Maison >outils de développement >VSCode >Partagez 5 plug-ins vscode faciles à utiliser et amusants
Partagez 5 plug-ins vscode faciles à utiliser et amusants
- 青灯夜游avant
- 2020-07-29 16:52:529927parcourir

Plusieurs plug-ins utiles recommandés qui amélioreront l'efficacité de votre développement ! Ne le manquez pas si vous passez par là
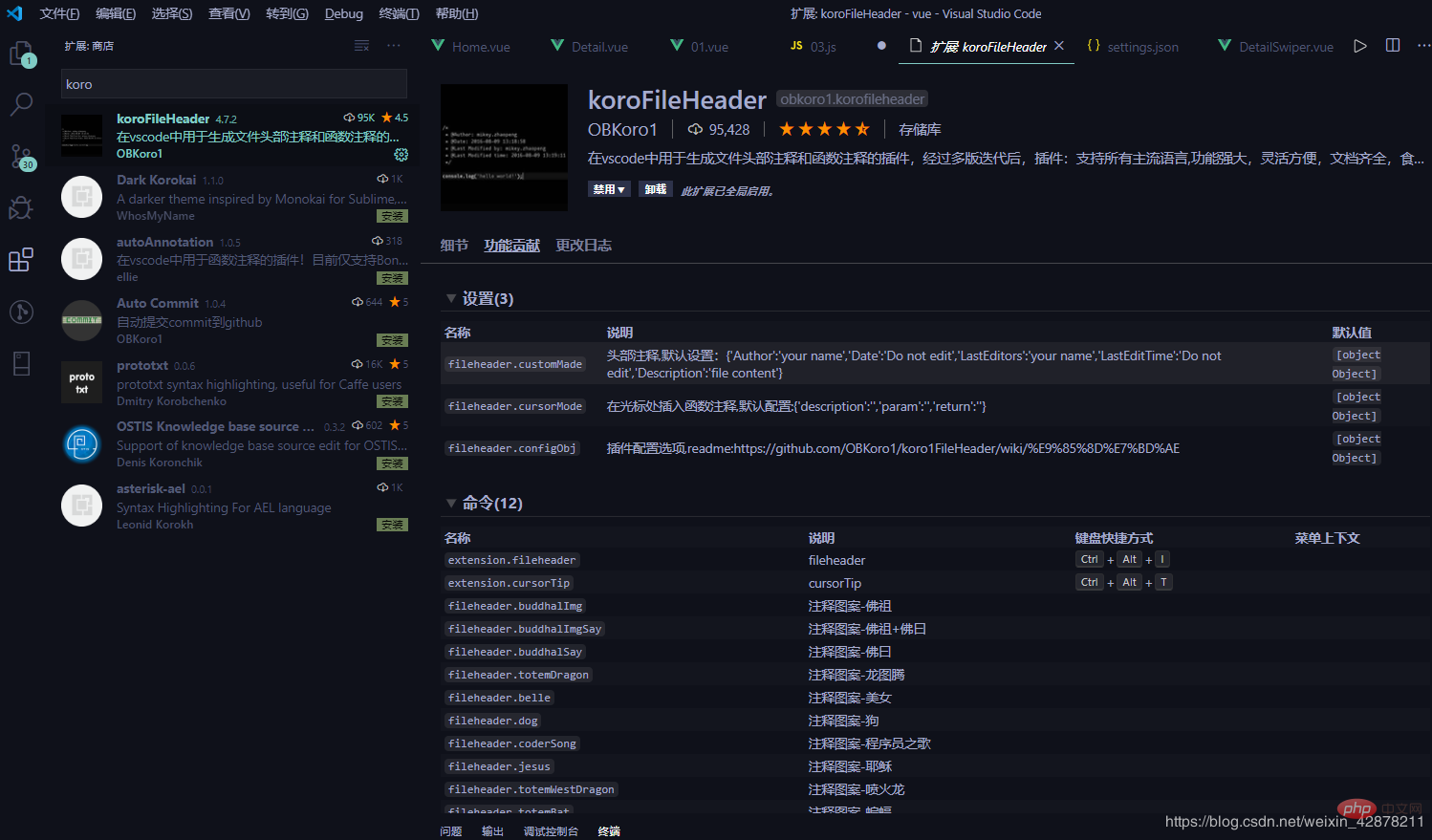
1. koroFileHeader
Tout d'abord, amusons-nous !
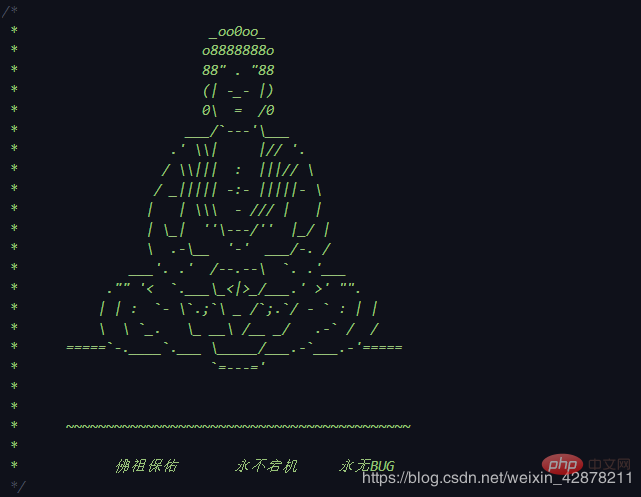
Générez la bénédiction de Bouddha en un seul clic ! ! !
Téléchargez le plug-in koroFileHeader

