Maison >interface Web >Questions et réponses frontales >Comment utiliser l'attribut CSS box-flex
Comment utiliser l'attribut CSS box-flex
- 藏色散人original
- 2019-05-29 14:20:242443parcourir
L'attribut css box-flex est utilisé pour spécifier si les éléments enfants de la boîte peuvent agrandir ou réduire sa taille. Sa syntaxe est box-flex : les éléments évolutifs peuvent être abrégés ou agrandis à mesure que la boîte se rétrécit ou s'agrandit.

Comment utiliser l'attribut css box-flex ?
Fonction : Spécifie si les éléments enfants de la boîte peuvent agrandir ou réduire leur taille.
Syntaxe :
box-flex: value;
Description : La rangée évolutive d'éléments de valeur. La flexibilité est relative, par exemple, un élément enfant avec un box-flex de 2 est deux fois plus flexible qu'un élément enfant avec un box-flex de 1.
Remarque : les éléments évolutifs peuvent rétrécir ou s'agrandir à mesure que la boîte rétrécit ou s'agrandit. Chaque fois qu'il y a de l'espace supplémentaire dans la boîte, l'élément évolutif se développe pour remplir cet espace. Aucun navigateur ne prend actuellement en charge l'attribut box-flex. Firefox prend en charge une propriété alternative -moz-box-flex. Safari, Opera et Chrome prennent en charge l'attribut alternatif -webkit-box-flex.
Exemple d'utilisation de l'attribut css box-flex
<!DOCTYPE html>
<html>
<head>
<style>
div
{
display:-moz-box; /* Firefox */
display:-webkit-box; /* Safari and Chrome */
display:box;
width:300px;
border:1px solid black;
}
#p1
{
-moz-box-flex:1.0; /* Firefox */
-webkit-box-flex:1.0; /* Safari and Chrome */
box-flex:1.0;
border:1px solid red;
}
#p2
{
-moz-box-flex:2.0; /* Firefox */
-webkit-box-flex:2.0; /* Safari and Chrome */
box-flex:2.0;
border:1px solid blue;
}
</style>
</head>
<body>
<div>
<p id="p1">Hello</p>
<p id="p2">php中文网</p>
</div>
<p><b>注释:</b>IE 不支持 box-flex 属性。</p>
</body>
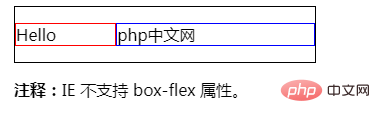
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

