Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut de commande CSS
Comment utiliser l'attribut de commande CSS
- 藏色散人original
- 2019-05-30 15:46:304062parcourir
L'attribut CSS order est utilisé pour définir ou récupérer l'ordre dans lequel les sous-éléments de l'objet modèle flexbox apparaissent. La syntaxe CSS est order : number|initial|inherit.

Comment utiliser l'attribut css order ?
Définition et utilisation
propriété order Définit ou récupère l'ordre dans lequel les éléments enfants d'un objet de modèle flexbox apparaissent. .
Remarque : Si l'élément n'est pas un élément de l'objet flexbox, l'attribut order n'a aucun effet.
Par défaut : 0
Hérité : Non
Animable : Oui, voir les propriétés individuelles. Voir animable.
Version : CSS3
Syntaxe JavaScript :
object.style.order="2"
Syntaxe CSS
order: number|initial|inherit;
Valeur de l'attribut
numéro Par défaut La valeur est 0. Spécifiez la séquence de projets flexibles.
initial définit cette propriété à sa valeur par défaut. Voir initiale.
inherit Hérite de cet attribut de l'élément parent. Voir hériter.
Instance
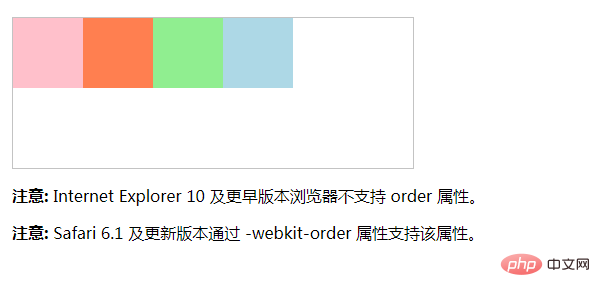
Définir l'ordre des éléments de l'objet flexbox :
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style>
#main {
width: 400px;
height: 150px;
border: 1px solid #c3c3c3;
display: -webkit-flex; /* Safari */
display: flex;
}
#main div {
width: 70px;
height: 70px;
}
/* Safari 6.1+ */
div#myRedDIV {-webkit-order: 2;}
div#myBlueDIV {-webkit-order: 4;}
div#myGreenDIV {-webkit-order: 3;}
div#myPinkDIV {-webkit-order: 1;}
/* Standard syntax */
div#myRedDIV {order: 2;}
div#myBlueDIV {order: 4;}
div#myGreenDIV {order: 3;}
div#myPinkDIV {order: 1;}
</style>
</head>
<body>
<div id="main">
<div style="background-color:coral;" id="myRedDIV"></div>
<div style="background-color:lightblue;" id="myBlueDIV"></div>
<div style="background-color:lightgreen;" id="myGreenDIV"></div>
<div style="background-color:pink;" id="myPinkDIV"></div>
</div>
<p><b>注意:</b> Internet Explorer 10 及更早版本浏览器不支持 order 属性。</p>
<p><b>注意:</b> Safari 6.1 及更新版本通过 -webkit-order 属性支持该属性。</p>
</body>
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

