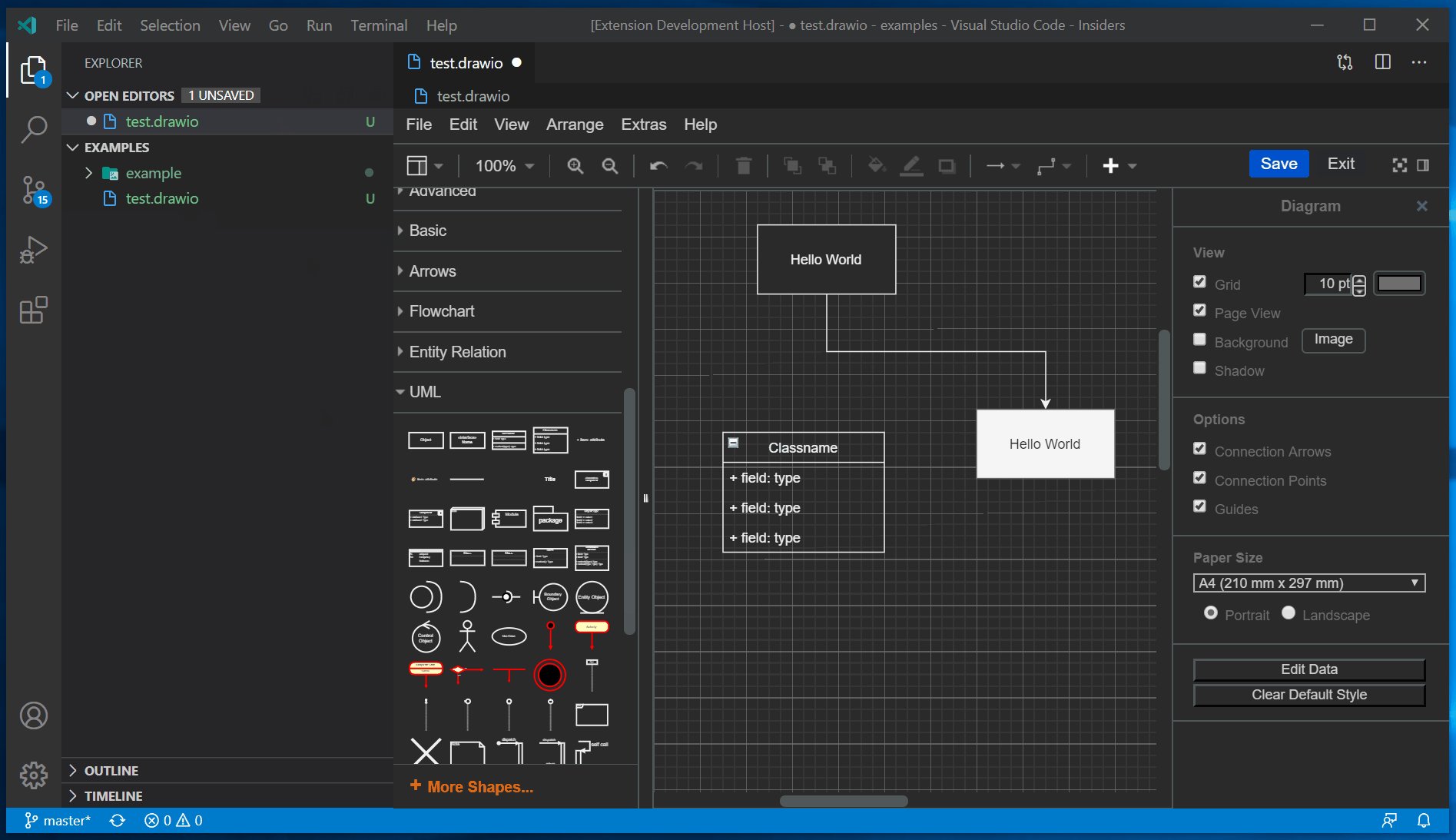
Intégration Draw.io : Un plug-in de dessin d'organigramme, comme suit :

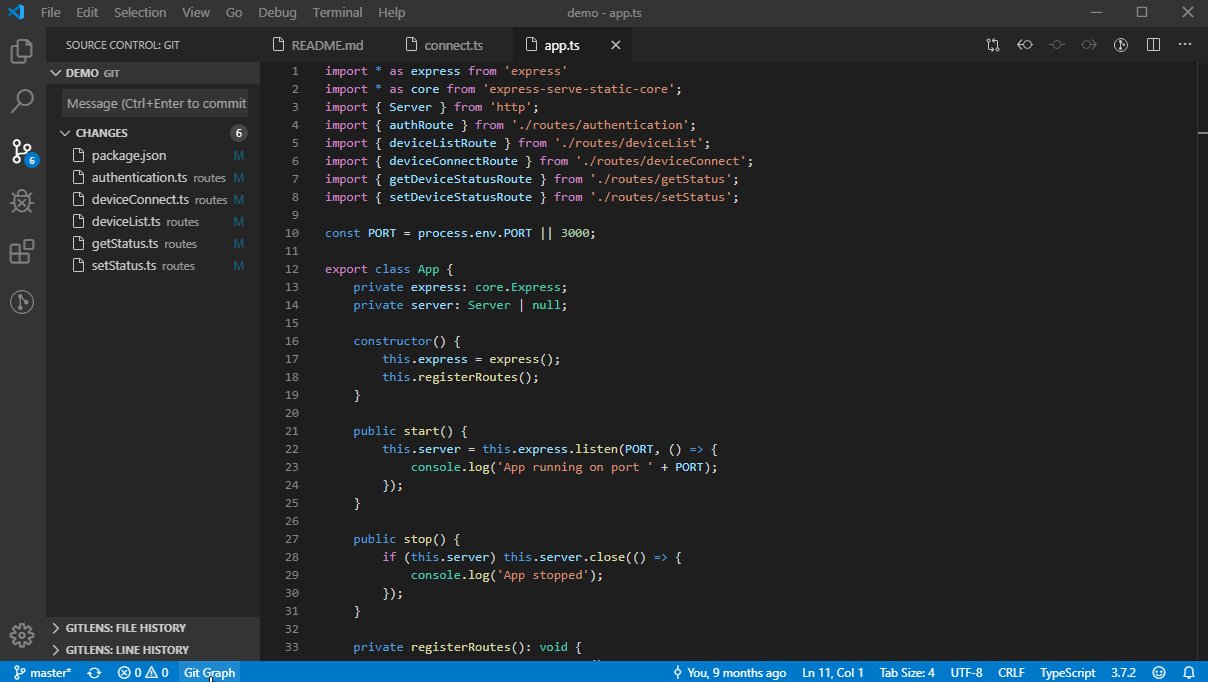
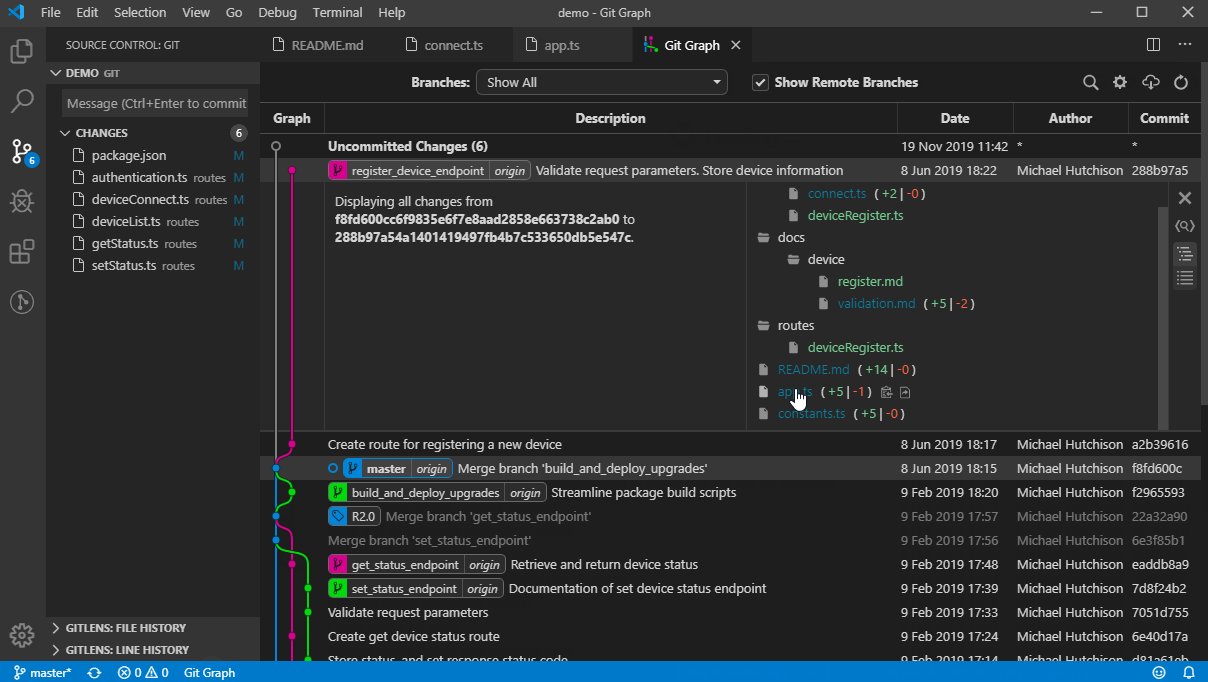
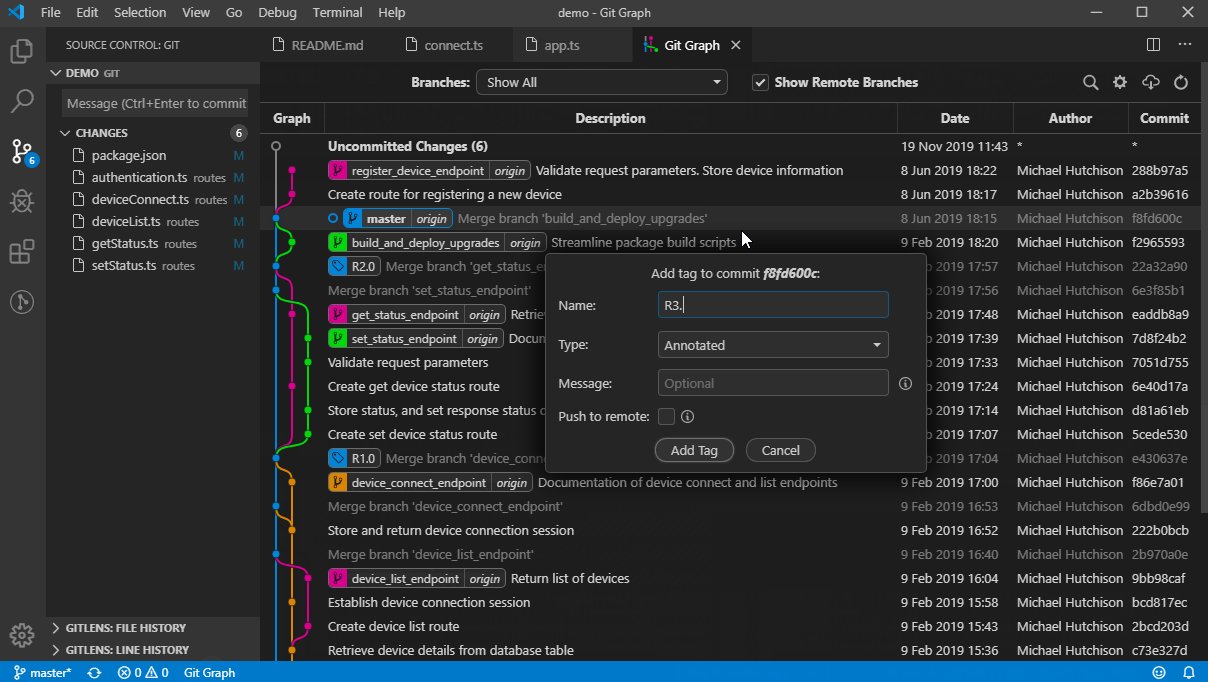
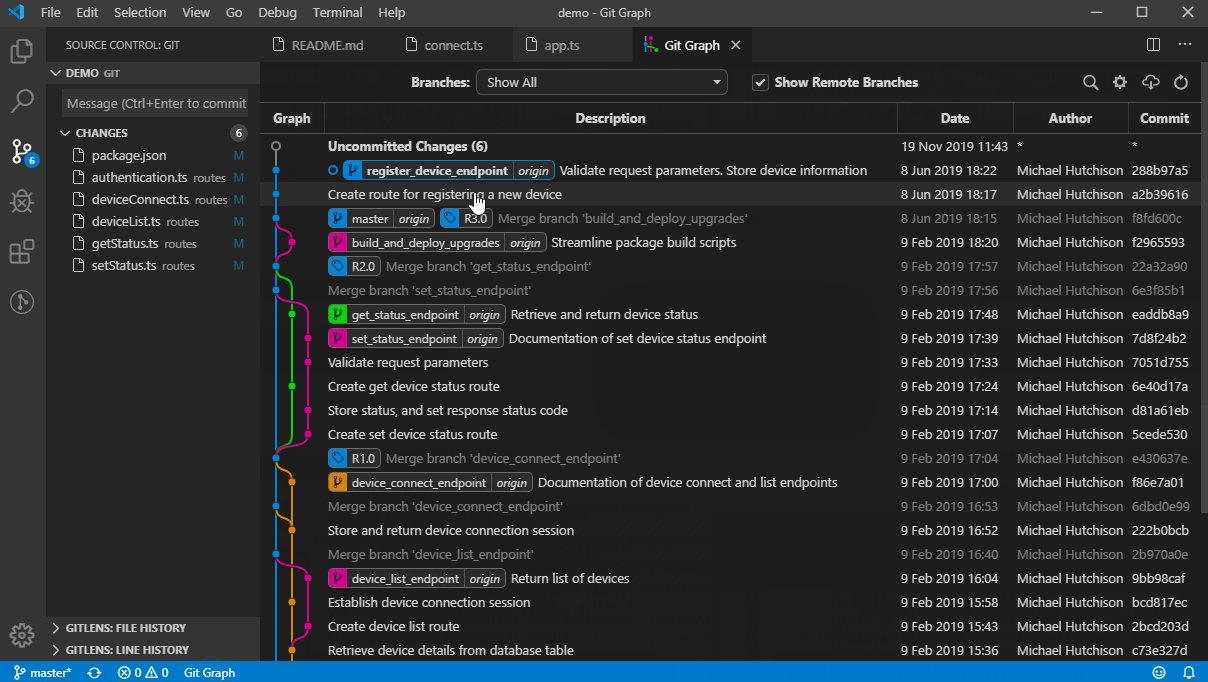
Git Graph : git plug- dans, ce plug-in reflète également