Maison >outils de développement >VSCode >Tutoriel de débogage VSCode (2) : débogage étape par étape
Tutoriel de débogage VSCode (2) : débogage étape par étape
- PHPzavant
- 2020-07-02 14:26:2322621parcourir

Il est important de naviguer entre le code que vous souhaitez inspecter. Il serait fastidieux et inutile de parcourir chaque ligne de code. Le débogueur offre un moyen pratique de voir ce qui est important et de sortir des blocs de code sans importance. Voyons comment entrer, ignorer et quitter des fonctions pendant le débogage !
Dans le post précédent, nous avons examiné le débogueur VS Code, ajouté des points d'arrêt dans le code et examiné le statut local.
Cette fois, nous apprendrons comment parcourir le code ligne par ligne et comment entrer et sortir des appels de fonction.
Récupérez le code
Tout d'abord, rendons le dernier serveur plus complexe. Ajoutez deux fonctions supplémentaires : une pour obtenir le nom de la demande et une autre pour générer le message d'accueil.
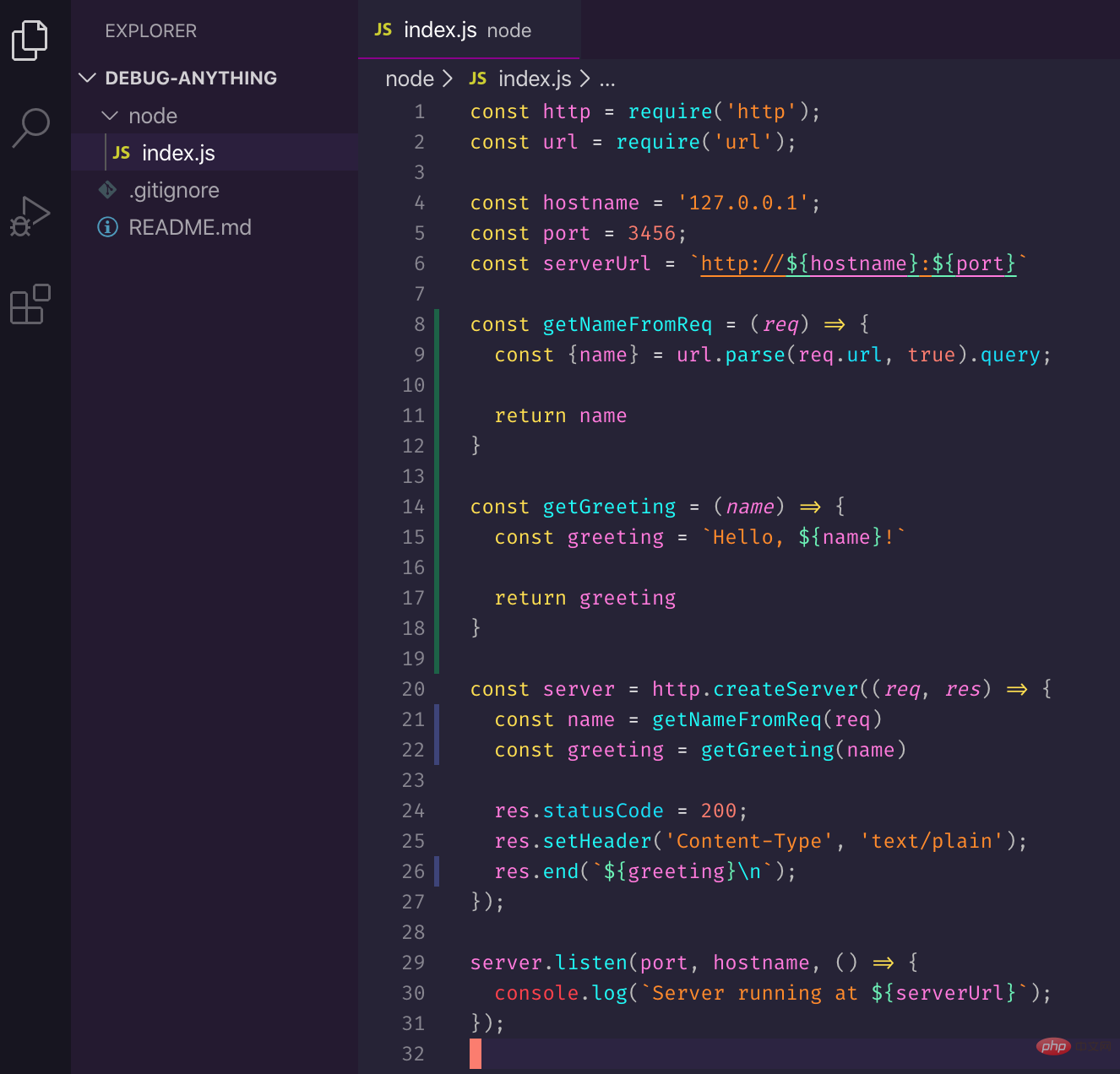
Vous pouvez coller le code ci-dessous dans index.js.
const http = require('http');
const url = require('url');
const hostname = '127.0.0.1';
const port = 3456;
const serverUrl = `http://${hostname}:${port}`
const getNameFromReq = (req) => {
const {name} = url.parse(req.url, true).query;
return name
}
const getGreeting = (name) => {
const greeting = `Hello, ${name}!`
return greeting
}
const server = http.createServer((req, res) => {
const name = getNameFromReq(req)
const greeting = getGreeting(name)
res.statusCode = 200;
res.setHeader('Content-Type', 'text/plain');
res.end(`${greeting}\n`);
});
server.listen(port, hostname, () => {
console.log(`Server running at ${serverUrl}`);
});Le code de cette série peut être obtenu sur https://github.com/thekarel/debug-anything
Démarrez le débogueur
Démarrons le débogueur : utilisez la barre d'outils de débogage ou appuyez sur F5 et sélectionnez Node.js :

