Maison >interface Web >Tutoriel d'amorçage >Comment définir la forme de l'image dans bootstrap4
Comment définir la forme de l'image dans bootstrap4
- 爱喝马黛茶的安东尼original
- 2019-07-17 16:26:252696parcourir

Image à coins arrondis
. La classe arrondie peut donner à l'image un effet de coin arrondi :
Exemple
<img class="rounded lazy" src="/static/imghwm/default1.png" data-src="cinqueterre.jpg" alt="Cinque Terre">

Image d'ellipse
.La classe de cercle arrondi peut définir une image elliptique :
Exemple
<img class="rounded-circle lazy" src="/static/imghwm/default1.png" data-src="cinqueterre.jpg" alt="Comment définir la forme de l'image dans bootstrap4" >

Recommandations associées : "Tutoriel de mise en route Bootstrap"
La classe Thumbnail
.img-thumbnail est utilisée pour définir les vignettes des images (les images ont des bordures) :
Instance
<img class="img-thumbnail lazy" src="/static/imghwm/default1.png" data-src="cinqueterre.jpg" alt="Comment définir la forme de l'image dans bootstrap4" >

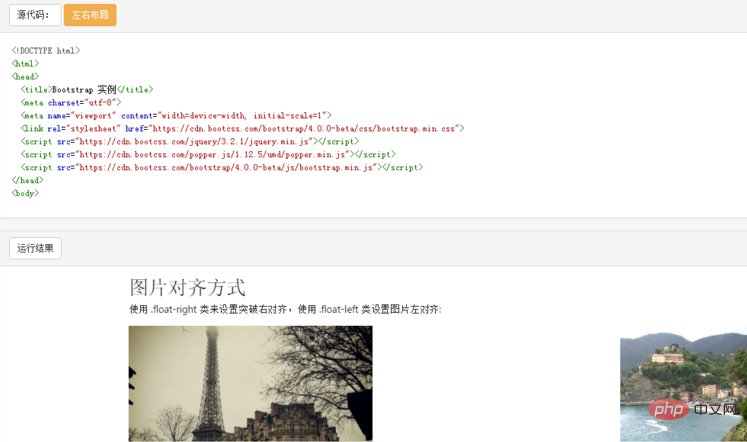
Alignement de l'image
Utilisez la classe .float-right pour définir l'alignement à droite de l'image et utilisez la classe .float-left pour définir l'alignement à gauche de l'image :
Exemples
<img class="float-left lazy" src="/static/imghwm/default1.png" data-src="paris.jpg" alt="Comment définir la forme de l'image dans bootstrap4" > <img class="float-right lazy" src="/static/imghwm/default1.png" data-src="cinqueterre.jpg" alt="Comment définir la forme de l'image dans bootstrap4" >

Images responsives
Les images sont disponibles dans une variété de tailles, nous devons nous adapter automatiquement en fonction de la taille de l'écran.
Nous pouvons configurer des images réactives en ajoutant la classe .img-fluid dans la balise <img class="img-fluid lazy" src="/static/imghwm/default1.png" data-src="img_chania.jpg" alt="Comment définir la forme de l'image dans bootstrap4" >
.img-fluid 类设置了 max-width: 100%; 、 height: auto; :
Instance
<img class="img-fluid lazy" src="/static/imghwm/default1.png" data-src="img_chania.jpg" alt="Comment définir la forme de l'image dans bootstrap4" >
Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!