la détermination et la capacité de vscode à résoudre les problèmes en un seul arrêt, comme suit :

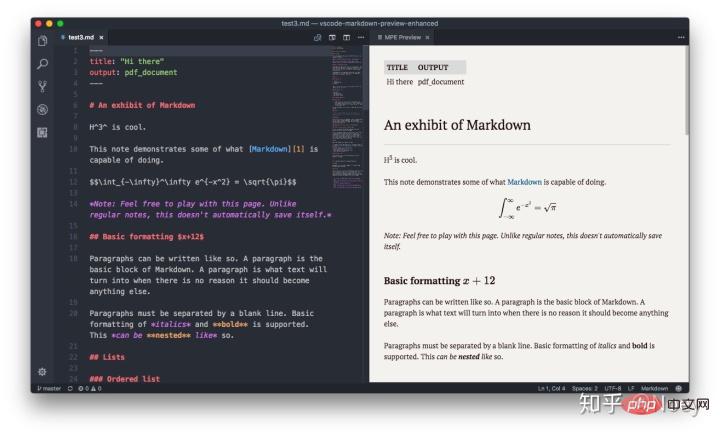
Aperçu Markdown amélioré : Le plug-in Markdown prend en charge l'aperçu en temps réel, comme suit :

Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlez de la configuration de la mise à jour à chaud de Node.js et du débogage du point d'arrêt vscode
- Explication détaillée des étapes pour configurer l'environnement de développement PHP avec VSCode+PHPstudy
- Plug-ins VSCode pratiques recommandés pour améliorer l'efficacité du développement
- 8 outils d'extension VSCode utiles qui rendront votre codage amusant !
- Recommander 10 superbes thèmes d'éclairage dans VSCode
- Deux plug-ins utiles recommandés pour écrire du texte en vscode
- Comment définir l'invite intelligente du chemin d'alias Vue dans vscode ?
- Plusieurs configurations vscode et raccourcis clavier que vous devez connaître
- Deux plug-ins d'invite de code vue utiles dans VSCode (recommandé)