Après l'installation, créez un nouveau fichier

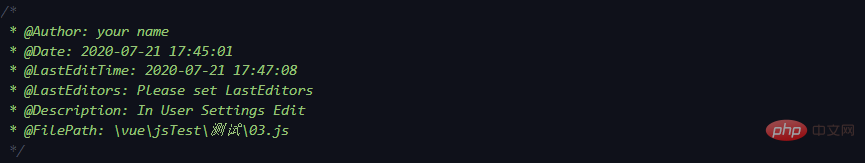
Il sera automatiquement généré à ce moment-là. Un modèle qui affiche des informations pertinentes sur l'auteur. Bien sûr, ce modèle peut être personnalisé. Passons d'abord au point principal, puis nous parlerons de la façon de le personnaliser !
codeDesign
Appuyez sur la touche de raccourci, ctrl+shift+p et entrez codeDesign
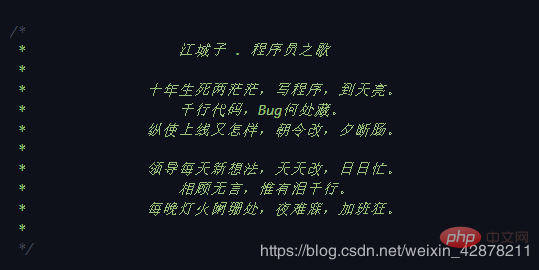
Cliquez sur celui que vous aimez ci-dessous utiliser!
Par exemple, le modèle Bouddha


Haha, n'est-ce pas assez intéressant !
Je ne vais pas vous montrer ce qui suit, vous pouvez l'essayer vous-même !
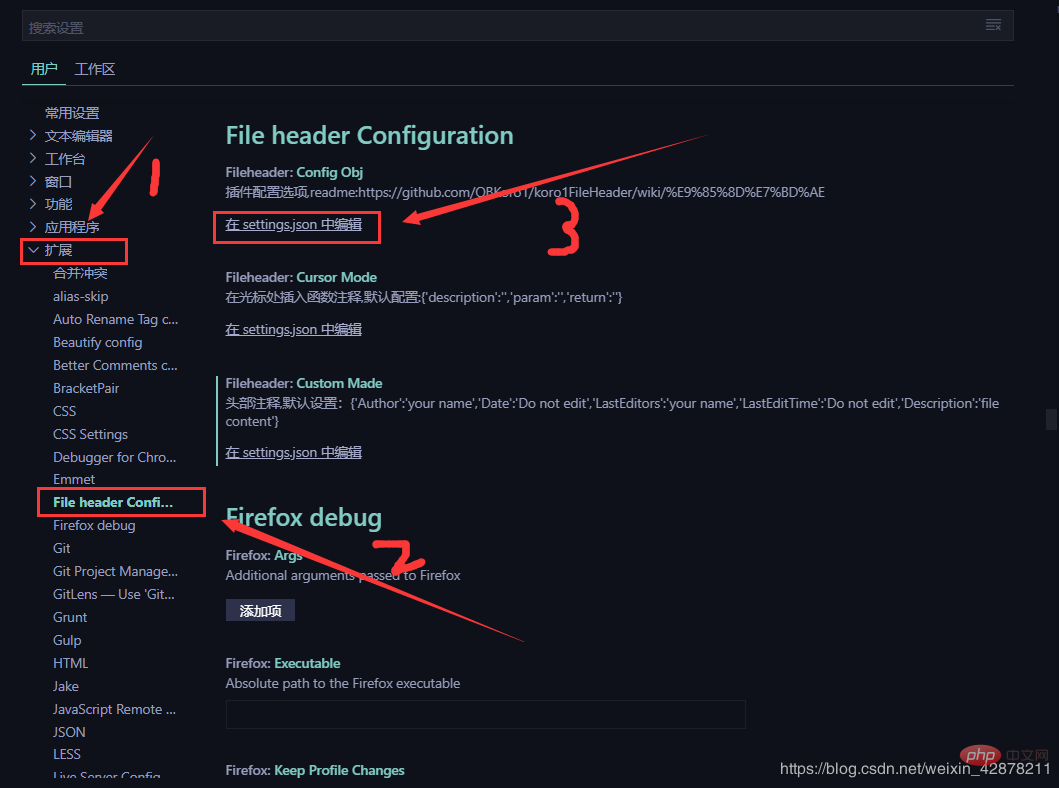
Modèle d'auteur personnalisé