Vous devriez pouvoir accéder à http://127.0.0.1:3456/?name=Coco normalement et voir le message d'accueil.
Si vous préférez la ligne de commande, vous pouvez également utiliser curl http://127.0.0.1:3456?name=Coco pour y accéder.
D'accord, maintenant que le serveur est opérationnel, ajoutons un point d'arrêt. Le débogueur ne démarrera pas sans point d'arrêt :

Ajouter un point d'arrêt à la ligne 21 :
const name = getNameFromReq(req)
Pas à pas
Déclenchez à nouveau la requête de http://127.0.0.1:3456/?name=Coco et le débogueur sera activé Et s'arrête à la ligne 21 du code :

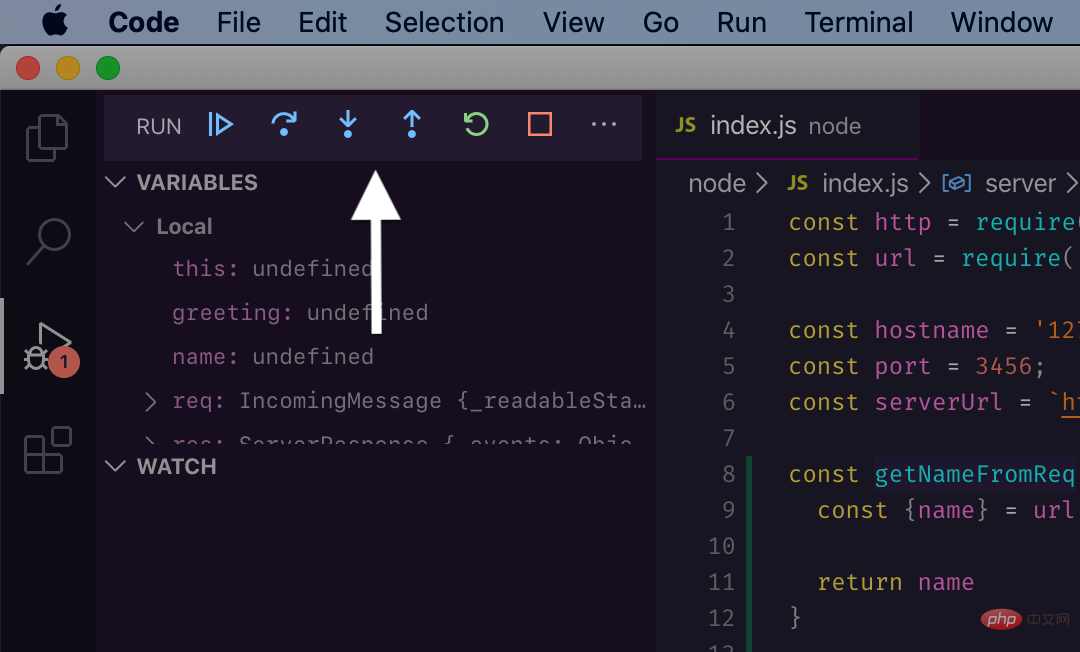
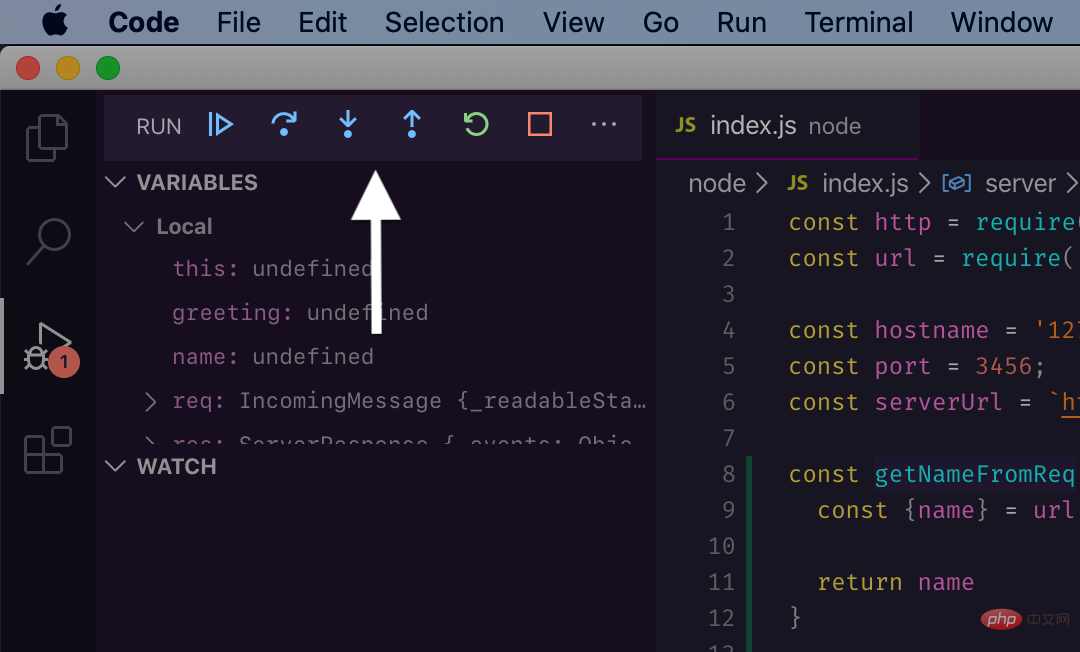
Magnifique ! Concentrons-nous maintenant sur la Barre d'outils de débogage :

