Maison >outils de développement >VSCode >Deux plug-ins utiles recommandés pour écrire du texte en vscode
Deux plug-ins utiles recommandés pour écrire du texte en vscode
- 青灯夜游avant
- 2020-09-04 10:19:046370parcourir

Étant donné que l'équipe du projet se prépare récemment à migrer de javascript vers typescript en cours d'utilisation de ts, il y a quelques duplications de 类型定义 et 代码片段 ; donc deux ont été écrits 🎜>vscodePlug-in, vous pouvez le consulter si nécessaire. [Recommandé : Tutoriel de base vscode]
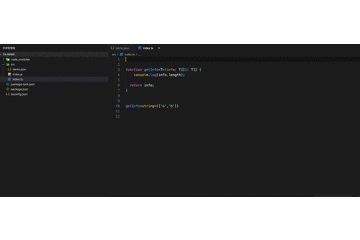
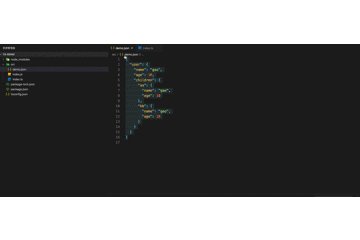
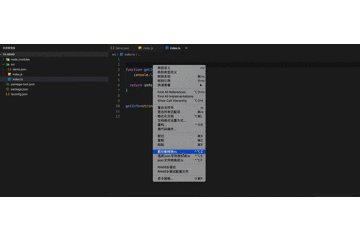
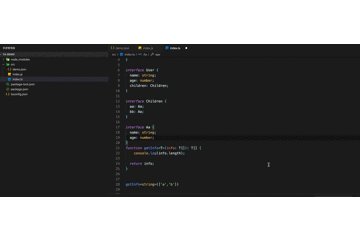
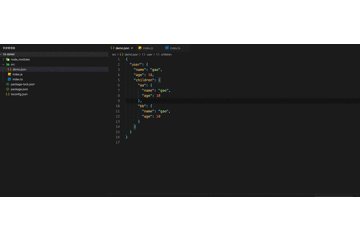
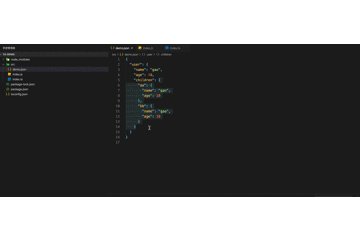
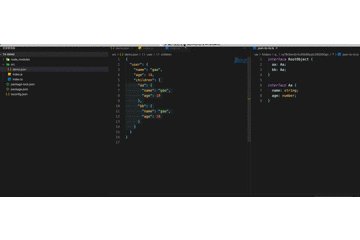
outils1 : Convertir JSON en interface dactylographiée
Caractéristiques
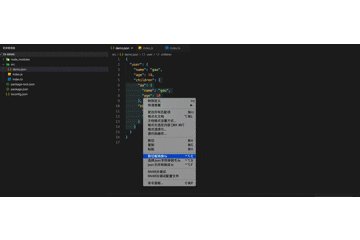
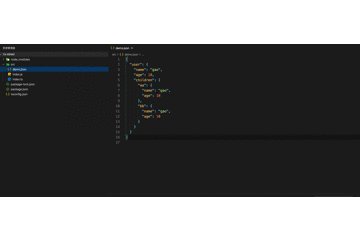
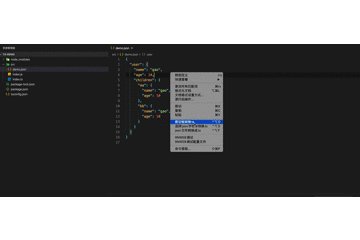
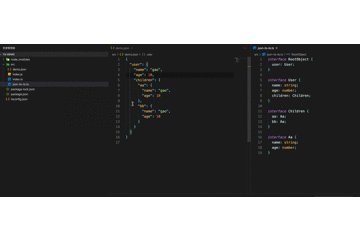
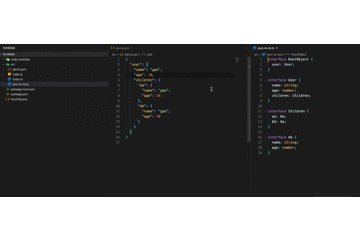
1. Convertir les données JSON du presse-papiers en interface (windows : ctrl+alt+C , Mac : ^+?+C)

