Maison >outils de développement >VSCode >Plug-ins VSCode pratiques recommandés pour améliorer l'efficacité du développement
Plug-ins VSCode pratiques recommandés pour améliorer l'efficacité du développement
- 青灯夜游avant
- 2020-08-24 13:38:263163parcourir
Cet article recommande quelques plug-ins VSCode pratiques pour améliorer l'efficacité du développement ! ! Il a une certaine valeur de référence. Les amis dans le besoin peuvent s'y référer. J'espère qu'il sera utile à tout le monde.

La technologie est open source et les connaissances sont partagées.
Utiliser les connaissances pour changer notre destin et permettre à nos familles de vivre une vie meilleure.
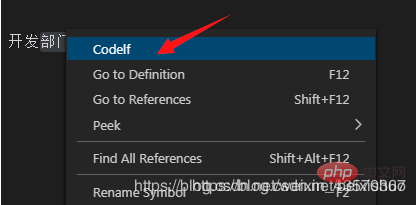
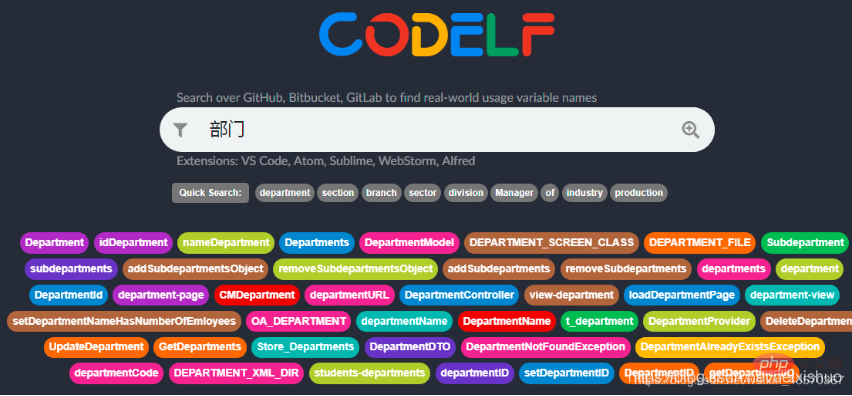
1. Codelf
Artefact de dénomination variable



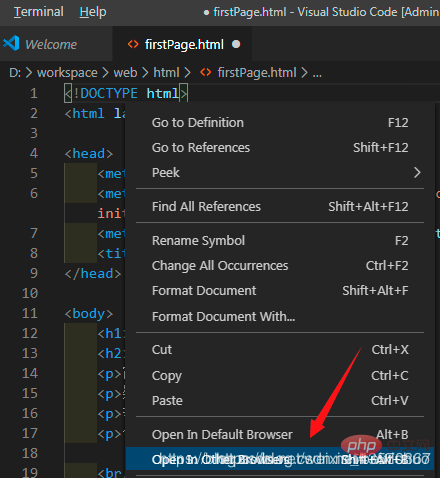
2. Afficher dans le navigateur
Prévisualisez le fichier HTML en cours de modification dans le navigateur


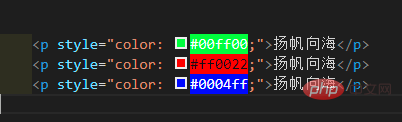
3. Couleur de surbrillance
Couleur de style de surbrillance


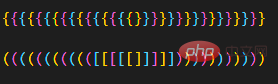
4. Coloriseur de paire de supports
Paires de supports colorés, permettant aux supports d'avoir des couleurs indépendantes pour une différenciation facile


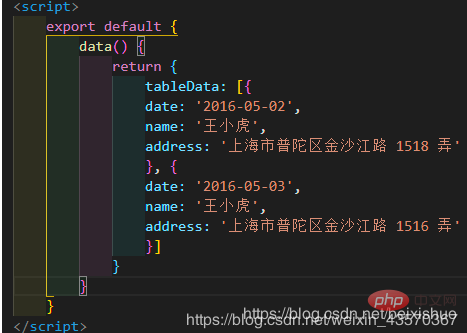
5. >Mettez en surbrillance les balises HTML correspondantes et identifiez les parenthèses correspondantes

 6 Path Intellisense
6 Path Intellisense
Lors de la saisie du chemin dans. l'éditeur, il peut compléter automatiquement

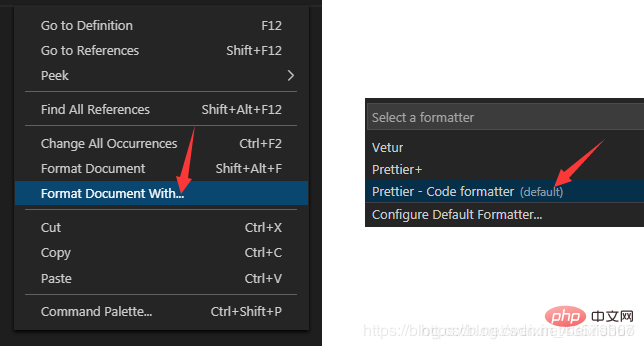
 7. Plus joli - Formateur de code
7. Plus joli - Formateur de code
Formater le code

8. Balise de fermeture automatique
9. . Balise de renommage automatique
. 10. Extraits HTML
Support HTML CSS
12. indent-rainbow

13. changer de casse

Recommandé :  Tutoriel de base vscode
Tutoriel de base vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Résoudre le problème du code non mis en évidence dans vscode
- Tutoriel de débogage VSCode (1) : Comprendre les bases
- Tutoriel de débogage VSCode (2) : débogage étape par étape
- Partagez 5 plug-ins vscode faciles à utiliser et amusants
- Parlez de la configuration de la mise à jour à chaud de Node.js et du débogage du point d'arrêt vscode
- Explication détaillée des étapes pour configurer l'environnement de développement PHP avec VSCode+PHPstudy

