Maison >outils de développement >VSCode >Comment installer le plug-in dans vscode ? Introduction aux plug-ins couramment utilisés
Comment installer le plug-in dans vscode ? Introduction aux plug-ins couramment utilisés
- 青灯夜游avant
- 2020-09-07 10:13:474186parcourir

VSCode Le nom complet est Visual Studio Code. Il s'agit d'un éditeur de code léger de Microsoft, gratuit, open source et puissant. Il prend en charge la coloration syntaxique, la complétion intelligente du code, les raccourcis clavier personnalisés, la correspondance entre crochets, les extraits de code, la comparaison de code Diff, GIT et d'autres fonctionnalités de presque tous les langages de programmation courants, et prend en charge les extensions de plug-in.
Recommandations associées : "Tutoriel de base vscode"
1. Comment installer les plug-ins ?
Méthode 1 :
Appuyez sur F1 ou Ctrl+Shift+p, saisissez les extensions, sélectionnez "Extensions : Installer l'extension"

Méthode 2 :
ctrl + P puis entrez >ext install

Méthode 3 :
Cliquez sur l'emplacement dans l'image

2. Plugins couramment utilisés ?
(1) Balise de fermeture automatique
Fermer automatiquement la balise HTML/XML

(2 )Renommer automatiquement la balise
Terminer automatiquement la modification synchronisée de la balise de l'autre côté

(3) Coloriseur de paire de supports
Ajoutez différentes couleurs aux parenthèses pour distinguer différents blocs. Les utilisateurs peuvent définir différents types et couleurs de parenthèses


(4) Pack de langue chinois (simplifié) pour Visual Studio Code
Convertir le compilateur en mode chinois

(5) Vetur
Plug-in intégré multifonctionnel Vue, comprenant : coloration syntaxique, invites intelligentes, emmet, invites d'erreur, formatage, saisie semi-automatique, débogueur. vscode est officiellement désigné plug-in Vue, un incontournable pour les développeurs Vue.


(6) Diff de l'historique Git
Si vous Si VSCode ouvre un code géré par Git, dans la fenêtre d'édition de VSCode, vous pouvez voir tous les enregistrements de soumission et modifier les fichiers, y compris l'heure de soumission et l'auteur de chaque ligne de code, ce qui est très pratique.


(7) GitLens — Git suralimenté
Commodité Vérifiez le journal git. Vous devez vérifier le journal lorsque plusieurs personnes collaborent sur git. Vous pouvez le vérifier dans le code actuel


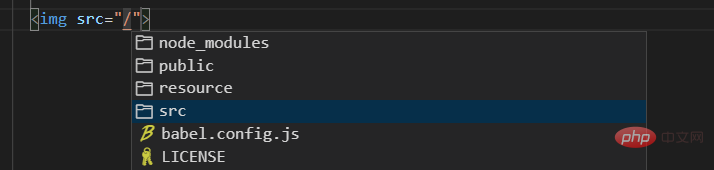
. (8) Path Intellisense
Incite automatiquement les chemins de fichiers et prend en charge divers fichiers d'importation rapide


(9) markdownlint
Correction d'erreur de syntaxe Markdown
(10) Aperçu Markdown amélioré
Aperçu du démarque en temps réel , un incontournable pour les utilisateurs de démarques
(11) Débogueur pour Chrome
Mappez les points d'arrêt de vscode vers Chrome pour un débogage facile
(12) ESLint
Formatez automatiquement le code pour maintenir un formatage cohérent dans toute l'équipe. ESLint peut également être configuré pour formater automatiquement votre code, vous donnant une série d'avertissements à chaque fois que vous faites une erreur.
(13) Prise en charge HTML CSS
Conseils intelligents pour les classes HTML CSS
(14) Extraits HTML
Balises HTML d'invite intelligente et significations des balises
(15) vscode-fileheader
Modèle de commentaire supérieur, auteur définissable, l'heure et d'autres informations, et l'heure de la dernière modification sera automatiquement mise à jour
Touche de raccourci : Ctrl+Alt+i
(Les informations par défaut peuvent être modifiées dans Fichier → Préférences → Paramètres)

Pour plus de connaissances liées à la programmation, veuillez visiter : Enseignement de la programmation ! !
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Explication détaillée des étapes pour configurer l'environnement de développement PHP avec VSCode+PHPstudy
- Plug-ins VSCode pratiques recommandés pour améliorer l'efficacité du développement
- 8 outils d'extension VSCode utiles qui rendront votre codage amusant !
- Recommander 10 superbes thèmes d'éclairage dans VSCode
- Deux plug-ins utiles recommandés pour écrire du texte en vscode
- Comment définir l'invite intelligente du chemin d'alias Vue dans vscode ?
- Comparez sublime et vscode
- Plusieurs configurations vscode et raccourcis clavier que vous devez connaître









