Maison >interface Web >js tutoriel >Comment utiliser Eslint pour vérifier JS
Comment utiliser Eslint pour vérifier JS
- php中世界最好的语言original
- 2018-06-14 14:51:191589parcourir
Cette fois, je vais vous montrer comment utiliser eslint pour vérifier JS, et quelles sont les précautions à prendre pour utiliser eslint pour vérifier JS. Ce qui suit est un cas pratique, jetons un coup d'œil.
Désactiver la vérification eslint
Avec la vérification eslint, il peut normaliser le code du développeur, ce qui est très bien. Cependant, certaines spécifications telles que l'indentation, les espaces et les lignes vides signalent toujours des erreurs au cours du processus de développement, ce qui est trop sévère. Par conséquent, je choisirai toujours de désactiver la vérification eslint.

Ce qui suit explique comment désactiver cette vérification dans le projet vue.
Tout d'abord, lorsque nous créons un projet vue, nous aurons le choix : Utiliser ESLint pour lint votre code (O/n) ? .
Mais si nous sélectionnons accidentellement Y et continuons à recevoir des erreurs pendant le processus de développement, que devons-nous faire ? Nous n'avons pas besoin de supprimer le projet et de le recréer, il suffit de modifier le fichier buildwebpack.base.conf.js.

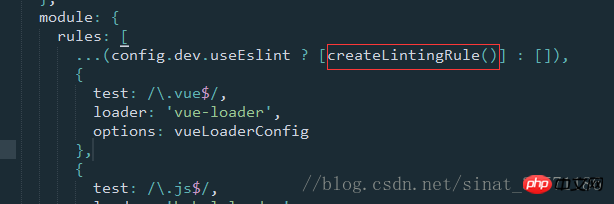
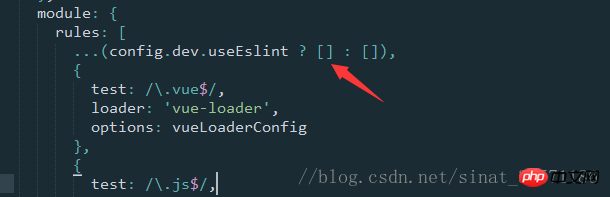
Dans la case rouge de l'image ci-dessus, le contenu du fichier de mon projet est comme ceci. D'autres projets peuvent avoir d'autres contenus. Nous commentons ou supprimons le contenu du fichier. boîte. C'est tout.

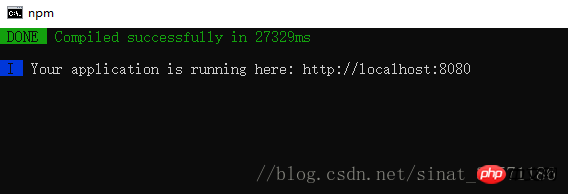
Exécutez le projet maintenant et aucune erreur ne sera signalée.

Enfin
Désactiver la vérification eslint est aussi simple que cela, j'espère que cela vous aidera.
Je pense que vous maîtrisez la méthode après avoir lu le cas dans cet article. Pour des informations plus intéressantes, veuillez prêter attention aux autres articles connexes sur le site Web chinois de php !
Lecture recommandée :
Comment utiliser Vue.js+computed
vue encapsule un composant léger de téléchargement de fichiers
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!
Articles Liés
Voir plus- Une analyse approfondie du composant de groupe de liste Bootstrap
- Explication détaillée du currying de la fonction JavaScript
- Exemple complet de génération de mot de passe JS et de détection de force (avec téléchargement du code source de démonstration)
- Angularjs intègre l'interface utilisateur WeChat (weui)
- Comment basculer rapidement entre le chinois traditionnel et le chinois simplifié avec JavaScript et l'astuce permettant aux sites Web de prendre en charge le basculement entre les compétences en chinois simplifié et traditionnel_javascript

