Maison >outils de développement >VSCode >8 outils d'extension VSCode utiles qui rendront votre codage amusant !
8 outils d'extension VSCode utiles qui rendront votre codage amusant !
- 青灯夜游avant
- 2020-09-03 13:57:267499parcourir

Avoir les bons outils peut faciliter votre vie de développement. De nombreux développeurs utilisent VSCode comme outil de développement, et VSCode permet l'installation de divers outils d'extension. [Recommandé : Tutoriel de base vscode] Il y a trop d'outils d'extension disponibles sur
Visual Studio Marketplace Nous nous concentrerons sur les 8 outils d'extension suivants.
Même les outils les plus simples permettent aux gens de faire de grandes choses - Biz Stone
Tous ces plugins sont disponibles gratuitement sur Visual Studio Marketplace.
1. L'outil d'extension REST Client
REST Client vous permet d'envoyer des HTTP requêtes et d'afficher les réponses directement dans VSCode. Plus besoin d'utiliser des applications externes pour envoyer des HTTP requêtes au serveur.
Il s'agit d'un outil d'extension très populaire privilégié par de nombreux développeurs et qui a été installé plus d'un million de fois. De plus, j'utilise moi-même ce plugin depuis un moment et je le trouve génial.
Envoyer une demande est devenu si simple. La syntaxe est très concise et offre de nombreuses options pour répondre à vos besoins. Une simple requête GET ne nécessite qu'une seule ligne de code, le mot-clé GET suivi de URL.
Vous devriez vraiment essayer l'outil d'extension REST Client.
2. CSS Peek
Si vous êtes un web développeur, CSS Peek c'est un must absolu. Avec cette extension, vous pouvez survoler le nom de classe ou l'ID d'un élément pour voir les règles CSS appliquées à cet élément.
Comme indiqué ci-dessous :
Cette extension vous permet de faire plus que simplement afficher les styles. Il dispose également d'une fonctionnalité « aller à » qui vous permet d'accéder instantanément à la règle CSS appliquée à l'élément. Cela vous fait gagner beaucoup de temps à chercher le bon sélecteur.
3. Embellir
Si vous aimez le code propre, alors vous aimerez certainement Beautify.
Beautify prend en charge JavaScript, HTML, CSS, Sass et JSON.
La meilleure chose à propos de cette extension est que toutes les options sont entièrement personnalisables - comme la taille du retrait et si le fichier doit se terminer sur une nouvelle ligne. Si vous écrivez du code dans plusieurs langages de programmation, alors Beautify est là pour vous. Les options pour chaque langage de programmation peuvent être personnalisées.
Cette extension a été téléchargée plus de 5 millions de fois et se classe parmi les 20 extensions installées les plus populaires.
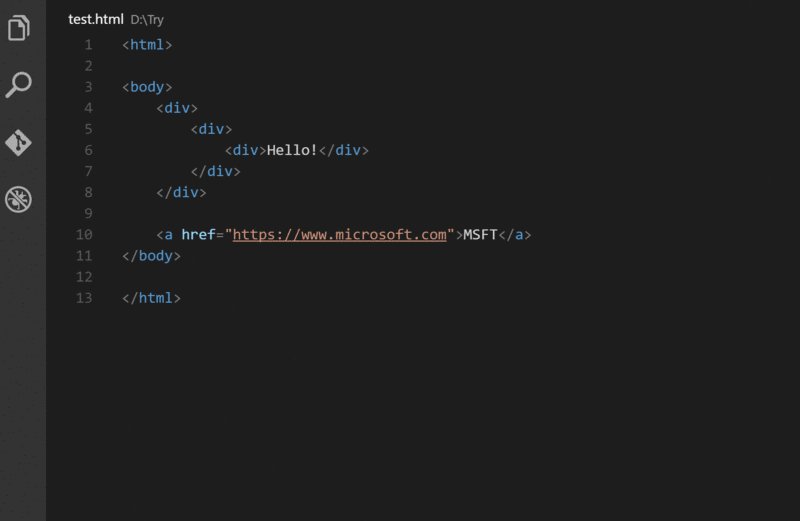
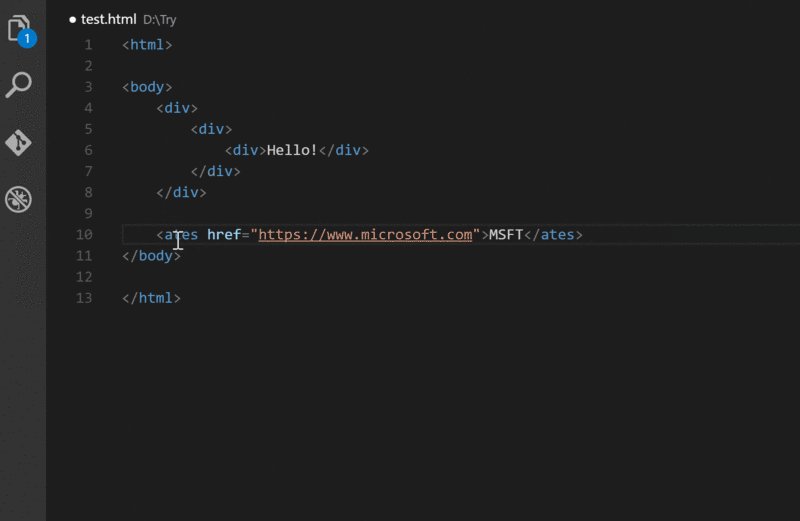
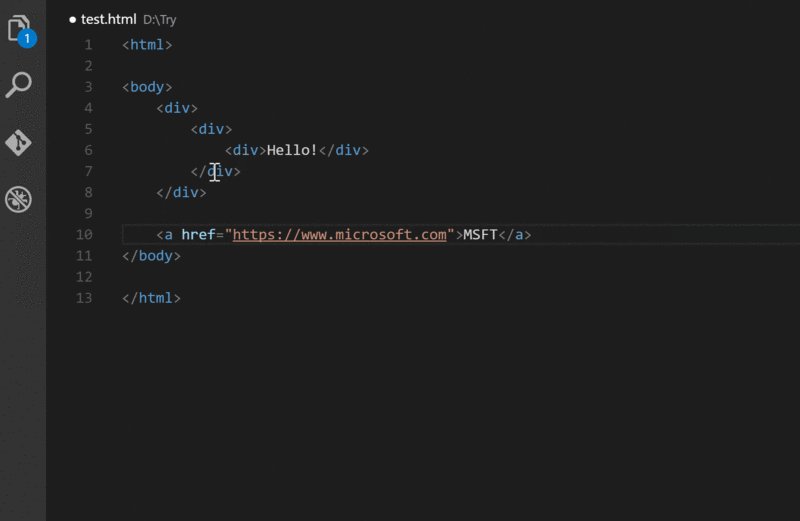
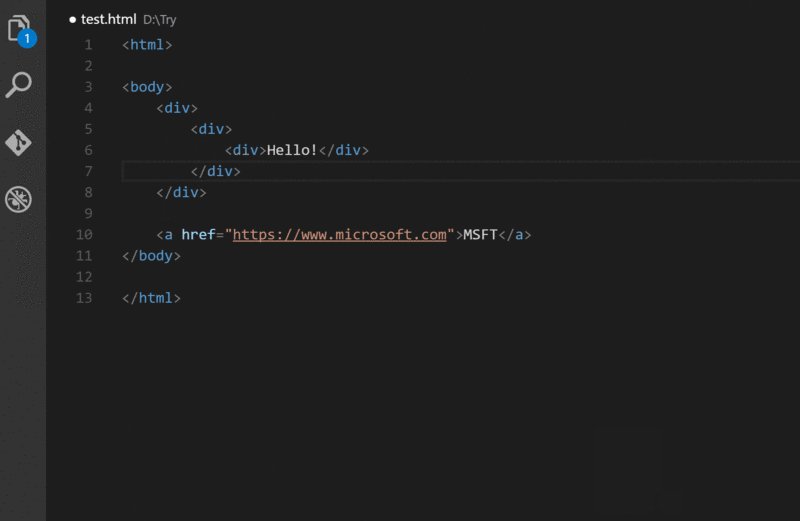
4. Balise de renommage automatique
Auto Rename Tag Le travail effectué par l'outil d'extension est très simple, mais il est très utile. L'extension renommera automatiquement les paires de balises HTML. Si vous renommez une balise d'ouverture, cela modifiera la balise de fermeture correspondante et vice versa.
Si vous souhaitez ajouter automatiquement une balise de fermeture lorsque vous tapez entre la parenthèse fermante de la balise d'ouverture, vous devriez jeter un œil à l'extension Auto Close Tag. L'installation de ces deux extensions est extrêmement utile et vous aidera à écrire HTML de manière plus efficace et cohérente.

