Maison >outils de développement >sublime >tutoriel d'installation d'eslint sublime text3
tutoriel d'installation d'eslint sublime text3
- 藏色散人avant
- 2019-09-03 14:27:073806parcourir
Ce qui suit est un tutoriel d'installation d'eslint sublime text3 partagé par la colonne tutoriel d'utilisation sublime C'est très simple, j'espère qu'il sera utile aux amis qui en ont besoin !

Tutoriel d'installation de Sublime Text3 Eslint
Démarrer l'installation
Tout ce qui précède sont installés, puis installez global eslint
sudo npm install eslint -g
Si vous installez ou utilisez eslint pour la première fois, vous pouvez initialiser un fichier eslint dans le projet
eslint --init
S'il n'y a pas de package dans le projet répertoire racine. fichier json, il vous demandera d’utiliser npm init pour initialiser un fichier package.json.
Configurer sublime text3
L'éditeur sublime text2 ne prend pas en charge les plug-ins suivants~
SublimeLinter est un code check Le plug-in du framework est très puissant et prend en charge les vérifications dans différentes langues. Cependant, il n'a pas pour fonction de vérifier le code lui-même et nécessite un support de vérification de langage spécifique tel que ESLint.
SublimeLinter-eslint Nous installons et utilisons le plug-in SublimeLinter-contrib-eslint correspondant pour nous aider à utiliser eslint
Babel babelCeci est toujours doit être installé, utilisé qu'il s'agisse de compilation de fichiers ou de packaging.
Configuration terminée
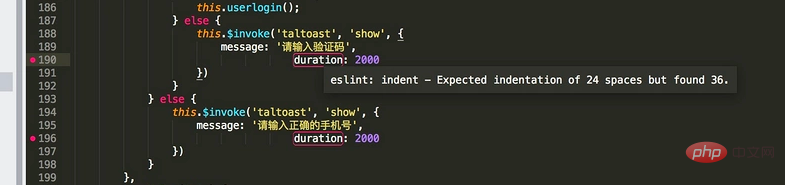
S'il n'y a aucune erreur dans votre installation, elle ressemblera probablement à ceci ! L'éditeur sublime aura un rappel en surbrillance que votre code n'est pas conforme au style de code eslint.

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