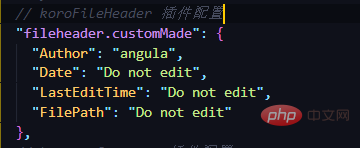
Cliquez pour configurer 
Ajoutez-les simplement à la fin, non Si vous en avez besoin pour changer, il suffit d'écrire "Ne pas modifier" et cela ne changera pas !
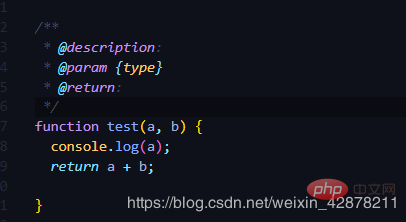
Commentaire
Écrivez simplement une fonction, puis ctrl+alt+t, et le commentaire comme indiqué sur l'image apparaîtra ! 
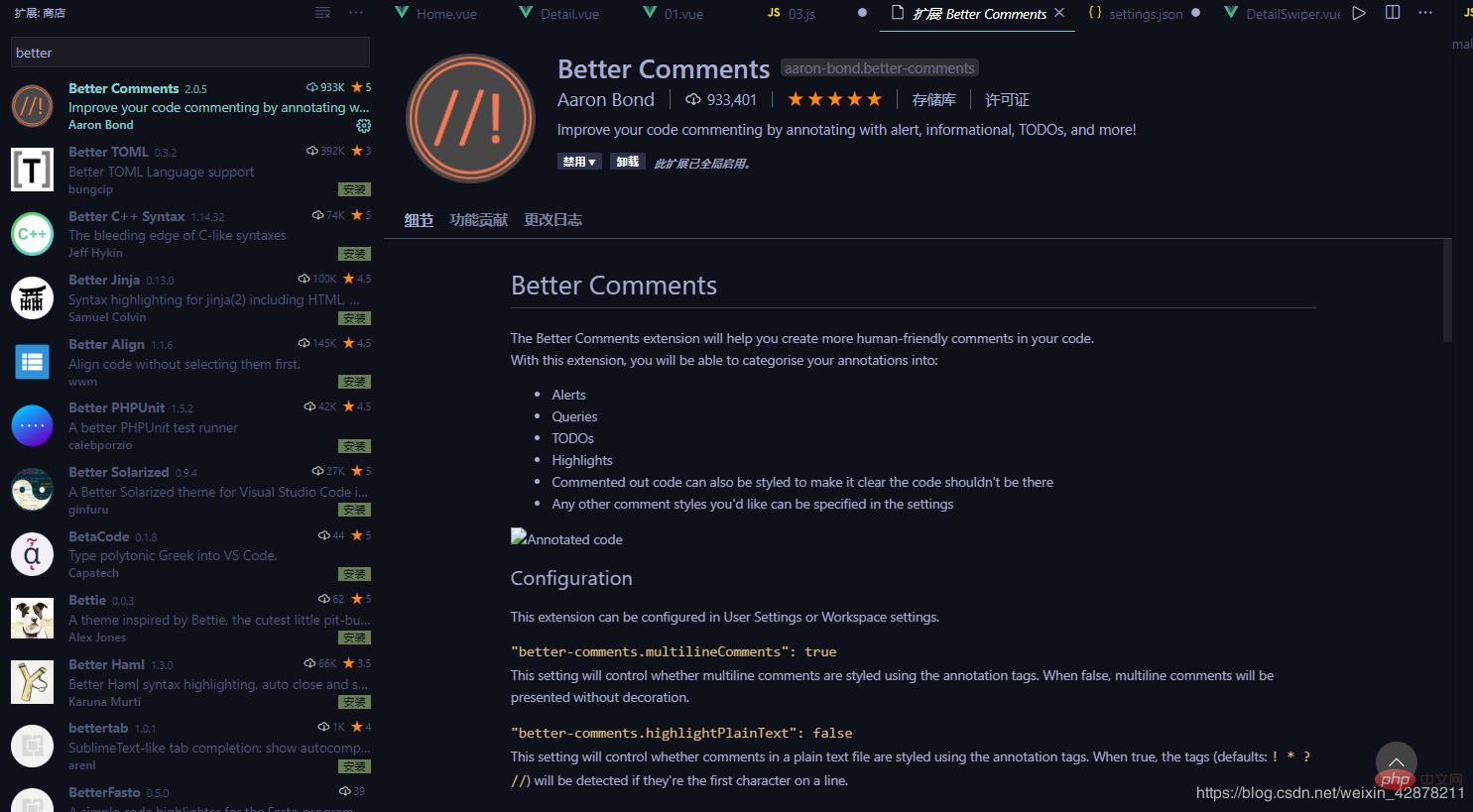
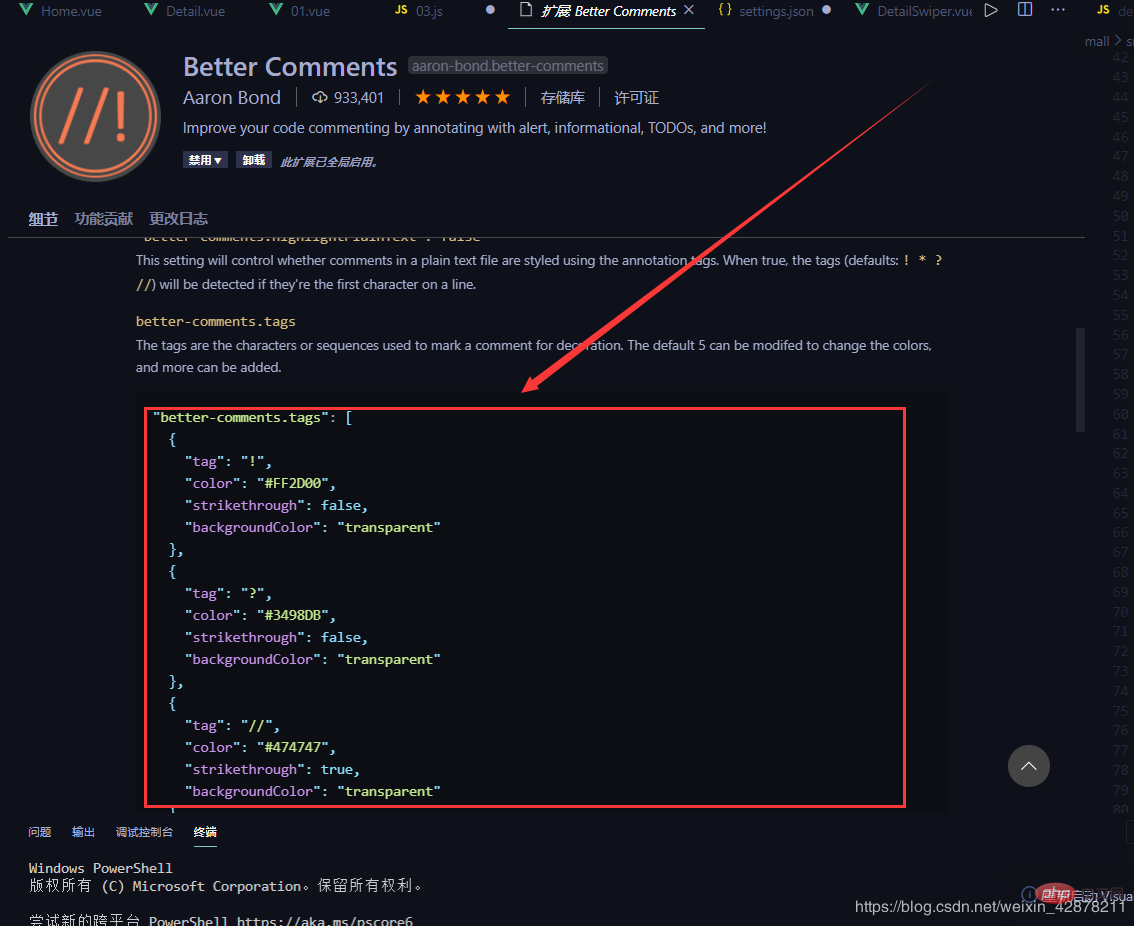
2. De meilleurs commentaires
Ce plug-in est principalement utilisé pour embellir vos commentaires ! Il y a encore beaucoup d'étoiles, toutes des avis cinq étoiles, et vous pouvez tout payer en une seule fois !

