Maison >interface Web >Questions et réponses frontales >Comment utiliser la propriété CSS border-top-style
Comment utiliser la propriété CSS border-top-style
- 藏色散人original
- 2019-05-29 13:42:093886parcourir
La propriété CSS border-top-style est utilisée pour définir le style de la bordure sur l'élément. La bordure ne peut apparaître que lorsque cette valeur n'est pas nulle. En CSS1, les agents utilisateurs HTML doivent uniquement prendre en charge solid et aucun.

Comment utiliser la propriété css border-top-style ?
Fonction : Définissez le style de la bordure sur l'élément.
Remarque : La bordure peut apparaître uniquement lorsque cette valeur n'est pas nulle. En CSS1, les agents utilisateurs HTML doivent uniquement prendre en charge solid et aucun.
Remarque : Les valeurs d'attribut "inherit" ou "hidden" ne sont prises en charge dans aucune version d'Internet Explorer (y compris IE8).
Exemple d'utilisation de l'attribut CSS border-top-style
<html>
<head>
<style type="text/css">
p
{
border-style:solid;
}
p.none {border-top-style:none}
p.dotted {border-top-style:dotted}
p.dashed {border-top-style:dashed}
p.solid {border-top-style:solid}
p.double {border-top-style:double}
p.groove {border-top-style:groove}
p.ridge {border-top-style:ridge}
p.inset {border-top-style:inset}
p.outset {border-top-style:outset}
</style>
</head>
<body>
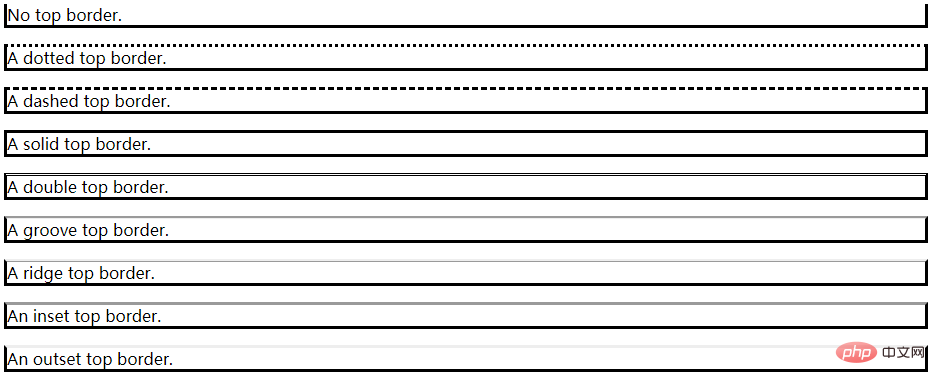
<p class="none">No top border.</p>
<p class="dotted">A dotted top border.</p>
<p class="dashed">A dashed top border.</p>
<p class="solid">A solid top border.</p>
<p class="double">A double top border.</p>
<p class="groove">A groove top border.</p>
<p class="ridge">A ridge top border.</p>
<p class="inset">An inset top border.</p>
<p class="outset">An outset top border.</p>
</body>
</html>Sortie d'effet :

Ce qui précède est le contenu détaillé de. pour plus d'informations, suivez d'autres articles connexes sur le site Web de PHP en chinois!