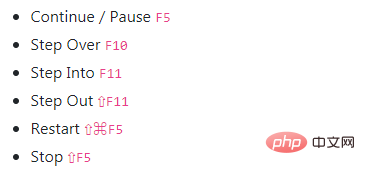
La première chose est le nom du bouton. L'ordre de gauche à droite est le suivant (avec les raccourcis VS Code par défaut) :

Continuer, redémarrer et arrêter sont très simples et effectueront respectivement les opérations que vous attendez : Continuer au point d'arrêt suivant, redémarrez le processus et arrêtez le processus (et le débogueur).
L'étape est liée à l'appel de fonction sur la ligne actuelle : vous pouvez accéder à un appel de fonction (Step Over), entrer dans l'appel de fonction (Step Into, afficher et déboguer en interne) ou quitter la fonction (Step Out ). Les opérations pas à pas vous permettent également d'exécuter du code ligne par ligne, même si la ligne n'est pas un appel de fonction.
La commande Step contrôle uniquement ce que vous voyez dans le débogueur. Ainsi, "Step Out" ou "Over" une fonction exécutera toujours tout le code comme d'habitude. Le débogueur ne vous ennuiera pas et vous pourrez terminer votre travail principal plus rapidement.
Continuer
Continuer exécutera le code jusqu'au prochain point d'arrêt ou à la fin du programme. Une façon de déboguer consiste à ajouter au préalable plusieurs points d'arrêt sur les lignes pertinentes et à passer de l'une à l'autre avec continuer :

Si vous savez déjà quelles fonctions ou lignes sont pertinents pour votre objectif, l'opération Continuer sera alors très pratique. Le débogueur s'arrêtera à un emplacement prédéfini afin que vous puissiez inspecter les variables et la pile d'appels.
Step Over
Vous pouvez considérer Step Over comme parcourir une fonction ligne par ligne, mais sans entrer dans les appels de fonction. Si vous n'êtes pas intéressé par la logique interne de l'appel de fonction dans la ligne actuelle, mais que vous souhaitez simplement voir comment les variables locales évoluent au fil du temps, utilisez-la, par exemple :

Step Over est un bon moyen d'ignorer le code descriptif.
Entrez
Utilisez Step Into lorsqu'une ligne appelle une fonction qui vous intéresse et que vous souhaitez approfondir. Une fois à l'intérieur du bloc de code, vous pouvez déboguer comme d'habitude (en utilisant continue, step, etc.).
Observez comment nous sautons getNameFromReq puis entrons getGreeting :

Sortez
Step Out est à l'opposé de Step In : si une fonction ne vous intéresse plus, vous pouvez la quitter. L'utilisation de "Step out" exécutera le reste du code de la fonction en une seule fois.
Vérifiez la différence entre ces deux fonctions via le débogage. Nous exécutons la première fonction ligne par ligne, mais quittons la deuxième fonction plus tôt :

Maintenant, vous devriez avoir une meilleure compréhension de la barre d'outils du débogueur, comment se concentrer sur les choses importantes et ignorer les parties non pertinentes. Non seulement ces commandes vous feront gagner du temps, mais elles rendront l’ensemble du travail de débogage plus agréable ! Pourquoi ne pas l'essayer dans votre projet ?
Série de tutoriels sur le débogage VSCode :
Adresse originale en anglais : https://charlesagile.com/debug-javascript-typescript-debugger-navigating-with-steps
Auteur : Charles Szilagyi
Tutoriels associés recommandés : Tutoriel d'introduction au vscode
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!