Il y aura quelques balises sur la page d'introduction du plug-in

Copiez-le

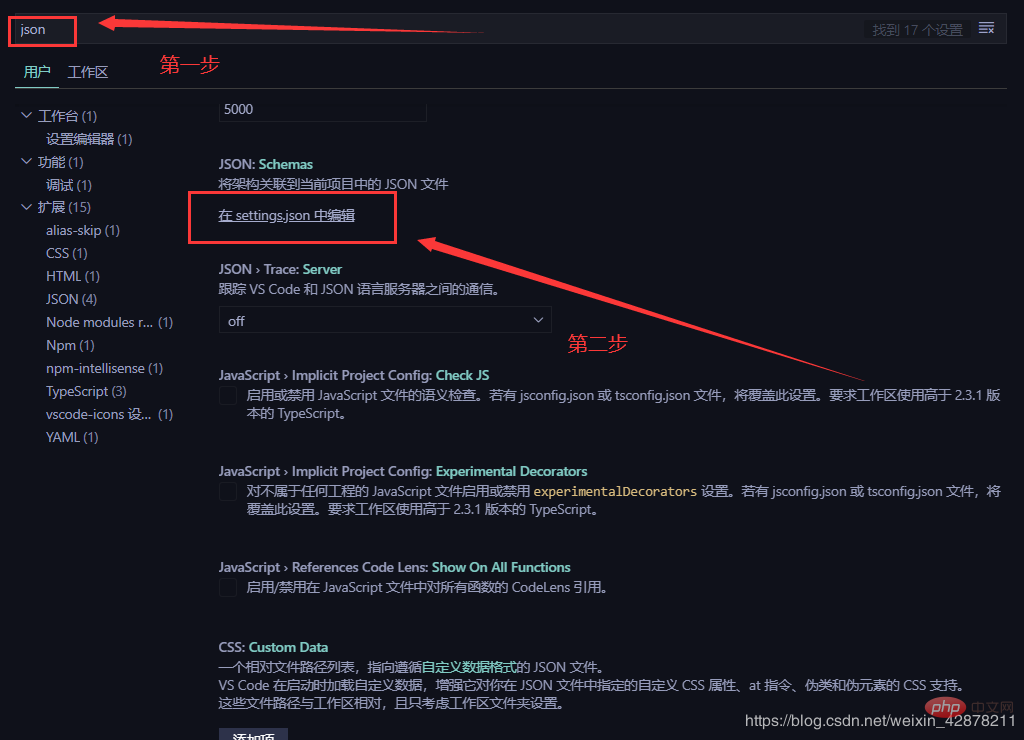
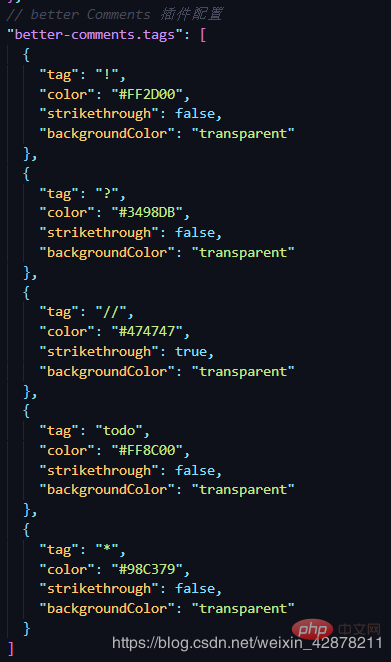
Configurez-le ensuite à l'intérieur. Bien sûr, vous pourrez également le personnaliser ultérieurement en fonction de vos propres habitudes !

