Maison >outils de développement >VSCode >vscode eslint ne prend pas effet
vscode eslint ne prend pas effet
- angryTomoriginal
- 2019-11-08 17:45:3910074parcourir

vscode eslint ne prend pas effet
Parfois, le plug-in eslint dans vsCode ne fonctionne pas une fois qu'il est Problème installé, voyons comment le résoudre ci-dessous.
Solution :
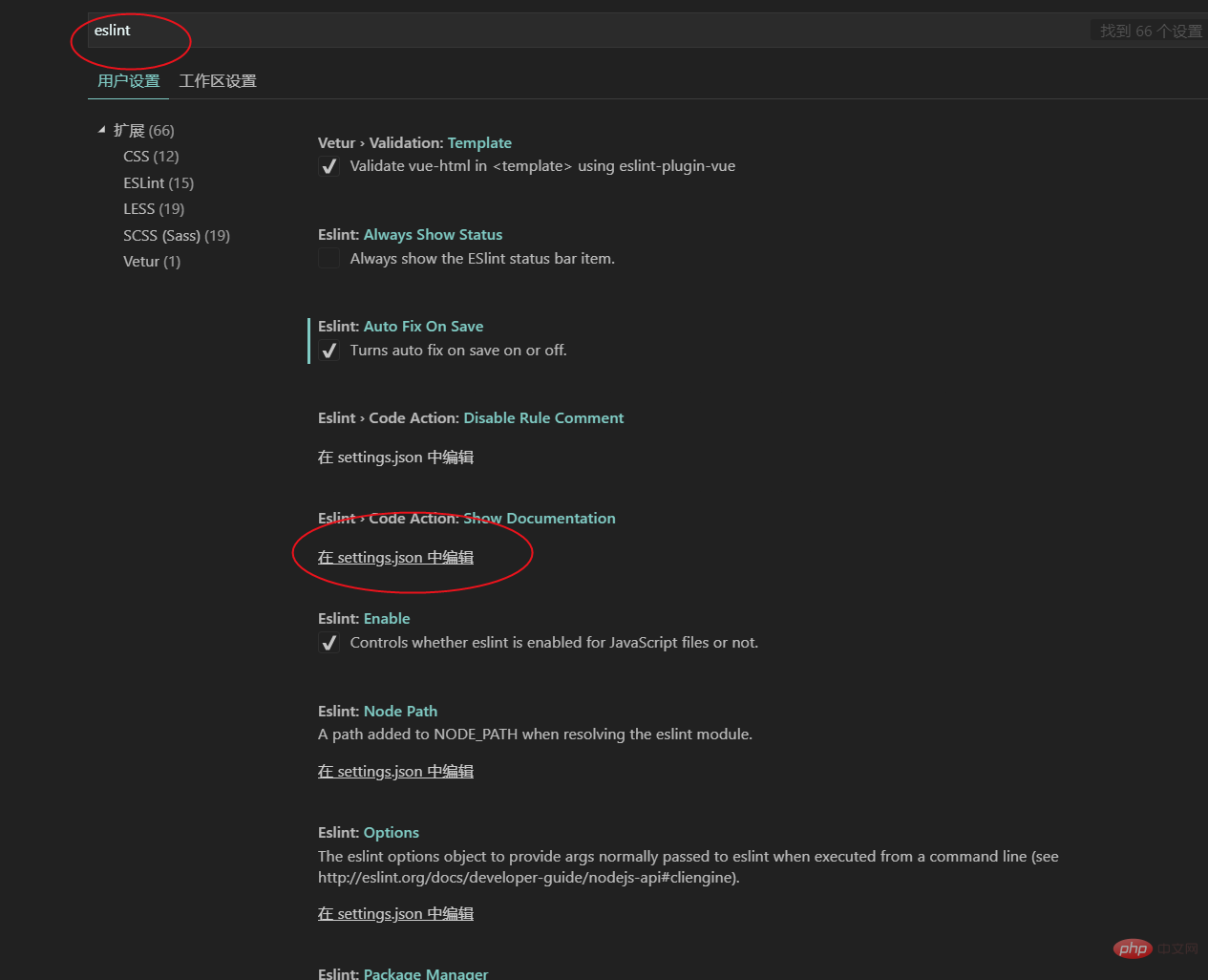
1. Ouvrez d'abord Vscode, cliquez sur "Paramètres" - "settings.json"

2. Entrez un script
"eslint.validate": [
"javascript",
"javascriptreact",
{
"language": "vue",
"autoFix": true
},
"vue"
],
"eslint.autoFixOnSave": true3 Ensuite, redémarrez vsCode et la vérification de vue prendra effet.
Recommandations associées : "Tutoriel d'utilisation de vscode"
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Quelle est la taille du package d’installation vscode ?Article suivant:Quelle est la taille du package d’installation vscode ?