5. Quokka.js
Quokka.js est une plateforme de prototypage dans l'éditeur avec accès aux fichiers du projet , rapports en ligne, etc. Les valeurs du code sont mises à jour au moment de l'exécution et affichées à côté du code dans l'IDE au fur et à mesure que vous le tapez.
Tout simplement génial !
6. Night Owl
Quelle est la valeur de l'optimisation de VS Code sans un thème époustouflant ? Pas grand chose, non ? ! Puisque vous passez beaucoup de temps sur VS Code, vous feriez mieux de l'améliorer en installant un thème.
Le thème Night Owl est un magnifique thème utilisé par de nombreux développeurs. Selon la description de ce thème, il est affiné et optimisé pour ceux d'entre nous qui aiment coder jusque tard dans la nuit.

Si vous n'aimez pas le thème Night Owl, essayez-le : Pink Cat Boo, Panda Syntax, Mini Dark, Gatito Theme, One Monokai, ces couleurs de thème sont également très jolies~
7. Extraits de code JavaScript (ES6)
Le dernier outil d'extension à être introduit est l'outil d'extension JavaScript (ES6) code snippets. L'extension contient plusieurs extraits de code que vous pouvez utiliser pour générer des extraits de code ES6.
Par exemple, tapez clg et appuyez sur Entrée pour obtenir un fichier console.log. Cela peut vous prendre un certain temps pour vous familiariser avec tous les extraits de code, mais une fois que vous les maîtrisez, vous pouvez taper le code ES6 très rapidement
TabNine
TabNine est ce que j'ai. utilisé Le meilleur outil de complétion de code, TabNine est un outil de complétion automatique de code basé sur l'intelligence artificielle. TabNine donnera la probabilité de chaque candidat lors de la complétion automatique et le triera en fonction de la probabilité. du candidat, ce qui facilite son interrogation et sa lecture. Il a été téléchargé plus de 30 W jusqu'à présent.
Eh bien, si vous voyez cela, cela signifie que vous êtes dans le véritable amour. Voulez-vous ajouter une étoile à mon Github ?
Recommandations associées : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Tutoriel de débogage VSCode (1) : Comprendre les bases
- Tutoriel de débogage VSCode (2) : débogage étape par étape
- Parlez de la configuration de la mise à jour à chaud de Node.js et du débogage du point d'arrêt vscode
- Explication détaillée des étapes pour configurer l'environnement de développement PHP avec VSCode+PHPstudy
- Plug-ins VSCode pratiques recommandés pour améliorer l'efficacité du développement