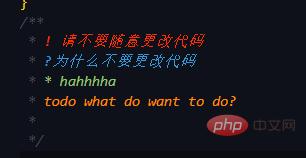
Démonstration d'effet ! Vous pouvez découvrir les avantages par vous-même !

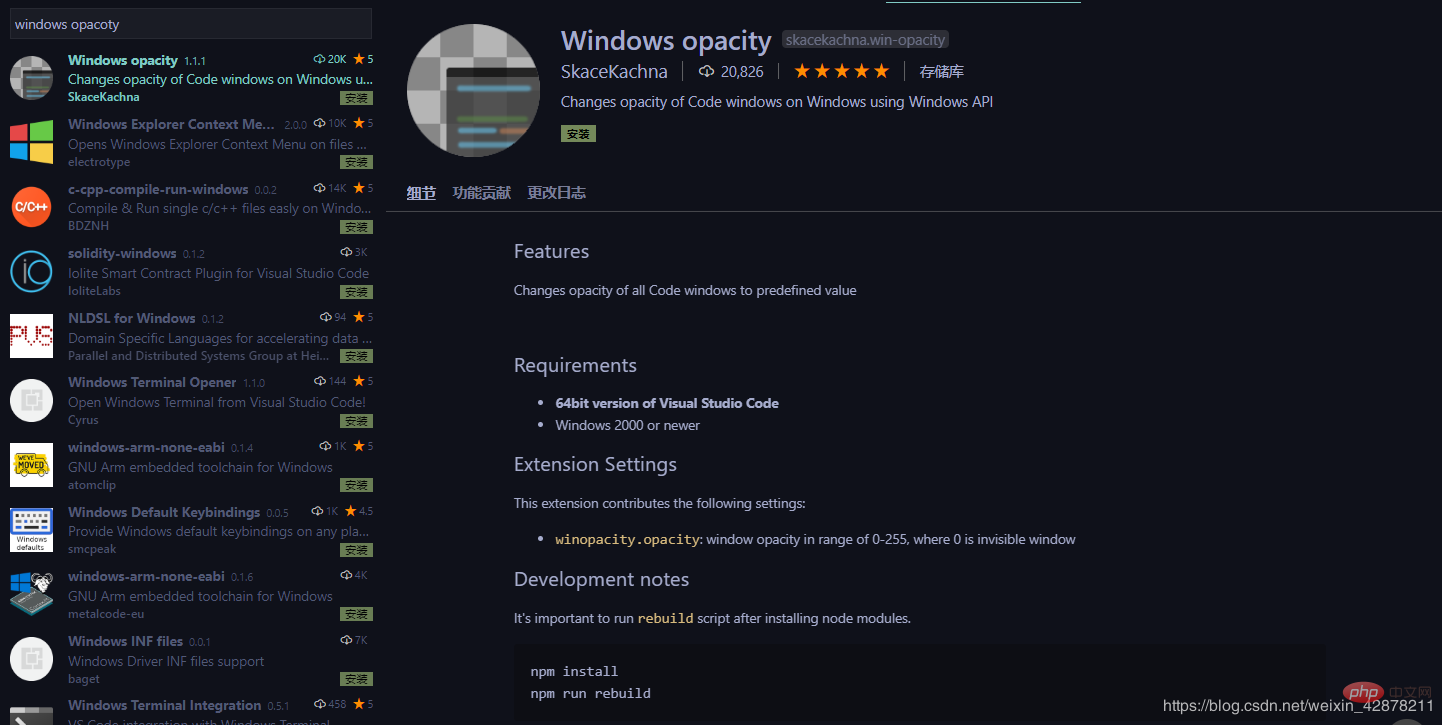
3. Opacité Windows
Ce plug-in rend principalement le vscode transparent, vous pouvez lire le code et regarder la vidéo en même temps, et c'est un outil absolu pour pagayer au travail !

