Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut CSS max-width
Comment utiliser l'attribut CSS max-width
- 青灯夜游original
- 2019-05-30 15:25:303340parcourir
L'attribut CSS max-width définit la largeur maximale d'un élément ; les valeurs négatives ne peuvent pas être spécifiées. Cette propriété définit une limite maximale sur la largeur de l'élément ; par conséquent, l'élément peut être plus étroit que la valeur spécifiée, mais ne peut pas être plus large. Tous les principaux navigateurs prennent en charge l'attribut max-width.

Comment utiliser l'attribut CSS max-width ?
L'attribut max-width définit la largeur maximale d'un élément.
Syntaxe :
max-width: none|length|%|inherit;
Valeur de l'attribut :
● aucune : valeur par défaut. La définition n'impose aucune limite sur la largeur maximale de l'élément.
Quantity: Définit la largeur maximale de l'élément.
● % : définit la largeur maximale en fonction du pourcentage de l'objet au niveau du bloc qui la contient.
● Hériter : Spécifie que la valeur de l'attribut max-width doit être héritée de l'élément parent.
Description : Cet attribut définit une limite maximale sur la largeur de l'élément. Par conséquent, l’élément peut être plus étroit que la valeur spécifiée, mais pas plus large. Les valeurs négatives ne peuvent pas être spécifiées.
Remarque : Tous les principaux navigateurs prennent en charge l'attribut max-width.
Exemple d'attribut CSS max-width
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style type="text/css">
p {
max-width: 400px;
border: 1px solid red;
}
</style>
</head>
<body>
<p>这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。
这是一些文本。这是一些文本。 这是一些文本。这是一些文本。这是一些文本。 这是一些文本。这是一些文本。
这是一些文本。
</p>
</body>
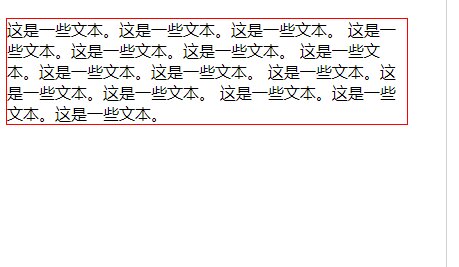
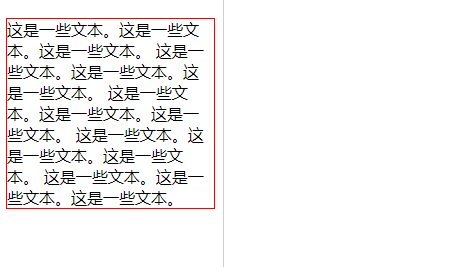
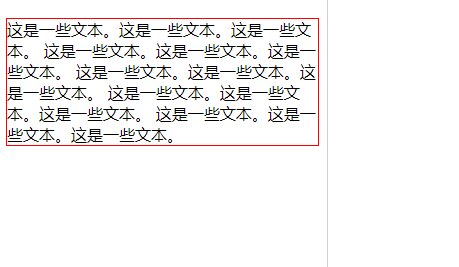
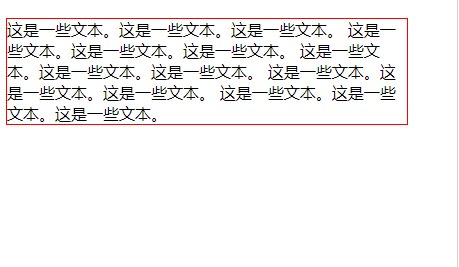
</html>Rendu :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

