Maison >outils de développement >VSCode >Comment désactiver la vérification de la syntaxe Eslint dans vscode
Comment désactiver la vérification de la syntaxe Eslint dans vscode
- (*-*)浩original
- 2019-11-08 14:08:3321276parcourir

VS Code (Apprentissage recommandé : Tutoriel d'introduction au vscode)
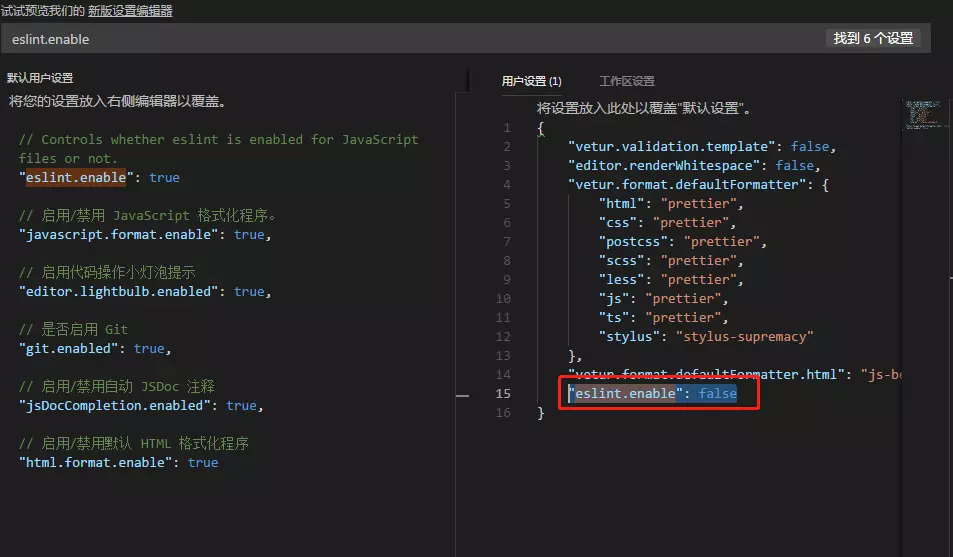
Dans Fichier->Préférences-> "eslint.enable": false dans les paramètres
 Les paramètres utilisateur à droite remplaceront automatiquement les paramètres par défaut à gauche
Les paramètres utilisateur à droite remplaceront automatiquement les paramètres par défaut à gauche
Dans le projet vue
Supprimez la configuration concernant le chargeur : 'eslint-loader' dans le fichier de configuration webpack.base.conf.js, comme suit :
const createLintingRule = () => ({
test: /\.(js|vue)$/,
loader: 'eslint-loader',
enforce: 'pre',
include: [resolve('src'), resolve('test')],
options: {
formatter: require('eslint-friendly-formatter'),
emitWarning: !config.dev.showEslintErrorsInOverlay }})Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Déclaration:
Le contenu de cet article est volontairement contribué par les internautes et les droits d'auteur appartiennent à l'auteur original. Ce site n'assume aucune responsabilité légale correspondante. Si vous trouvez un contenu suspecté de plagiat ou de contrefaçon, veuillez contacter admin@php.cn
Article précédent:Comment vscode formate le codeArticle suivant:Comment vscode formate le code