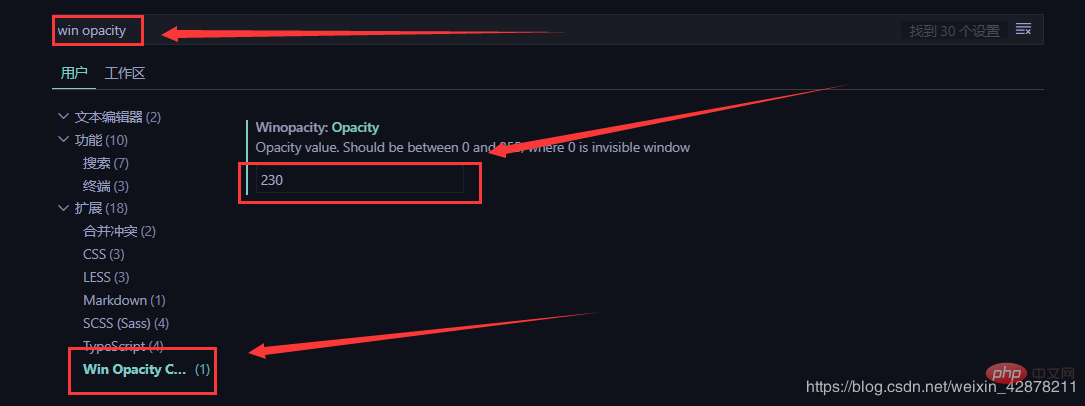
La transparence intégrée est moyenne Si vous souhaitez la changer, c'est bien. Généralement, environ 235 suffit. Si elle est inférieure, vous. sera pris en train de pêcher.

4. Thème matériel
Il s'agit d'un plug-in de thème de couleur qui fait de votre vscode un objet. plus agréable à l'oeil

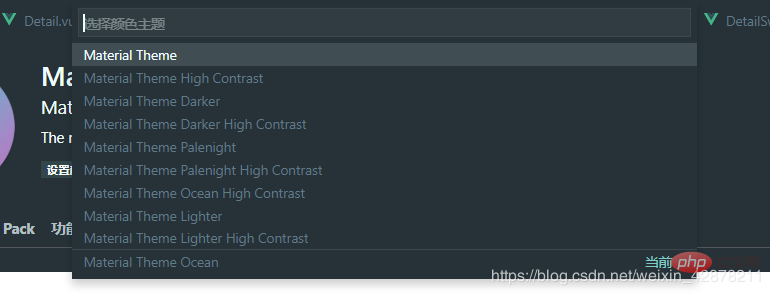
Vous pouvez choisir votre thème préféré ci-dessus ! Personnellement, je préfère Material Theme Ocean !

Thème matériel Thème océan, globalement plus joli

5.
Formatage et embellissement du code


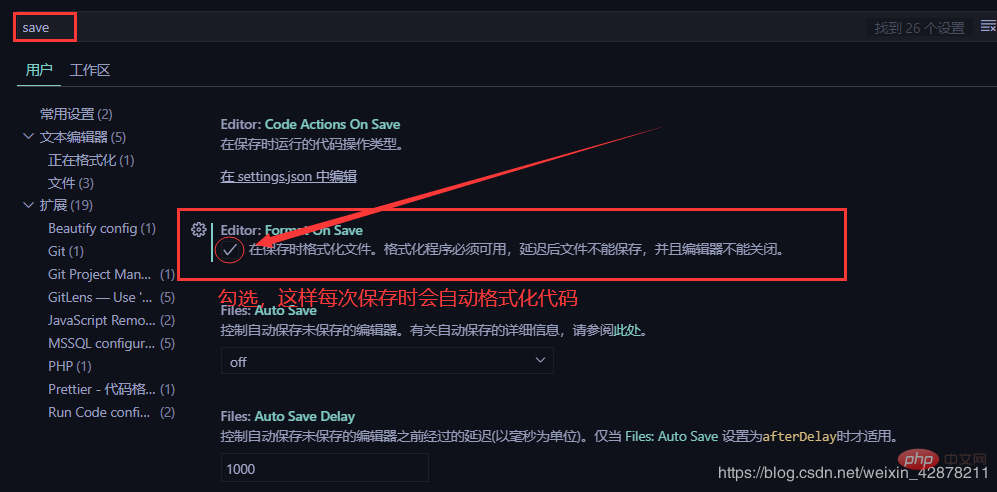
C'est un code très compliqué

ctrl+s Après avoir enregistré, le code Ce sera à nouveau propre et bien rangé

La création n'est pas facile. Si cela vous aide, n'hésitez pas à liker et c'est parti !
Tutoriel recommandé : "Tutoriel d'introduction au vscode"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