2. Sélectionnez les données json à convertir en interface (windows : ctrl+alt+S , Mac : ^+?+S)

3. Convertir le fichier json en interface (windows : ctrl+alt+F , Mac : ^+?+F)


Télécharger
L'image gift ci-dessus peut être lue plus rapidement, les étudiants intéressés peuvent télécharger et utiliser : ouvrez vscode插件 et recherchez json转ts

tools2 : vscode-react-typescript-snippet
Utilisez ts pour écrire react extraits de code.
Télécharger
Ouvrez vscode插件 et recherchez vscode-react-typescript-snippet.

Fichiers pris en charge
- TypeScript (.ts)
- TypeScript React (.tsx)
extrait de code
| Trigger | Content |
|---|---|
tsrcc→ |
react 类式组件 |
tsrcstate |
包含Props, State, 和 constructor的类式组件 |
tsrpcc→ |
react PureComponent组件 |
tsrpfc |
react 函数式组件 |
tsdrpfc |
拥有default export的函数式react组件 |
tsrfc |
无状态的函数式react组件 |
conc→ |
react constructor 方法 |
cwm→ |
componentWillMount 方法 |
ren→ |
render 方法 |
cdm→ |
componentDidMount 方法 |
cwrp→ |
componentWillReceiveProps 方法 |
scu→ |
shouldComponentUpdate 方法 |
cwu→ |
componentWillUpdate 方法 |
cdu→ |
componentDidUpdate 方法 |
cwum→ |
componentWillUnmount 方法 |
sst→ |
this.setState生成 |
bnd→ |
绑定语句 |
met→ |
创建一个方法 |
tscredux→ |
创建一个类式的redux,包含connect |
tsrfredux-> |
创建一个函数式的redux,包含connect |
imt |
生成一个import语句 |
lié à l'état
tsrcstate
import * as React from "react";
export interface IAppProps {}
export interface IAppState {}
export default class App extends React.Component<IAppProps, IAppState> {
constructor(props: IAppProps) {
super(props);
this.state = {};
}
render() {
return <div></div>;
}
}lié fonctionnel
tsrfc
import * as React from "react";
interface IAppProps {}
const App: React.FC<IAppProps> = (props) => {
return <div></div>;
};
export default App;lié à redux
tsrcredux
import * as React from "react";
import { connect } from "react-redux";
import { Dispatch } from "redux";
// you can define global interface ConnectState in @/state/connect.d
import { ConnectState } from "@/state/connect.d";
export interface IAppProps {}
export type ReduxType = ReturnType<typeof mapStateToProps> &
ReturnType<typeof mapDispatchToProps> &
IAppProps;
class App extends React.Component<ReduxType> {
render() {
return <div></div>;
}
}
const mapStateToProps = (state: ConnectState) => {
return {};
};
const mapDispatchToProps = (dispatch: Dispatch) => {
return {};
};
export default connect(mapStateToProps, mapDispatchToProps)(App);tsrfredux
import * as React from "react";
import { connect } from "react-redux";
import { Dispatch } from "redux";
// you can define global interface ConnectState in @/state/connect.d
import { ConnectState } from "@/state/connect.d";
export interface IAppProps {}
export type ReduxType = ReturnType<typeof mapStateToProps> &
ReturnType<typeof mapDispatchToProps> &
IAppProps;
const App: React.FC<ReduxType> = (props) => {
return <div></div>;
};
const mapStateToProps = (state: ConnectState) => {
return {};
};
const mapDispatchToProps = (dispatch: Dispatch) => {
return {};
};
export default connect(mapStateToProps, mapDispatchToProps)(App);tsrpfc
import * as React from "react";
export interface IAppProps {}
export function App(props: IAppProps) {
return <div></div>;
}Recommandations associées : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Parlez de la configuration de la mise à jour à chaud de Node.js et du débogage du point d'arrêt vscode
- Explication détaillée des étapes pour configurer l'environnement de développement PHP avec VSCode+PHPstudy
- Plug-ins VSCode pratiques recommandés pour améliorer l'efficacité du développement
- 8 outils d'extension VSCode utiles qui rendront votre codage amusant !
- Recommander 10 superbes thèmes d'éclairage dans VSCode

